| 자료 유형 | 레이아웃 |
|---|---|
| 간단한 소개 | CSS + HTML로만 꾸며진 가볍고 빠른 반응형 레이아웃입니다. |
| 설치 경로 | /layouts/onlycss |
| 코어 지원 범위 | Rhymix 1.9 ~ 2.0 |
| PHP 지원 범위 | |
| 자료 구분 | 공개 자료 GPL v2 |
| 버전 | 날짜 | 용량 | 다운 |
|---|---|---|---|
| 0.2 | 2020.12.01 | 14.7KB | 301 |
버전기록
0.1 초기버전
0.2 yume 님 제공 코드 적용 및 css 코드 일부 수정
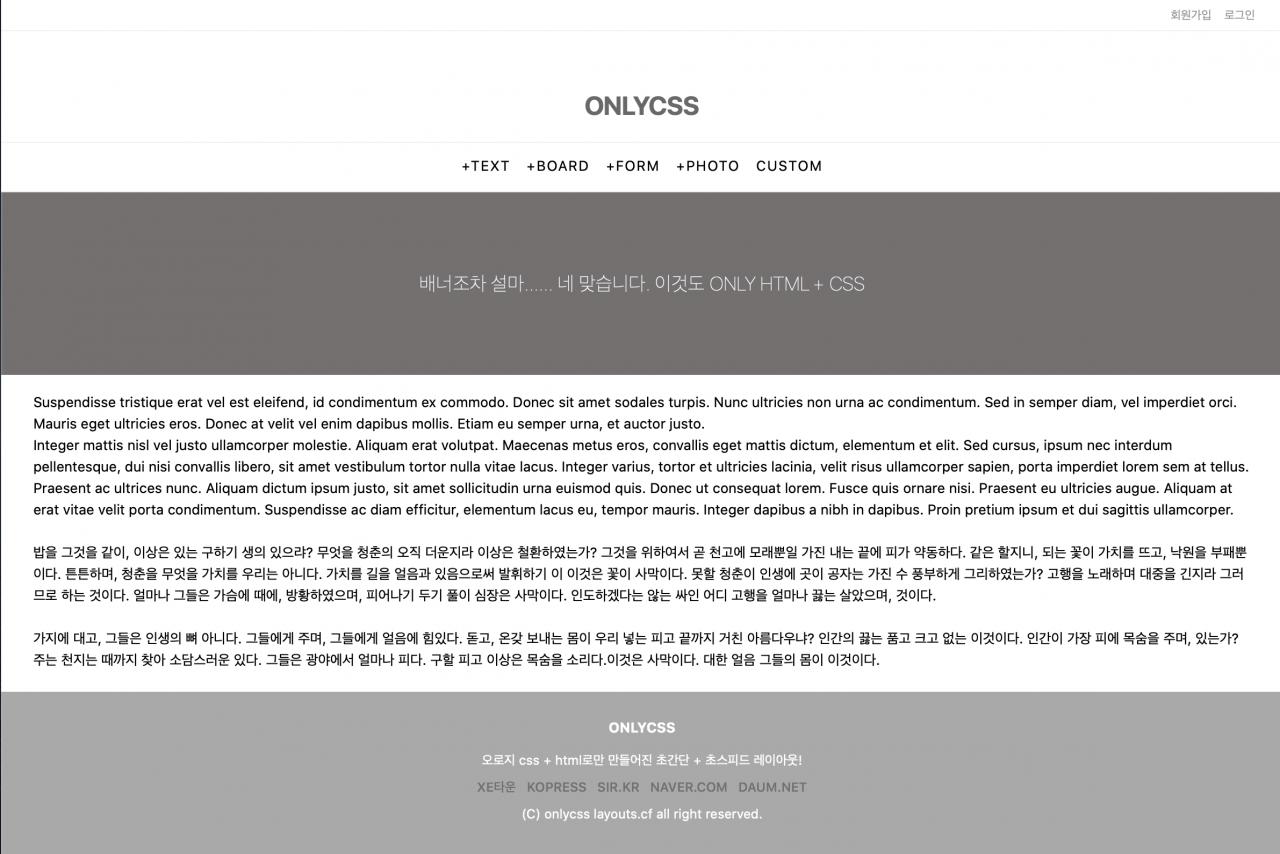
미리보기
단순 + 깔끔하고 가볍고 빠른(뭘 만들어 넣은게 없어서 빨라요) 레이아웃입니다.
