목차 애드온 0.3.4 (최종)
포인트 XE 마켓에 0.3.5 버전 업로드했습니다 ;)
https://xetown.com/xepoint/660678
아마도 이번 0.3 버전대가 사실상 마무리 버전이 될 듯합니다.
앞으로 별다른 기능 개선은 없을 듯해요. 그, 그러겠죠?
처음엔 습작으로 만든 거였는데, 일이 커졌다능;;
0. 변경사항 0.3.4
- [주요] 상단 툴바 높이 계산시, 옵션값을 px '증가' 처리돼 있던 것을 px '감소' 처리로 바꿈. 즉, 60px만큼 시작점을 내리려면 이제는 음수값이 아니라 양수값을 넣으면 됨
- 0.3.3에서 문서번호 없이 모듈번호로 제목을 호출하는 블로그 방식과 타임라인 모듈의 모듈번호 우회 방식이 충돌하는 문제 회피(@socialskyo님 제보)
+ 단 '타임라인 모듈 × 블로그 형식'을 동시에 쓰면, 목차 표제어가 없을 경우 문서 제목이 아니라 'Table of Contents'가 나오게 됨. 물론 이 방식은 거의 사용하지 않는 경우이므로 실제 일어날 가능성은 매우 희박하다고 봄
0. 변경사항 0.3.3
- 목차 표제어가 없는 경우 문서 제목이 나오게 되어 있는데, 문서번호가 없는 블로그 형태에서도 제목을 불러올 수 있도록 수정함
0. 변경사항 0.3.2
- h2 ~ h6 태그에 부여하는 id 값을 0이 아니라 1부터 시작하게 함
- 아울러 id를 일괄 부여하지 않고 하위 태그들을 계층화하여 식별하도록 함 (예. user_content_section_1_2_4_2_3)
- 외부링크 새창 띄우기 애드온과의 충돌을 회피함 (이상 @웹지기님 제안)
0. 변경사항 0.3.1
- h2 ~ h6 태그에 부여하는 id 값의 접두어를 라이믹스 방식에 따라 'user_content_'로 바꿈 (js 파일만 변경)
1. 변경사항 0.3
1) '접기/펼치기' 추가
- 목차 컨테이너 상단 표제어 클릭으로 리스트 접기/펼치기 가능 (아래 그림 하단 참조)
- 사용안함 선택도 가능

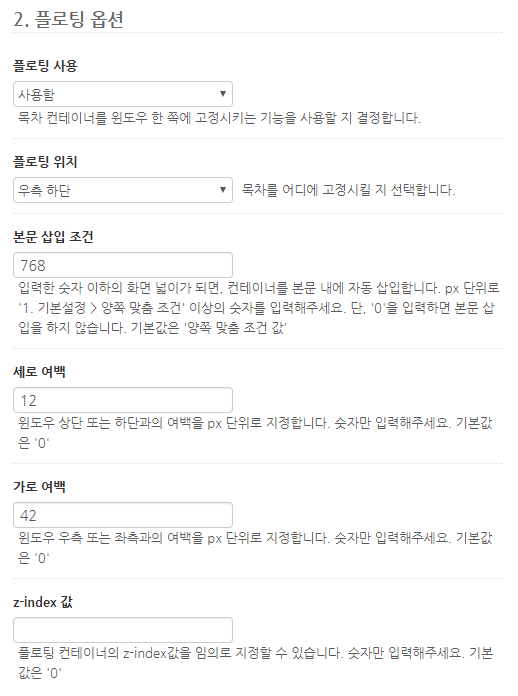
2) '플로팅' 추가
- @dongdong님 제안
- 사용 여부 선택 가능
- 플로팅 위치 선택 가능(좌상, 우상, 우하, 우좌)
- 화면 가로 사이즈 줄어들면 컨테이너의 본문 자동 삽입
- 컨테이너 바깥 여백 사용자 지정 가능
- z-index 값 사용자 지정 가능

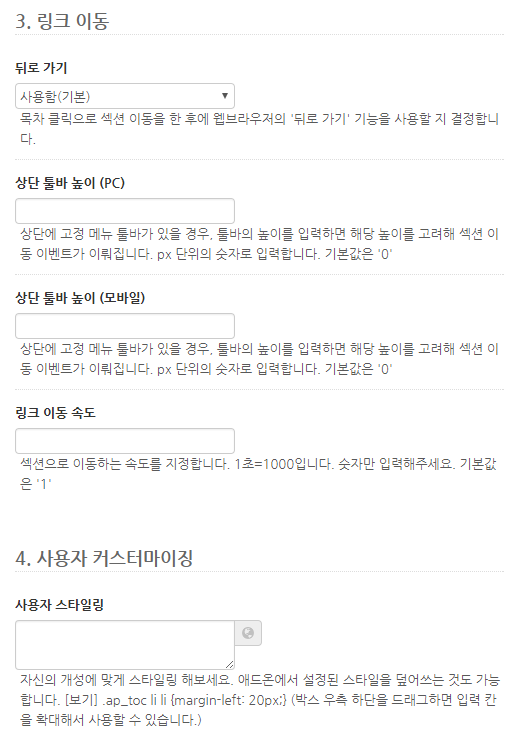
3) '링크 이동' 보완
- 뒤로 가기 사용 여부 선택 가능
- 상단 툴바 높이 지정으로 효과적인 링크 이동 @socialskyo님 제안
- 링크 이동 속도 사용자 제어 가능

