삘 받아서 뭔가 만들고 있습니다. (feat. 근황)



Alice
한창 Slow 테마 작업하느라 구상만 하고 있던 신규 디자인 컨셉, 엘리스입니다.
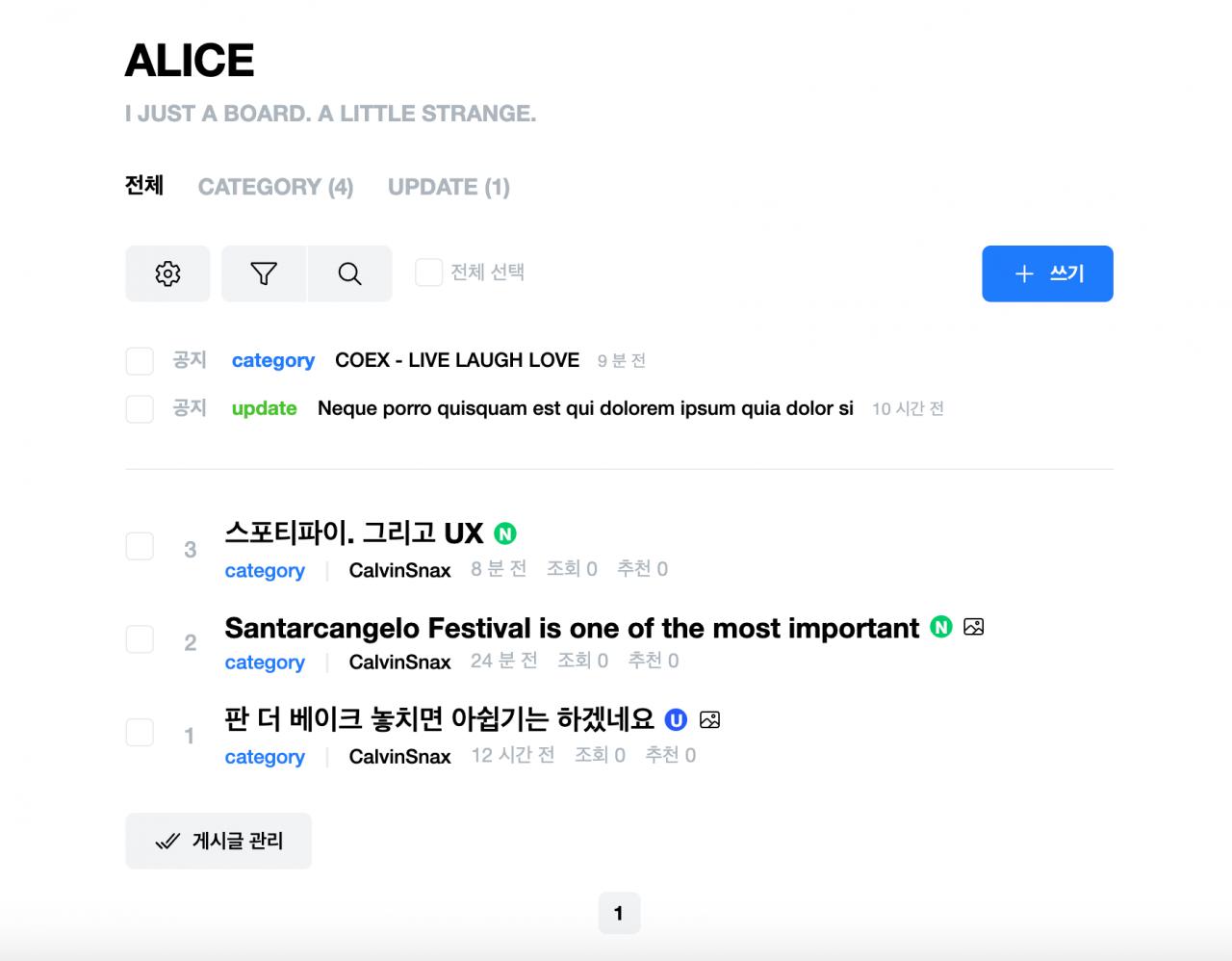
과감한 타이포그래피와 강약조절로 구성한 새로운 게시판 스킨입니다.
