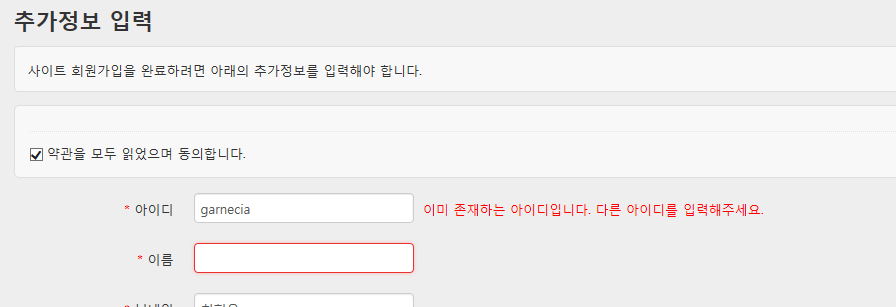
Social XE에서 추가입력정보 사용시, 기존 입력폼처럼 중복체크 ajax로 보여주는 방법

소셜xe에서는 이게 안되더라구요.
저장후 리턴받는것보다는 실시간 으로 보여주는게 좋긴 좋은거 같아서. 간단한 팁 올려봅니다.
modules/socialxe/skins/default/input_add_info.html 에서
최상단에
<load target="../../../member/tpl/js/signup_check.js" />
이거 추가하고
14번째열
<form ruleset="@insertAddInfoSocialxe" action="/" method="post" enctype="multipart/form-data" class="form-horizontal" id="fo_insert_member">
id 부분만 추가해주시면 잘됩니다.
끝~!!






댓글 3
코어에서 기본 제공도 해주는데, 정작 서드파티에선 간과하곤 하는 거 같아서 아쉬움이 남을 때가 있더라구요.