사이트 속도를 잡아보았어요
레이아웃에 기능을 좀 추가하고
게시판에 웹폰트를 적용했는데 어느순간 부터 "접속이 느리다..." 라는 생각이 들더군요
그래서 http://tools.pingdom.com/fpt/ 를 이용해서 속도측정을 해보았는데
로딩시간이 8초 후반대가 나오더라구요...
뭐 실제로 느껴지는 체감시간은 사이트가 온전히 열렸구나 느끼는데 3초정도 걸리는것 같구요
참고로 현재 제 사이트는 클라우드 플레어에 물려있고 (무료 플랜인데 처음부터 지금까지 쭈욱 ICN으로 잡혀있네요)
클라우드 플레어 SSL(HSTS) , Railgun™ 적용되어 있습니다. (레일건은 호스팅사가 클플과 관련이 있는지 무료네요)
XE엔진은 Rhymix develop branch 올려져있구 오브젝트 캐시 file , 스크립트 자동압축은 [모든 파일을 압축] 입니다.
g-zip 은 네이버에서 못읽는다는 이야기가 있어서 사용하지 않고 있구요
xe town이나 몇몇 같은 XE(Rhymix)로 만들어진 사이트들은 이동속도/로딩속도가 빠릿빠릿 한데
왜 내 사이트만 속도가 느린걸까 하고 이것저것 구글에 찾아가며 고치기 시작했어요
우선 js파일은 뒤에 로딩되는것이 좋다고 하여 레이아웃을 열어서
css파일은 모두 순서에 맞게 위로 빼고 js파일은 최하단에서 불러오도록 하였어요
그리고 레이아웃 설정의 헤더 스크립트에 넣고 사용하던 내용은
어드민패널의 시스템설정- 하단(footer) 스크립트 에다가 넣어주었어요.
그결과 꽤나 로딩속도가 빨라진것이 눈에 보이더라구요
웹폰트도 기존에는 구글 드라이브에 올려서 사용중이였는데 (제가 사용하는 웹폰트는 구글폰트에 없더라구요)
그렇다고 제 서버에 올려서 사용하기에는 트래픽 부담이 클거같고.. 그러던 중
jsdelivr.com 에 누군가 올려놓은게 있어서 src를 그쪽으로 물려주니까 엄청나게 빨라진게 느껴지네요

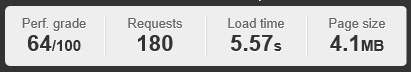
현재는 로딩속도 5.57로 나오고 체감 반응속도는 xetown과 동일하거나 가끔씩 약간 느린정도 네요
물론 XE자체의 무거움 때문에... 타 CMS처럼 빠르진 않지만 (테스트하면서 느꼈던것이 킴*큐 > 그*5 > XE 순이였어요)
XE만 사용해와서 그런지 XE가 손에익고 여러가지 필요한 기능들도 XE에 더 많아서 XE만 사용하고 있네요
그래도 현재 속도가 "와 빠르다!!!" 정도는 아니여도 답답함이 느껴지는 속도는 아니라서 다행이네요!
혹시 저처럼 초보분들중에 내 사이트가 왜 느릴까 하는 분들은 아래 요약처럼 적용해보세요!
그리구... 아래 내용에 없는 속도가 빨리지는 비결이 있으시다면 조언좀 부탁드릴게요!!
요약 (내 사이트가 느리다 싶으면)
1. 레이아웃 등에서 불러오는 JS파일을 최하단으로 내려라.
(보여져야 할 부분이 미리 보여지고 기능적인 부분은 그 후에 불러오게 됩니다.)
2. 레이아웃 헤더 스크립트에 있는 내용은 직접 레이아웃 최하단에 넣던가, 관리자페이지 시스템 설정의 하단(footer) 스크립트로 이동
3. 웹폰트 등을 사용하고 있다면 가능한 경량화 시키고 혹은 속도가 빠른 CDN으로 물려라
4. 오브젝트 캐시 사용 , 스크립트 자동 압축 등의 기능을 적절히 세팅 (XE의 경우 기진곰 님의 ZipperUpper! 으로 대체)
5. 레이아웃 등에서 실제 사용하지도 않는데 불러오는 *.JS 혹은 스크립트 등은 버려라






댓글 16
저는 3.05초 나옵니다. 1~5번을 해보면 더 빨라지겠군요. 일단 스크랩해두겠습니다. ㅎㅎ
서버사양이 좋으신건가요?? 아니면 레이아웃 이나 페이지가 심플하게 가벼운건가요~??
실제로는 2-3초 정도면 다 로딩되는 것 같은데
부가적인 기능들이 3초뒤에 정상작동 하는 경우에는 경우에 따라서 느리다고 느껴지지는 않겠지요
저의 경우에도 페이지 이동하는데 3초씩 걸리는 사이트는 잘 안가게 됩니다... 답답하거든요...
참고로 여기가 테스트 하기 더 좋은것 같습니다. 테스트경로를 korea로 선택하면 좀 더 올바르구요, 브라우저 캐싱이 어떻게 되는지도 참고 할 수 있죠. 작성글이 좋은팁인거 같은데 좀 퍼가도 될런지요! ㅎ
많이 미흡한 팁이지만... 필요하시마면 퍼가셔두 괜찮습니다!!
으잌ㅋㅋ 엄청나네요
사실 뭐 때문인지 사이트가 많이 느리더라구요... 일단 리뉴얼 할 때까지 걍 냅두고 있습니다만...
저도 한번 해봤는데 이정도면 어떤가요?
소스코드 최적화 필요성이 느껴지네요.
와, @ConoHa 님 사이트 로드가 엄청 빠르시네요.