:before, :after , clear: both; 가 어떤 동작을 하나요?
| CMS/프레임워크 | 사용안함 |
|---|---|
| 개발 언어 | 사용안함 |
.clearfix:before, .clearfix:after {
content: " ";
display: table;
}
.clearfix:after {
clear: both;
}

clearfix 클래스로 인해 위 속성들이 적용됩니다.
제가 이부분을 살펴보는 이유가 최근 개설한 커뮤니티의 문서 색인에 문서 작성시간이 누락되어 이것 저것 해보면서 궁금해져서 입니다.( 같은 스킨을 쓰는 다른 사이트도 동일현상)
혹시 저런 속성이 검색엔진이 저 작성날짜,시간 부분을 혼돈하거나 할 여지가 있나요?
현재 clearfix 클래스를 지워봤는데 특별한 문제점은 발생하지 않아 저 속성이 작용할때와 하지 않을때 차이점은 잘 모르겠습니다.




댓글 7
content: " ";
display: table;
}
class명이 clearfix의 내부의 앞쪽과 뒤쪽에 display방식은 table으로, 내용은 빈칸 하나를 추가하라는 것입니다.
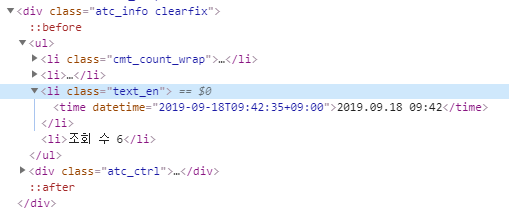
스샷에 ::before와 ::after가 저걸로 만들어진 것입니다.
content에 다른 글자를 넣으면 그 글자가 들어갑니다. html도 적용되요.
clear:both는 float를 초기화 시켜주는 것입니다.
이 레이이웃,보드스킨을 쓰는 저희 신규 사이트 그리고 다른 회원분 사이트 공통적으로 네이버 색인에 글 작성날짜가 누락됩니다.
content 속성에 HTML 태그 사용 안되는걸로 알고 있습니다.
float 스타일이 적용된 태그가 부모태그 밖으로 삐져나가서 페이지상의 다른 구성요소와 겹쳐보이는 문제를 막기 위해 부모태그에 clearfix를 적용합니다. 내 자식태그들은 모두 이 안에 갇혀있어야 해!! 라는 일종의 감옥인 셈인데요.
이런 CSS들은 디자인에만 영향을 줄 뿐, 로봇이 긁어가는 것과는 관계없을 거예요. 특정 스킨 사용시 날짜가 누락되는 문제가 있다면 CSS 문제보다는 전반적인 태그 구조가 너무 복잡하거나 순서가 잘못되었을 가능성이 높습니다. 예를 들어 날짜나 조회수를 표시하는 부분에 <ul> <li> 태그를 쓴다는 것부터가 저는 노이해입니다. 태그 해석에 있어서 굉장한 원칙주의를 고수하는 네이버 로봇이라면 <ul> <li> 태그는 "그냥 리스트"라고 생각할 것 같거든요.
사실 작성일자를 위쪽으로 따로 빼보려는 생각은 하고 있었습니다.
content: "앞에 이게뭐지?";
display: table;
}
.clearfix:after {
content: "뒤에 이게뭐지?";
display: table;
}
이렇게 작성해 보시면 알겁니다.
그냥 쉽게 접근하시면 됩니다.
작성날짜를 따로 빼서 제목과 이어지는 부분으로 옮겨 놓았습니다. 좀더 모니터링 해봐야 겠네요.