Slow 테마를 작업하면서 새로고침 없는 게시판 스킨을 구현하게 되었는데 테마 패키지로만 만족하기에는 범용성이 아쉬웠습니다. 왠만한 곳에서 어울릴만큼 심플하면서 무겁지 않고 가볍고 스킨만으로 필요한 것들이 충족되길 바랬습니다. 이미 많은 곳에서 차용되고 있는 디자인이자, 제가 지금까지 작업한 게시판 스킨에서 항상 보이던 특유의 아티클 구성이 조금 더 트랜드한 모습으로 돌아왔습니다.
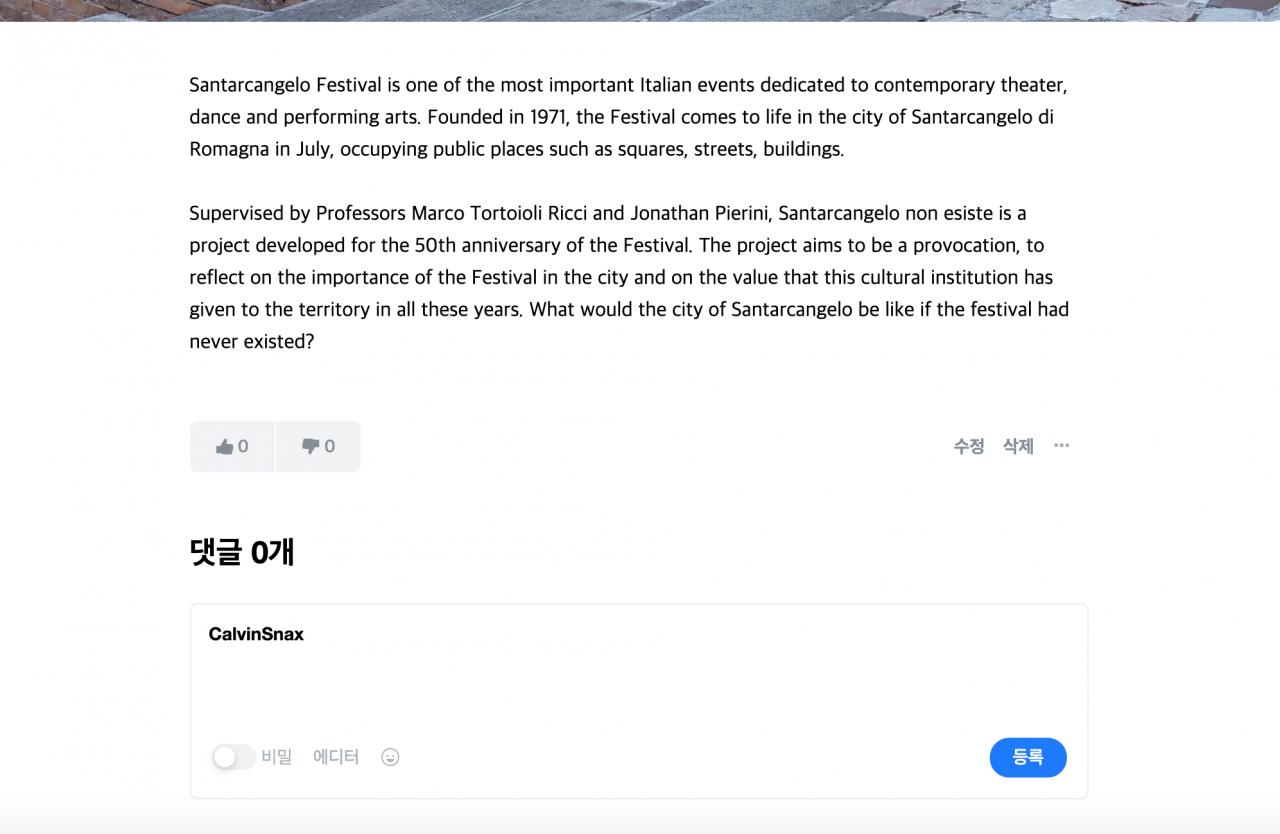
커뮤니티 게시판에서는 좀처럼 볼 수 없는 과감한 타이포가 시도되었습니다. 본문 제목의 폰트는 48px이나 되고, 목록은 테이블형 디자인을 과감하게 버리고 제목을 강조한 디자인을 구성했습니다.
