스케치북5 게시판 모바일에서 비로그인 글쓰기에서 라벨 입력칸 이탈 현상 수정하기
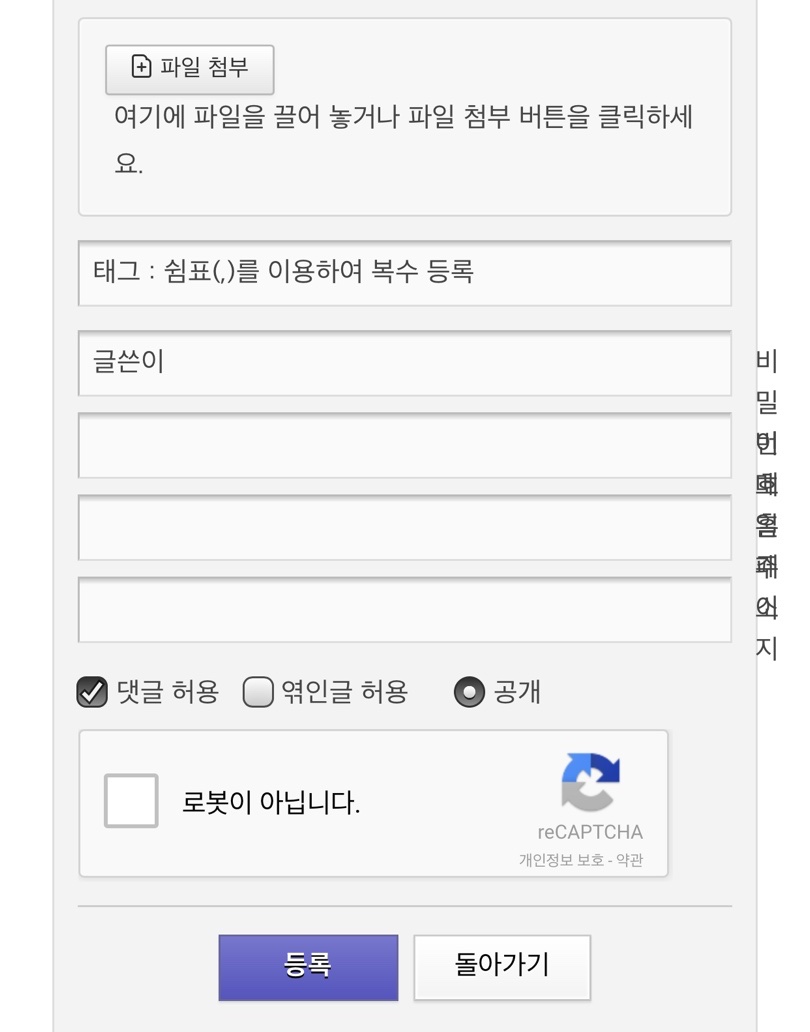
좀 제목이 복잡해 졌는데 그림으로 보시면 이해가 빠를 겁니다.

