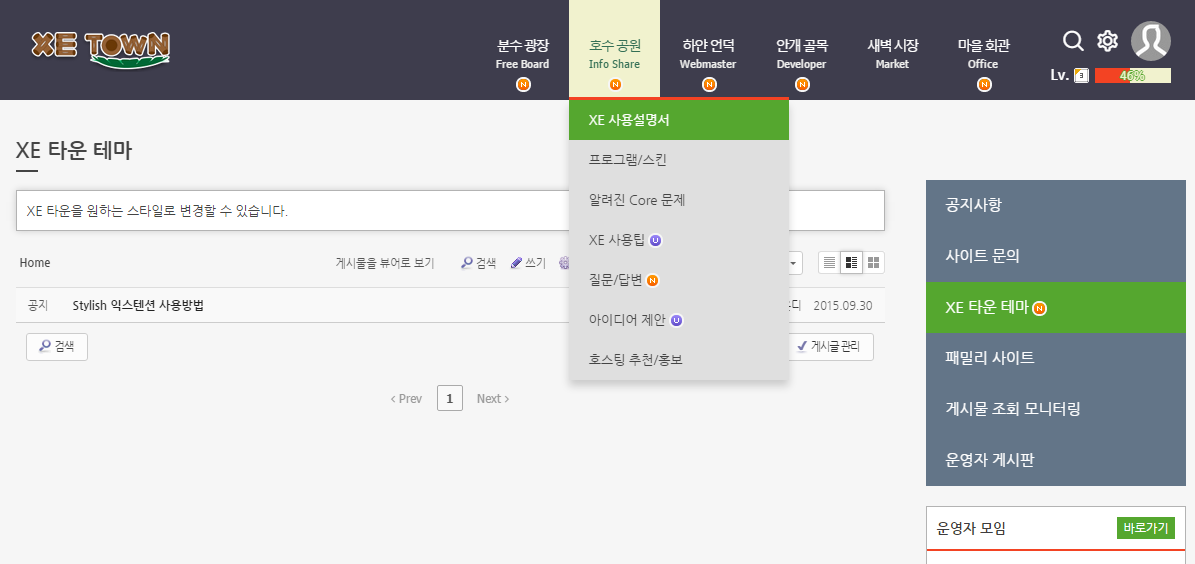
Bluish Dark(남색 계열의 테마)

.fixed_header .header_wrap,
.fixed_header .header_wrap.shrink {
background-color: #3E3D4D;
/* 푸른색27A5E6 검정색252525 연두색#89C33F 남색#3E3D4D */
}
/* 메뉴 */
.menu_new{ /* -webkit-filter: grayscale(100%); */ }
.gnb>ul>li>a{font-family: 맑은 고딕,돋움;letter-spacing: -2px;}
.gnb > ul > li > a .guide{letter-spacing: 0;}.gnb > ul .depth2 {background:#DFDFDF}
/* 사이드바 */
.body.sub .lnb{background:#637588}
.body .lnb > ul > li > a, .body .lnb>ul>li>span {color:#fff}
따로 만들 줄을 몰라서;; 코드만 올립니다.
기존 스타일리쉬 애드온에서 xetown 컬러 테마를 적용하신 후 edit 하시면 사용 가능합니다^^;;

eond
Lv. 12






댓글 4
여기 글을 읽어보세요! ㅎ