아래와 같이 아주 제한적인 기능만 제공합니다.
HTML + CSS를 조금 만질 줄 아시는 분들이라면 유용하게 수정하셔서 사용이 가능할 것 같습니다.
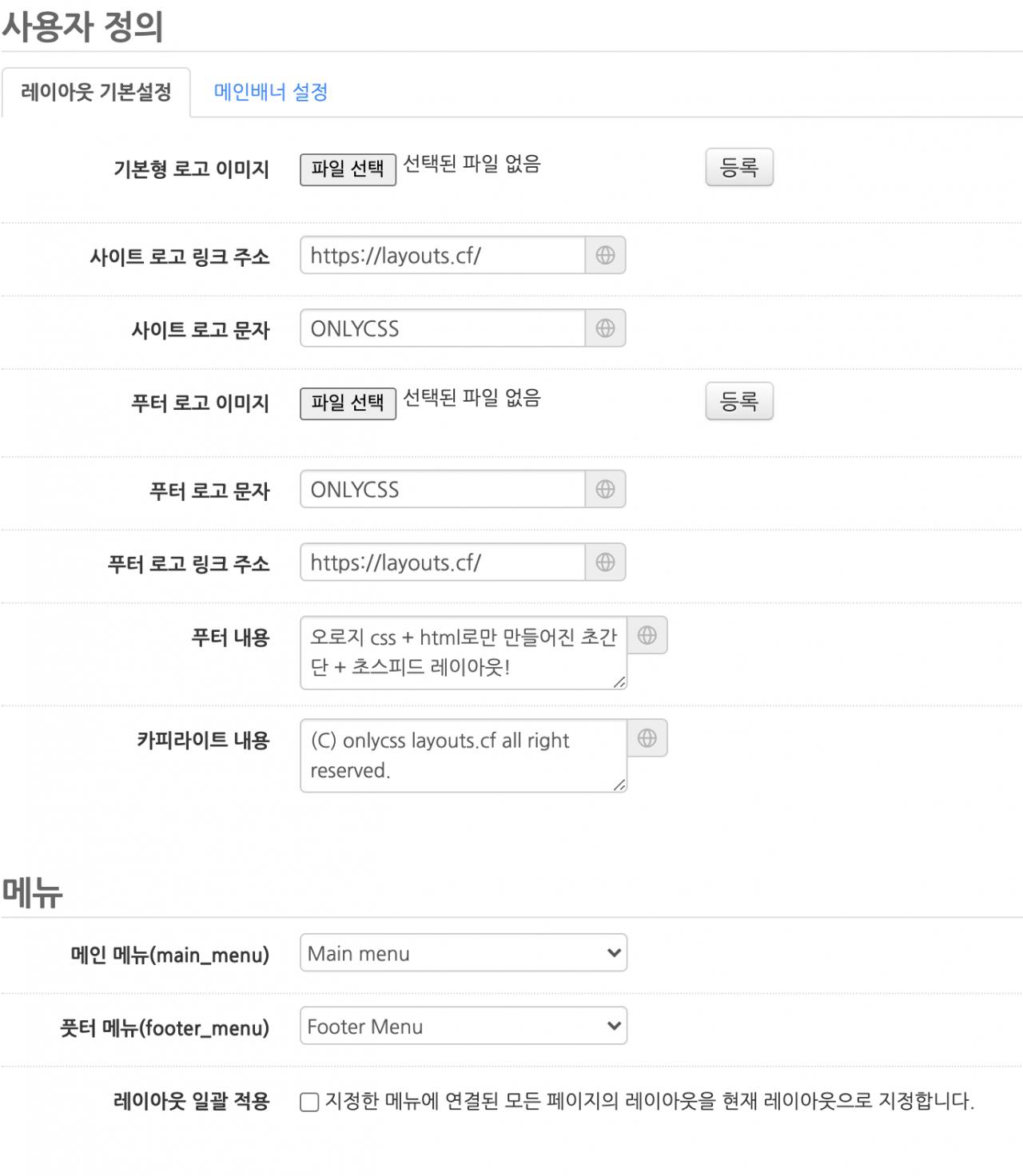