"디자인은 더하는 것이 아닌 빼는 것이다." 라는 유명한 말이 있습니다.
제가 디자인 철학으로 삼고 굉장히 좋아하는 말이기도 합니다.
엘리스에는 불필요한 요소들을 최대한 걷어내고 필수불가결한 요소만을 남겼습니다. 라이믹스부터 기본 탑재되는 알림센터의 사용을 강제하고 쪽지를 통한 댓글 알림 기능을 과감히 빼버리는 등, 엘리스는 트렌디하고 현명한 사이트의 방향성을 제시합니다.
강제성
제가 작업하는 작업물들에서 점점 커스터마이징이 제거되고 디자인 성격이 강조되는 것에는 양산의 용이성도 부정할 수 없는 이점이지만 각각의 컨셉트가 가진 방향성을 강제하면서 특유의 사용성을 확보할 수 있는 것이 가장 큰 이점입니다. 이퀴어 테마 패키지에서도 소극적이지만 디자인에 방향성이 존재했고 여러 사이트에서 안정적으로 정착된 것을 확인할 수 있었습니다. 범용적인 목적성이 강했던 이퀴어, 에덴, 히오스 등의 제품들은 특유의 패밀리룩을 가지고는 있었지만 개성과 확고한 목적성이 부족했습니다. 특히 위에서 언급된 "디자인은 더하는 것이 아닌 빼는 것이다." 라는 철학이 담기기에는 확보되어야 하는 케이스가 너무 많았습니다.
때문에 Slow 테마 패키지를 기획하여 실험적이고 특정 방향성이 강제되는 테마를 개발했습니다. 범용성이 항상 고려되던 기존의 개발 방향과는 전혀 다른 노선을 택한 것이죠. 덕분에 기획, 디자인, 개발의 과정이 빠르게 간소화되었으며, 목적에 맞게 특화된 디자인을 쉽게 내놓을 수 있게 되었습니다.
Vue.js는 빼는걸로...
Slow 테마에서 webpack과 Vue.js 등을 대거 사용했지만 의외로 구성을 잡기가 어려웠고, 개발 효율이 크게 상승하지 않았습니다. 게다가 vue.js를 인라인으로 사용하다보면 여러 애드온의 js와 충돌하기도 하고, 컴파일없이 인라인에서 돌리는 것이기 때문에 컴퓨팅 사양에 따라 jQuery보다 컴포넌트 작성 속도가 아쉬운 경우가 많았습니다. tailwind의 경우도 보통은 webpack에서 purge-css와 같은 플러그인을 이용해 사용되지 않는 클래스를 모조리 삭제해서 컴파일해주는 방식으로 용량을 줄이는데 애초에 SPA가 아니다보니 그게 될리가 없고(애초에 순수한 php도 html도 아닌 xe 템플릿 문법인지라 이걸 webpack 돌린다는 상상은 하면 안된다.) 때문에 상당히 무거워졌습니다.
