후하니님 스티커모듈(스케치북 게시판 적용버전) 디자인 약간 수정해 봤습니다 (+알림센터, 컨텐츠위젯 호환 추가) (모바일 수정 추가)
# 모바일 게시판에서 정상작동 하는 것 확인했습니다.
후하니님의 자료를 반응형 레이아웃+모바일에 맞게 수정하려고 고심하다가
결국 이런 방식으로 바꿨습니다.
* 스티커 모듈: https://xetown.com/lakepark/448113
스케치북 스킨: https://xetown.com/lakepark/460899
(샘플 이미지가 구려서 죄송합니다;;;;;)
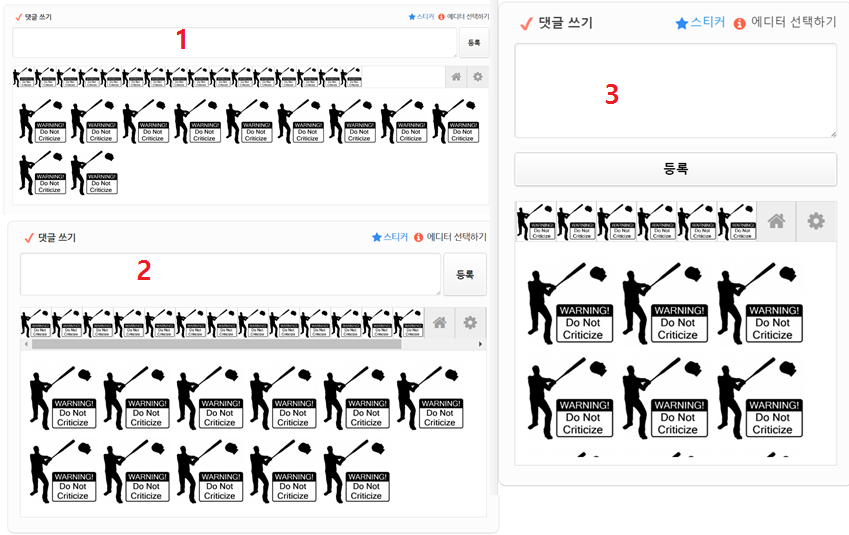
1번은 PC 풀사이즈입니다. 가로 폭이 고정된게 아니라 댓글 영역 하단에 꽉 차게 나옵니다. 참고로 저희 사이트는 컨텐츠 영역 950px인데(스티커 영역은 여백제외 880px), 하단 스티커부분의 여백은 이에 맞춰져 있습니다.
그리고 상단부분이 저렇게 페이지 나눔이 없이 10개든 20개든 30개든 쭉 다 나옵니다. 가로폭이 목록보다 좁아지면 2번처럼 가로로 스크롤이 됩니다.
3번은 모바일에서 보이는 모습입니다. (참고로 저희는 모바일에서도 에디터모드를 사용하기 때문에 에디터 선택버튼이 나오게 했습니다)
아무래도 페이지를 나눠서 넘기는 방식은 가로 폭이 딱 정해져야 하고, 직관성이 떨어지기 때문에 좌우 스크롤이 낫다고 생각했습니다.(특히 모바일에서는 더욱)
오른쪽에 집 모양과 톱니바퀴 눌렀을 때 현재창으로 뜨는 것이 다소 불편해서, 새 창으로 뜨도록 했습니다.
그리고 이 모듈은 회원가입한 사람만 스티커를 구매하고 사용 가능하기 때문에, 비회원에게는 스티커 버튼 자체가 노출되지 않도록 했습니다.
적용은 첨부된 압축파일을 풀어서 덮어씌우면 되는데, 스티커 모듈에서도 한가지 수정이 필요합니다.
모듈 폴더를 보시면 sticker.model.php 파일이 있는데, 해당 파일 47번째 줄을 보시면 다음과 같은 항목이 있습니다.
이걸 다음과 같이 바꿉니다.
(굉장히 무식한 방법인데.. 혹시 이거 말고 더 좋은 방법을 알고 계시는 분이 계시면 도움 좀 부탁드립니다.)
혹시 귀찮을까봐 해당 파일도 같이 첨부하도록 하겠습니다. (첨부파일 확장자 phps -> php 로 바꿔야 합니다)
sticker.model.phps sketchbook5.zip
또한, 적용 후에 혹시 우측 홈/설정 버튼의 위치가 이상할 경우, sticker.js 파일을 열고 "right:58px" 이라고 검색하면 뭔가 나오는데, 이 "58"과 그 아래 "18"이라고 되어 있는 부분을 사이트 디자인에 맞게 적절히 수정하면 됩니다. 수정시에는 40px의 차이가 나게 수정해야 합니다. (예: 60/20)
-----
알림센터와 컨텐츠 위젯에 스티커 댓글이 "{@sticker:숫자|숫자}" 이런 식으로 못생기게 나오는 걸 발견해서 수정했습니다.
알림센터(라이믹스 17.02.07. 최신버전 기준, 버전 3.1): ncenterlite.zip
컨텐츠 위젯: content.zip
* 알림센터 참고: https://github.com/rhymix/rhymix/commit/bcb29cf26f5a1e2cfa00c090a5b824b292a9d95b
이 구문을
이렇게 바꾸고 lang 파일에 'ncenterlite_sticker_comment' 추가했습니다.
* 컨텐츠 위젯 참고: https://xetown.com/qna/494632 ($lang->sticker 이게 어딘가에서 쓰이고 있는거 같길래 'sticker_comment'로 변경했습니다.)
-----
스티커 모듈의 기본 스킨을 모바일 및 반응형에 좀 더 알맞게 수정했습니다.
모바일에서 목록 리스트와 본문 페이지의 이미지가 좀 더 작게 나오도록 했고, 여백을 조절해서 작은 화면에서 좀 더 좋게 나오도록 수정했습니다.
또한 스티커 설정 페이지도 모바일에서 좀 더 보기 좋게 수정했습니다.







댓글 11
좀 더 알아봐야겠네요.
방금 확인결과, 별다른 조치를 하지 않아도 모바일에서 잘 나오네요.(m.skins 폴더에 올린 게시판 스킨으로 확인)
다만 제 실수로 커스텀한 내용을 빼먹어서 디자인이 틀어지네요. 해당 부분 추가해서 다시 올리겠습니다.
확인결과 대댓글 창의 경우 창 넓이가 더 넓게 되어 있어서 우측 아이콘 레이아웃이 약간 틀어지네요.
board.css에서 re_cmt 검색 후에 나오는 "margin:15px -2px 0;" 이 부분을 "margin:15px 3px 0;" 이렇게 고쳐주면 댓글 창과 넓이가 거의 같아져서 해결되네요.
그리고 아마 댓글에서 프로필 이미지 사용하는 사이트의 경우 약간 달라질겁니다. 수동으로 조절하셔야..
수정된 파일은 sticker.css 입니다.
"너무 빠른 시간동안 이모티콘을 등록할 수 없습니다." 문구를
"너무 빠른 시간동안 스티커를 등록할 수 없습니다." 로 바꿨습니다.
수정한 board.css 파일과 스티커모듈 기본 스킨에서 변경한 파일들 모아서 전부 새로 업로드했습니다.