비로그인시 발생합니다. 로그인하면 저 입력칸 자체가 뜨지 않으니까요.
스케치북5 스킨에서 수정할 파일은 두개 입니다. 스케치북5 스킨 폴더에서 다음 파일을 찾으시면 됩니다.
1) _write_form_mobile.html / 모바일에서 글쓰기 화면
2) _comment_write.html / 게시글 보기에서 댓글 폼과 대댓글 폼
1. 모바일에서 글쓰기 화면
1) _write_form_mobile.html 159번줄을 보시면 <!--// 비로그인 입력 --> 부분이 있습니다.
요기입니다.
<span class="itx_wrp">
<label for="nick_name">{$lang->writer}</label>
<input type="text" name="nick_name" id="nick_name" value="{$oDocument->getNickName()}" class="itx n_p" />
</span>
<span class="itx_wrp">
<label for="password">{$lang->password}</label>
<input type="password" name="password" id="password" class="itx n_p" placeholder="{$lang->password}" />
</span>
<span class="itx_wrp">
<label for="email_address">{$lang->email_address}</label>
<input type="text" name="email_address" id="email_address" value="{htmlspecialchars($oDocument->get('email_address'))}" class="itx m_h" placeholder="{$lang->email_address}" />
</span>
<span class="itx_wrp">
<label for="homepage">{$lang->homepage}</label>
<input type="text" name="homepage" id="homepage" value="{htmlspecialchars($oDocument->get('homepage'))}" class="itx m_h" placeholder="{$lang->homepage}" />
</span>
<label for="nick_name">{$lang->writer}</label>
<input type="text" name="nick_name" id="nick_name" value="{$oDocument->getNickName()}" class="itx n_p" />
</span>
<span class="itx_wrp">
<label for="password">{$lang->password}</label>
<input type="password" name="password" id="password" class="itx n_p" placeholder="{$lang->password}" />
</span>
<span class="itx_wrp">
<label for="email_address">{$lang->email_address}</label>
<input type="text" name="email_address" id="email_address" value="{htmlspecialchars($oDocument->get('email_address'))}" class="itx m_h" placeholder="{$lang->email_address}" />
</span>
<span class="itx_wrp">
<label for="homepage">{$lang->homepage}</label>
<input type="text" name="homepage" id="homepage" value="{htmlspecialchars($oDocument->get('homepage'))}" class="itx m_h" placeholder="{$lang->homepage}" />
</span>
이탈되는 부분인 글쓴이를 제외한 나머지 3곳의 라벨을 지우고 placeholder를 추가해 줍니다.
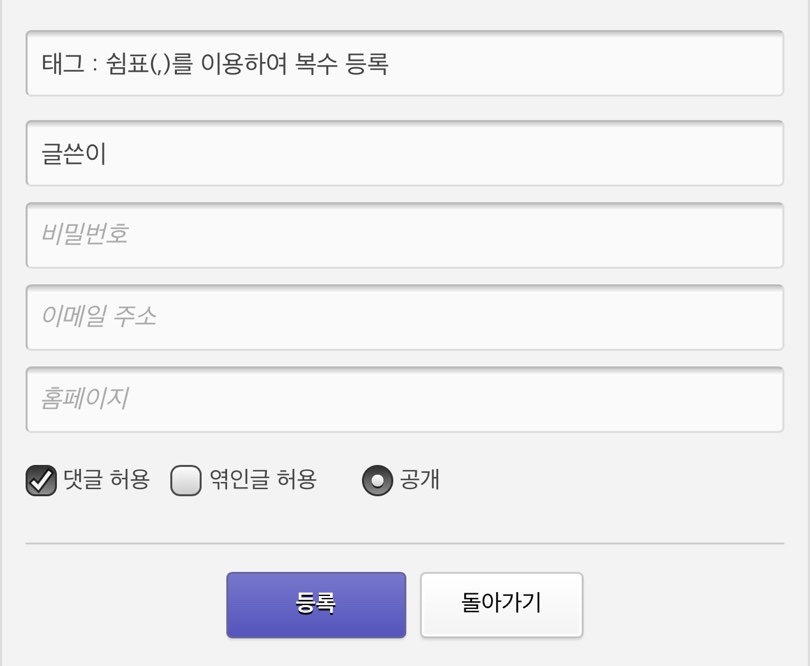
요렇게요
<span class="itx_wrp">
<label for="nick_name">{$lang->writer}</label>
<input type="text" name="nick_name" id="nick_name" value="{$oDocument->getNickName()}" class="itx n_p" />
</span>
<span class="itx_wrp">
<input type="password" name="password" id="password" class="itx n_p" placeholder="{$lang->password}" />
</span>
<span class="itx_wrp">
<input type="text" name="email_address" id="email_address" value="{htmlspecialchars($oDocument->get('email_address'))}" class="itx m_h" placeholder="{$lang->email_address}" />
</span>
<span class="itx_wrp">
<input type="text" name="homepage" id="homepage" value="{htmlspecialchars($oDocument->get('homepage'))}" class="itx m_h" placeholder="{$lang->homepage}" />
</span>
<label for="nick_name">{$lang->writer}</label>
<input type="text" name="nick_name" id="nick_name" value="{$oDocument->getNickName()}" class="itx n_p" />
</span>
<span class="itx_wrp">
<input type="password" name="password" id="password" class="itx n_p" placeholder="{$lang->password}" />
</span>
<span class="itx_wrp">
<input type="text" name="email_address" id="email_address" value="{htmlspecialchars($oDocument->get('email_address'))}" class="itx m_h" placeholder="{$lang->email_address}" />
</span>
<span class="itx_wrp">
<input type="text" name="homepage" id="homepage" value="{htmlspecialchars($oDocument->get('homepage'))}" class="itx m_h" placeholder="{$lang->homepage}" />
</span>
2. 게시글 보기에서 댓글 폼과 대댓글 폼
_comment_write.html에서 35번줄(댓글 폼)과 83번줄(대댓글 폼)쯤 보시면 위와 같은 부분이 있습니다.
똑같이 글쓴이를 제외한 나머지 3 부분을 각각 고쳐줍니다.
그래서 수정을 하면 다음과 같이 나옵니다.

이상입니다.
다들 어떻게 해결하셨는지 궁금하긴 한데, 그리고 더 좋은 방법을 아실 것 같긴 한데..
이렇게도 할 수 있다 정도로 생각해 주세요.
혹시나 이유를 몰라 맘고생하셨던 분들에게 도움이 되면 좋겠습니다.
p.s 근데 글쓴이까지 다 바꾸는게 일체감 있기 때문에 저는 전부 다 바꾸는걸 추천합니다.







댓글 4
저는 1번 상태와 비슷하게(빈 입력칸 안에서 세로로 쭉 나열됐었습니다) 변했던 적이 있었는데 알고보니 </span> 이걸 위치를 다르게 마무리 지어줬더라고요
IE 구 버전 브라우저등에서 placeholder 를 출력시켜주지 않기떄문에 하위 호환을 위해서, label 등을 이용해서 자바스크립트로 구현한건데요, 저렇게 되는 문제는 CSS 충돌문제거나, 스케치북 CSS 자체의 문제인거 같은데, 말씀하신대로 최신 표준을 사용해서 placeholder 로 구현하셔도 됩니다.
다만 IE 하위버전에서는 보이지 않을수 있으니 그점만 이 팁을 적용하실 분들이 알아두시면 좋겠네요.
IE9 이하에서는 placeholder 가 작동하지 않습니다.
어서 만은 사람들이 IE9를 탈출하길 바라며..ㅎㅎㅎ