| 자료 유형 | 레이아웃 |
|---|---|
| 간단한 소개 | XE 호환 문제와 기능을 개선하였습니다. |
| 설치 경로 | ./m.layouts/mdl_layout |
| 코어 지원 범위 | XE 1.x |
| PHP 지원 범위 | 기타 |
| 자료 구분 | 공개 자료 GPL v2 |
| 원본 URL | https://xetown.com/download/279015 |
| 기타 정보 | misol |
| 파일명 | 날짜 | 용량 | 다운 |
|---|---|---|---|
| mdl_layout.zip | 2017.04.06 | 13.8KB | 874 |
모바일 레이아웃입니다.
misol 님이 등록하신 MDL Layout 을 직접 사용하기 위해 XE에서 조금 문제가 있는 부분을 수정했습니다.
수정하면서 몇가지 기능도 추가 했습니다.
XE 1.8 에서 테스트 되었습니다.
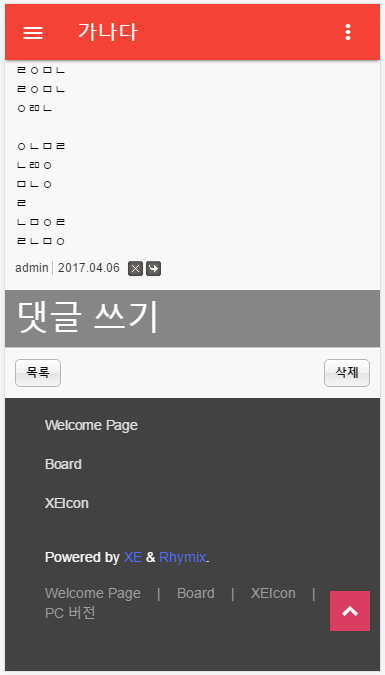
수정 사항
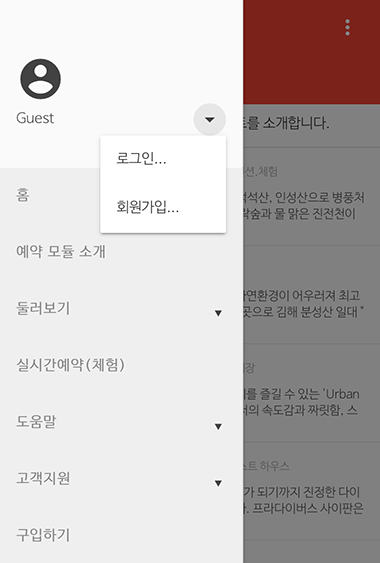
-회원 메뉴 클릭시 템플릿 코드가 그냥 출력 되는 문제점 수정
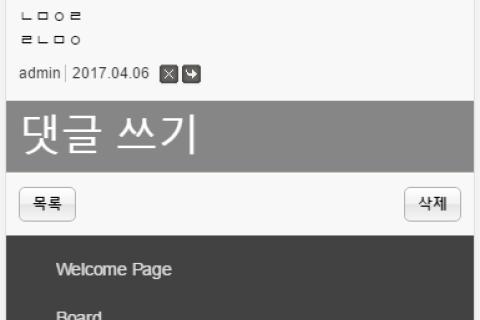
-컨텐츠 길이가 길 경우 위로 올라 가기 아이콘 출력
-일부 게시판 스킨에서 빵메뉴(?) 출력이 안되는 문제점 수정
-구글 MDL 버전을 1.3.0(최신)버전으로 변경
-GNB 부분에 2차 메뉴가 있으면 more / less 형식으로 변경
-하단 메뉴를 1 depth 만 출력 하고 링크를 추가
-하단에 PC 버전 바로 가기 추가
-하단 제목이 없을경우 나타나는 라이센스 문구에 XE 링크를 추가
-로그인후 회원 메뉴에 노출 하기 싫은 메뉴를 제거 가능 layout.html 14 라인..
{@ $disablePmenu=array('test'); } test 대신 act 명을 입력
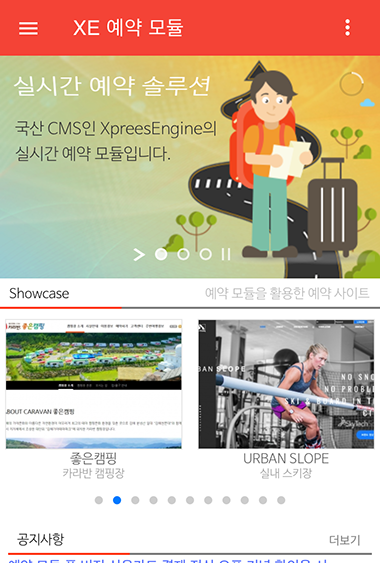
샘플 사이트 : http://www.xeyeyak.com (모바일 기기로 접속하셔서 확인하세요)





댓글 32
그런데 미리보기 사이트에선 모바일 상에서 로고(또는 텍스트)를 터치하면 메인페이지로 가게 되는데.
저는 아무 반응이 없네요, 따로 수정을 해야 하나요?
<a href="URL"><<h1 class="mdl-layout__title"> 중략.. </h1></a>
아니면, 하위메뉴가 있는 것들을 누르면 그냥 하위메뉴가 열리도록 하는 방법이 있을까요?