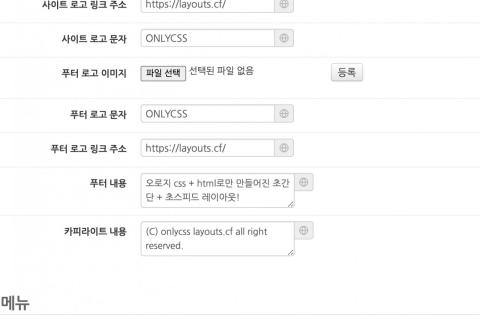
1. 로고를 이미지 또는 텍스트로 레이아웃 설정에서 세팅이 가능합니다.
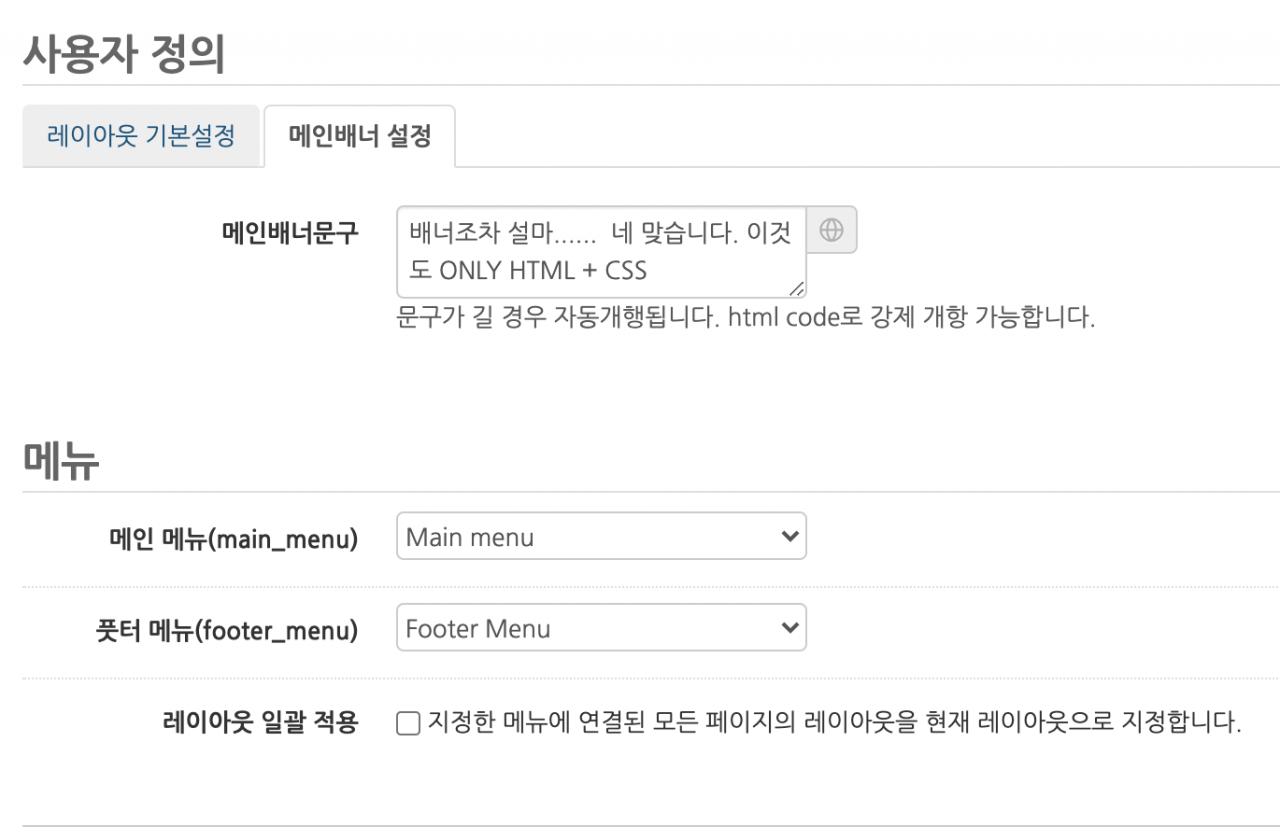
2. 메인 배너의 문구를 레이아웃 설정에서 지정이 가능합니다.