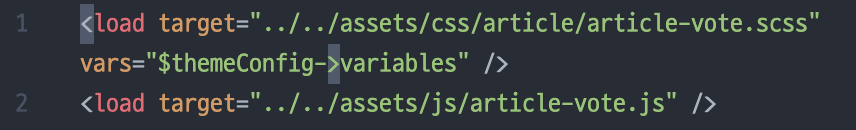
이 문제를 해결하기 위해 라이믹스의 자체 sass 컴파일러를 사용하기로 했습니다. php로 변수를 만들어서 관리하고 scss로 변수를 전달해주고 기존 css 변수의 호환성 문제도 해결하고 독립적인 번들링 과정없이 라이믹스의 컴파일러를 이용하기 때문에 개발 효율이 올랐습니다.
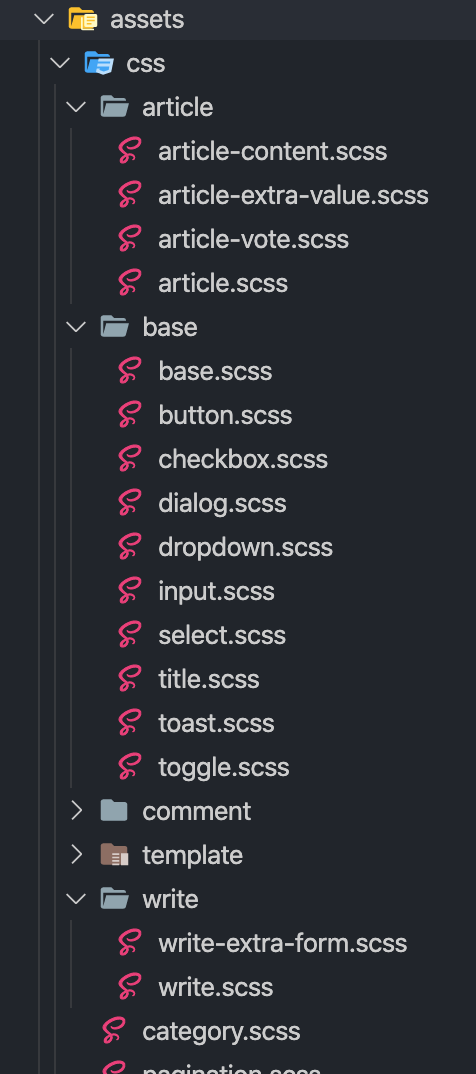
라이믹스의 sass/less 컴파일러의 단점은 import 기능을 쓸 수 없다는 건데요.(autoprefix도...) 그렇다고 요소별로 관리하고 있던 여러개의 scss 파일을 한 번에 로드하면 수많은 서버 요청으로 인해 페이지 로딩에 지연이 걸릴 겁니다.


하지만 애초에 라이믹스는 번들링 기능을 갖고 있습니다. (ㄴ상상도 못한 정체ㄱ) 사이트 설정에 들어가보면 css 파일 합치기 기능이 있습니다. js 파일도 합쳐줍니다. 초기에는 이 기능에 버그가 조금 있어서 사용하지 않고 있었는데 이번에 사용해보니 아무런 문제없이 정말 잘 됩니다. 사이트 설정에서 css 합치기 옵션을 켜놓고 마음껏 scss 파일을 쪼개서 관리하고 특정 페이지에서만 사용되는 css는 if나 cond와 같은 xe 템플릿 문법을 이용해 로드 여부를 조정하면 됩니다. 단순히 합치는 것 뿐만 아니라 이런식의 활용을 통해 Tree shaking도 구현할 수 있다는 겁니다.
물론 말은 이렇게 했지만 유저 입장에서 체감이 달라지는 것이지 서버에서 그 많은 파일을 컴파일할 때 어떤 문제가 발생할지는 저도 모릅니다. scss 파일을 어찌 저렇게 빨리 컴파일하는 것이며, 언제 컴파일하고 언제 캐싱하는지 전 전혀 모릅니다. (판사님 저는..) 하지만 이 방법을 적용하면서 실제로 체감의 결이 달랐으며, 개발 효율도 높아졌습니다.
마치며
오랜만에 근황을 전하는 것 같네요.
요즘 시국도 시국인지라 XE타운 유저분들의 활동도 줄어든 것 같습니다.
