사이트선택 전용 레이아웃
요즘 마켓에 올라오는 자료가 너무 뜸해서 제가 별거아닌 레이아웃 하나 올립니다.
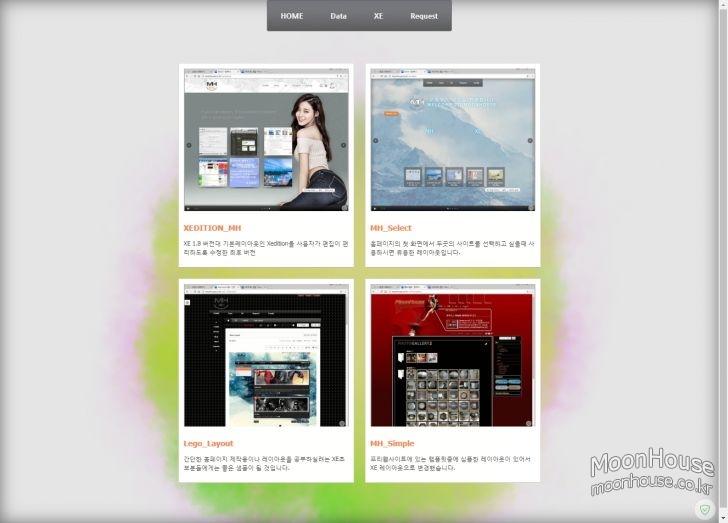
홈페이지의 첫 화면에서 2곳이상 사이트를 선택하고 싶을때 사용하시면 유용한 레이아웃입니다.
[특징]
- 배경이미지 or 색상 적용가능
- 슬라이드 배경이미지 선택가능
- 상단 메뉴바의 선택가능
- 선택사이트 마우스오브시 화려한 이미지출력
- 본문 에니메이션 적용
- 사이트 4개까지 가능

[V 1.1 업데이트 내역]
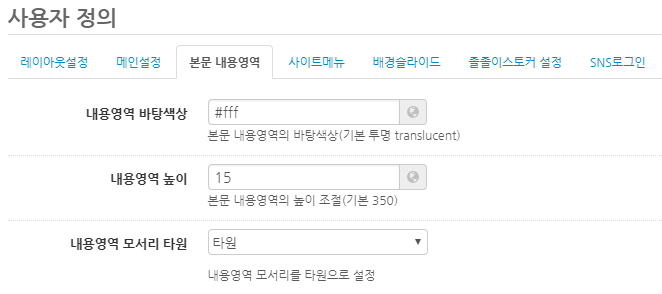
- "본문 내용영역" "졸졸이 스토커" "SNS로그인" 설정 추가

- 게시판이나 위젯을 출력할때 설정하시면 됩니다.

상단메뉴, 배경슬라이드, 내용영역 바탕 투명(기본), 게시판은 스케치북5 / 웹진형 / 카드스타일 / 링크게시판으로 사용 / 게시판 부분만 출력
http://moonhouse.co.kr/xe/mhlayout

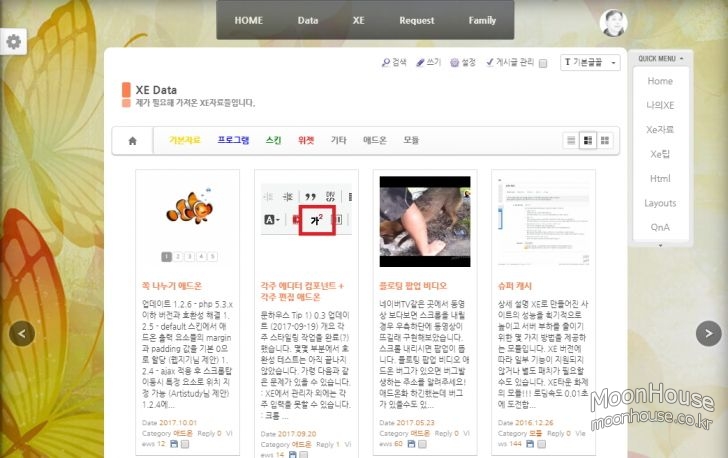
상단메뉴, 회원관리영역, 졸졸이스토커, 배경슬라이드, 내용영역 바탕 White, 게시판은 스케치북5 / 웹진형 / 카드스타일 / 게시판스타일
http://moonhouse.co.kr/xe/xedata
http://moonhouse.co.kr/xe/html







댓글 6
감사합니다. 정말 필요한 것이였는데 ㅎ
저는 버튼이 많이 필요해서...4개까지 선택 가능했으면 더욱 좋았을텐데...
아무튼 2개라도 정말 감사합니다. ㅠ 필요하던것이였습니다. ㅎ
버튼추가는 생각보다 쉽습니다.
layout.html에서 아래와 같이 추가해 주시면 됩니다. margin은 적절히 조절해 주시고요,
직접 url과 사이트명 추가하셔도 되고, 아님 info.xml에 해당 코드 추가해 주시면 됩니다.
<span class="bluelight">
<a href="{$layout_info->index_url1}">{$layout_info->url1_text}</a>
</span>
<span class="bluelight" style="margin-left:350px">
<a href="{$layout_info->index_url2}">{$layout_info->url2_text}</a>
</span>
<span class="bluelight" style="margin-top:250px">
<a href="{$layout_info->index_url3}">{$layout_info->url3_text}</a>
</span>
<span class="bluelight" style="margin:250px 0 0 350px">
<a href="{$layout_info->index_url4}">{$layout_info->ur4_text}</a>
</span>