4) 그리고
- 리스트 스타일 부분 살짝 패치 (@휴리파파님 제안)
- 기진곰님 제안으로 본문 h2~h6 태그들에 id 부여시 접두어 부가
- 그리고, 또 뭐가 달라졌더라... 아, 알아맞혀보세요!!
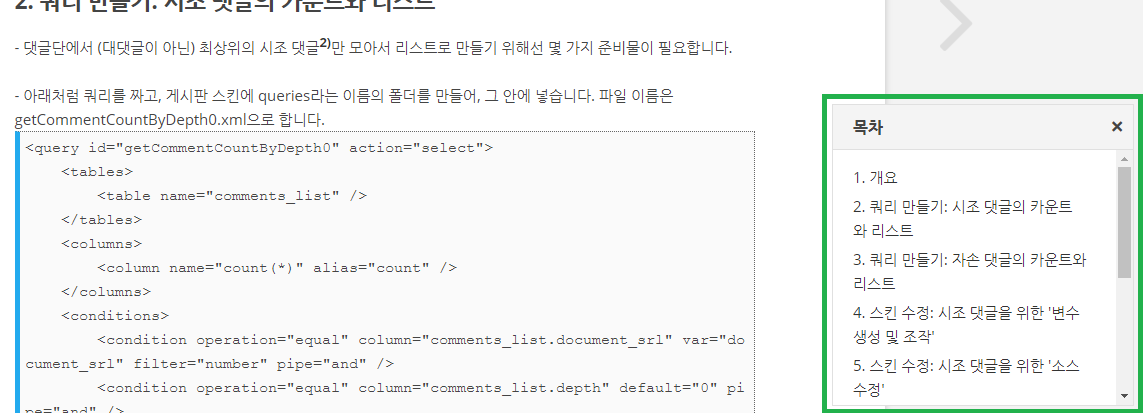
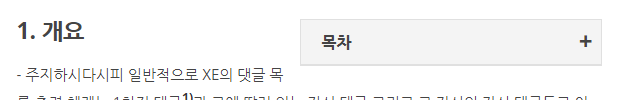
2. 달라진 부분 스크린샷
1) 떠다니는 (사실상 구석에 유배된ㅋ) 목차

2) 클릭했더니 목차가 막 접혀버림

3) 이전 사항에 대해서는 아래를 참고
https://xetown.com/lakepark/654292






댓글 67
타임라인 모듈 예외 처리한 버전 올렸어요.
다기능을 생각하다보니 다른 모듈이나 애드온과 충돌하는 경우들이 생겼네요ㅠ
윤삼님 ^^ 혹시 위의 스샷 처럼
양쪽 정렬인 경우에 세로로 나열 되는것이 아니라 가로 로 나열을 할수 있을까요?
1
2
3
4
5
6
이 아니라
1 2
3 4
5 6
이렇게 말이죠. 공간 활용이나 시각적으로 훨씬 편할것 같습니다.^^
감사합니다.
배열은 css로 충분히 컨트롤 할 수 있을 겁니다~
할줄 몰라요 T.T
그래도 저희 사이트에서 목차/쪽 애드온 잘 쓰고 있습니다 ^^
123
456 이 낫나요,
아님
135
246 이 나을까요?
제 개인적으로는
1 2
3 4
5 6
5/5 분할이 나을것 같습니다. ^^ 제목 길이에 크게 구애 받지도 않고요~
근데 목차애드온이 코드가 지저분해서 영 못 알아보겠어요ㅜ
처음부터 다시 짜든가 해야지..(투덜투덜)
예시하신 사이트와 비슷하게 나오려면,
애드온 설정 '5. 사용자 커스터마이징'에 다음과 같은 코드를 넣어서 적용해보세요.
이런 식으로 응용하시면 비슷한 효과를 얻을 수 있을 겁니다~
margin: 12px 0 !important;
}
.ap_toc li:before {
counter-increment: li;
padding: 6px;
border-radius: 3px;
color: #fff;
background: #ccc;
font-size: 12px;
font-weight: bold;
cursor: pointer;
}
.ap_toc li.ap_toc_li2 {
display: inline-block;
width: 50%;
padding: 0 7.5px !important;
box-sizing: border-box;
vertical-align: top;
}
.ap_toc li li {
margin: 10px 0 0 15px !important;
}
와 너무 잘됩니다. 고맙습니다~
혹시 목차 이동후에 제목에 딱 걸치는데 이동후 살짝 윗 공간이 보이게 할수 있을까요?
상단 툴바 높이에 100 또는 100px 모두 입력해봐도 저의 사이트 경우 차이를 모르겠습니다.
뒤로가기 변수가 문자열 형식으로 전달되는 문제가 있었네요.
아마 이 문제이지 싶은데요, 수정한 버전(0.3.91) 올렸으니 확인 부탁드립니다~
이제 숫자만 입력하시면 될 겁니다, 라고 단언하고 싶은데 자신감 부족ㅜ
음...숫자에 아무런 반응이 없는걸로 보아...제 사이트 문제 인것 같기도 하고...^^;