조금은 흥미로운 내용이었으면 좋겠습니다.
다음에 또 흥미로울 만한 이야기로 돌아오겠습니다.
감사합니다 😁





댓글 17
타이포그래피가 정말 강렬하네요! 혹시 영어 폰트는 어떤 것을 쓰셨는지요? Arial/Helvetica 계열인 것 같기는 한데, 비슷비슷한 것들이 너무 많아서... 그리고 한글 폰트와 영어 폰트의 굵기가 눈에 띄게 다른 것이 좀 거슬리네요.
틀에 박힌 테이블 구조를 벗어난 목록 스타일도 보기 좋습니다. 강조하고 싶은 부분을 강조하기에도 좋고, 저렇게 만들어야 모바일에서도 일관성있는 디자인을 보여줄 수 있지요.
라이믹스의 SCSS 컴파일 및 변수 넘기기, 자동 압축 및 번들링 기능을 십분 활용하고 계시다니 대환영입니다. 최초 요청시 살짝 딜레이가 걸리긴 하겠지만, 개별적으로 로딩하는 것보다는 사용자 입장에서 훨씬 빠르게 느껴질 거예요. 저것에 익숙해져 있다가 어느 날 순정 CSS 쓰려고 하면 손가락에 쥐 납니다. ㅋㅋㅋ
레이아웃과 모듈, 위젯, 스킨 등을 사용자가 자유롭게 조합할 수 있어야 하며, 특정한 외부 서비스나 컴파일 툴의 설치를 요구하지 않는다는 기본 전제를 훼손하지 않는 범위 안에서는 개발자분들이 편리하게 쓰실 수 있는 기능들을 얼마든지 제공할 수 있습니다. 애당초 자동 컴파일, 압축, 합치기 기능을 제공하게 된 것도, 원본파일을 수정하면 압축하고 합친 버전까지 수동으로 업데이트해 줘야 하는 XE의 불편함 때문이었거든요. 압축버전을 만들려면 별도의 툴을 설치해야 하니까 일반 사용자들이 접근하기 어려웠지요. 그런데 코어에서 자동으로 해주니까 개발자는 별도로 번들링할 필요가 없어서 편하고, 사용자는 자잘한 부분을 수정해서 쓸 때 편하고, 그야말로 윈윈이예요. 정말 좋은 기술은 이렇게 개발자와 사용자 모두에게 도움이 되는 것이라고 생각합니다. SCSS 쓰시다가 불편한 점이 있으면 이슈 등록해 주세요~^^
파일을 여러개로 쪼갤 경우 변수를 어떻게 글로벌하게 전달할까 고민했었는데 변수가 담긴 php 파일을 만들어서 불러오는 파일마다 변수를 주입시키는 방법을 차용했습니다.
레이아웃에 국한되지 않고 다른 스킨에서도 불러올 수 있는 것도 scss 컴파일러 덕에 가능합니다.
webpack의 sass-resource-loader처럼 글로벌 변수를 적용할 수 있으면 좀 더 좋을 것 같지만 나름의 야매적인(?) 방법으로 글로벌 변수 비스무리한걸 구현해놔서 지금은 만족하면서 잘 쓰고 있습니다ㅎㅎ
Helvetica 계열의 폰트는 구글 웹폰트 중에도 여러 가지 있으니 나중에 바꾸시더라도 큰 문제는 없을 것 같네요. 다만 한글과 영문/숫자 사이에 일관성있는 스타일을 유지하기가 쉽지 않더군요..
스낵스님의 모든 일들이 빠르게 착착 진행되어
어서 콘텐츠몰,쇼핑몰 모듈도 공개하시는 날을 손꼽아 기다리고 있습니다.. :)
그러고보니 Coronach도 .. 기다리고 있사옵니다
갈수록 일취월장하는 느낌이 드네요.
관련된 컨셉의 사이트를 운영해오고 있는데, '우와 이거다!' 싶습니다.