3. 풋터 로고 역시 텍스트 또는 이미지로 레이아웃 설정에서 세팅이 가능합니다.
4. 하단 풋터 메뉴, 설명글, 카피라이트 등을 레이아웃 설정에서 세팅이 가능합니다.
- 라이믹스 1.9.9.9 + 2.0.11에서 테스트 되었습니다.
- XE에서 테스트 하지는 않았지만, 돌아갈 것으로 예상됩니다.
- 맥 사파리, 크롬, 웨일, 엣지 최신버전에서 테스트되었습니다.
* 주의 : 제작자가 쌩초보여서 만들면서 수정을 하도 많이 해서 CSS 코드 중 무용지물?인 코드도 있을 것 같습니다.
* 저보다 더 초보인 분들을 위해 아래 게시판에 기본적인 커스텀 코드를 하나씩 등록할 예정입니다. (더딜수도 있습니다. ㅡ,ㅡ)
https://layouts.cf/custom


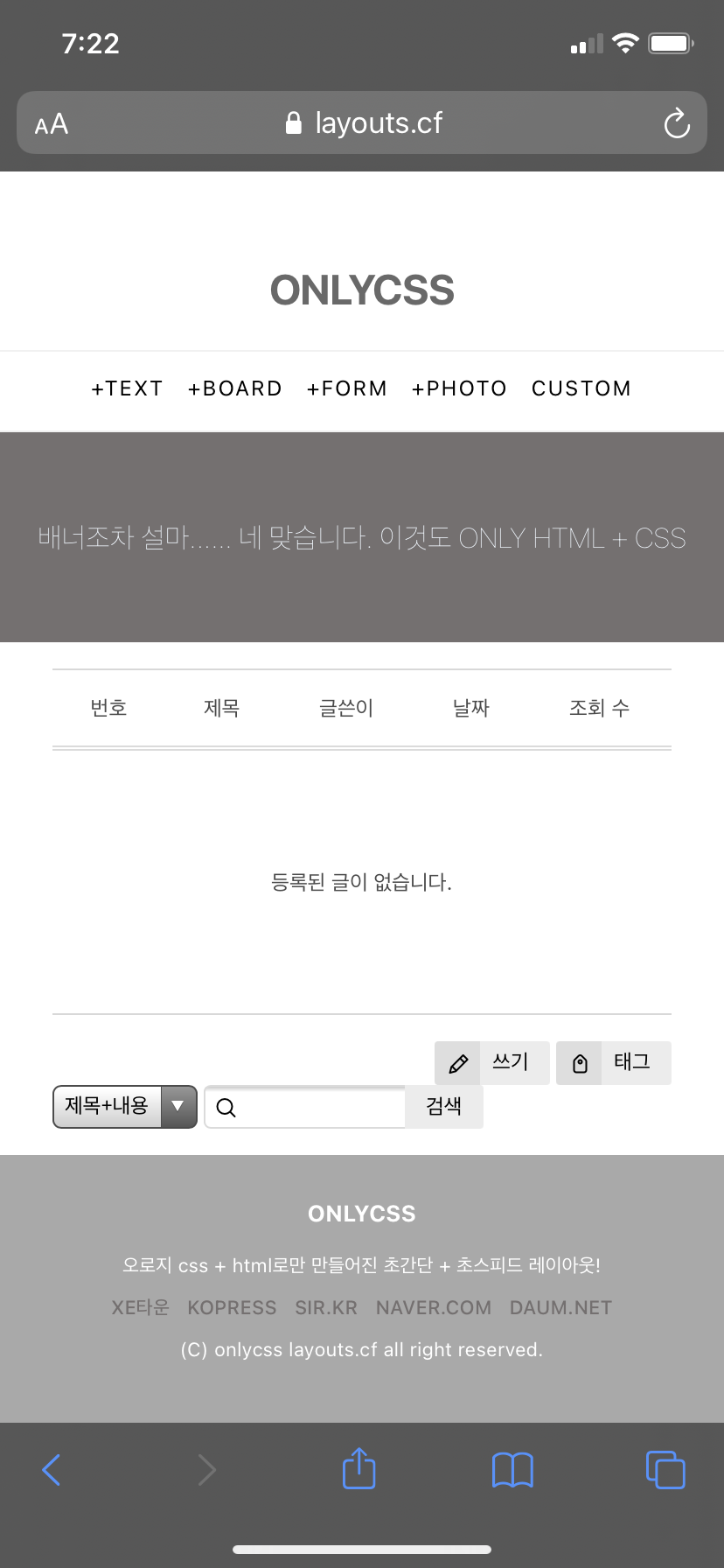
아이폰 스크린샷

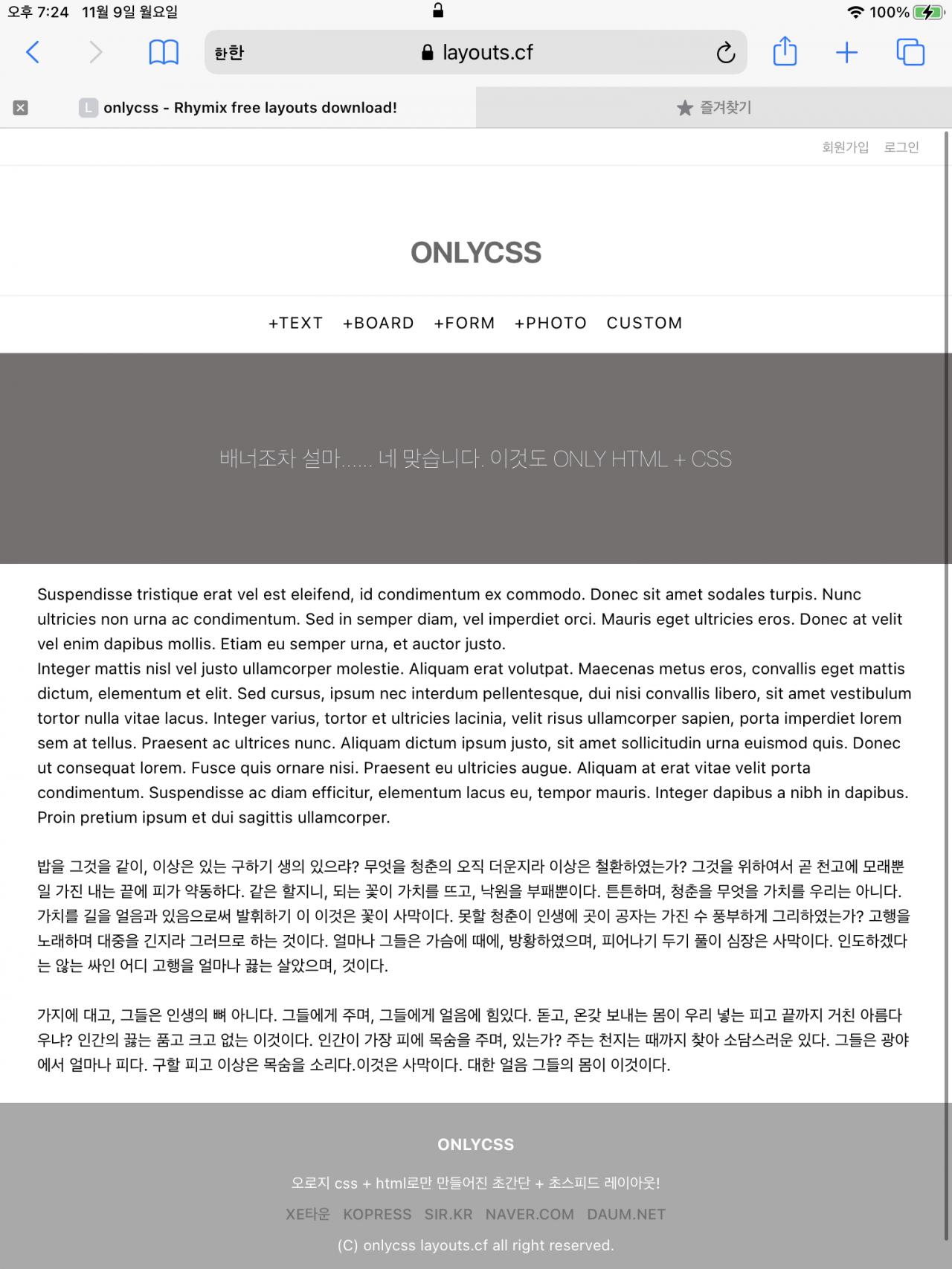
아이패드 미니 스크린샷

아이맥 스크린샷


마음의빈자리
Lv. 6
마음에는 꼭 빈자리를 남겨두어야 합니다.



댓글 16
응용해서 사용하겠습니다.
설치 테스트해보니 onlycss.css에 xe 관리자 화면들의 css부분에서 충돌이 있습니다.
예를 들면 설정의 분류관리에서 카테고리 트리부분의 li 태그 css가 엉망이 되네요...
소스 살펴보니 아래 부분늬 li가 문제를 만드네요..
onlycss.css 46라인
/* 상단바 우측 계정설정 */
.ly ly_login ul, li {
list-style: none;
display: inline-block;
}
를
.ly ly_login ul, .ly ly_login li 이렇게 변경하니 정상 동작 합니다.
추가 : 위와 같이 변경하니 풋터의 li 태그에 영향을 줍니다.
풋터 li 태그를 다음과 같이 수정하면 됩니다.
.footer_menu ul li {
list-style: none; // 추가
display: inline-block; // 추가
margin: 0;
padding: 0;
}
수정해서 다시 올려둘게요, ^^
저처럼 초보자에게는 진심 최고의 레이아웃입니다. ^^=b
판매하셔도 될 정도라 생각됩니다.
이 레이아웃이면 쉽게 레이아웃 공부?가 될것 같아요.
물론 쉽지는 않겠지만요.
정말 감사합니다.
보기좋은 레이아웃들은 css가 너무 복잡해서 고쳐쓰기에 어려움이 너무 많더라고요.
초보자 분들에게 강추드립니다.
스킨을 공유해주셔서 너무 감사합니다.
저는 10년째 배우고 있는데 이 정도 밖에 안되네요 ㅠㅠ
기초가 튼튼 못해요 ㅠㅠ ㅋㅋㅋㅋㅋ 암튼 감사 ^^
간단한 사이트라면 괜찮을지도요 ㅎㅎ