아이폰에서만 버그가 나는데 어떻게 잡아야할까요...ㅠㅠ
| CMS/프레임워크 | Rhymix 2.0 |
|---|---|
| 개발 언어 | PHP 7.3 |
| 문제 페이지 주소 | 비공개 (작성 후 5일 경과) |
안녕하세요.
안드로이드에서는 괜찮은데 아이폰에서만 발생하는 오류가 있습니다.
페이지 이동 후 뒤로가기 하면 hover 적용이 안되어야 하는데 두개의 메뉴가 둘다 hover 처리가 됩니다.
아이폰에서도 페이지 이동 후 메뉴가 hover가 풀리려면 어떻게 처리를 해야할까요??

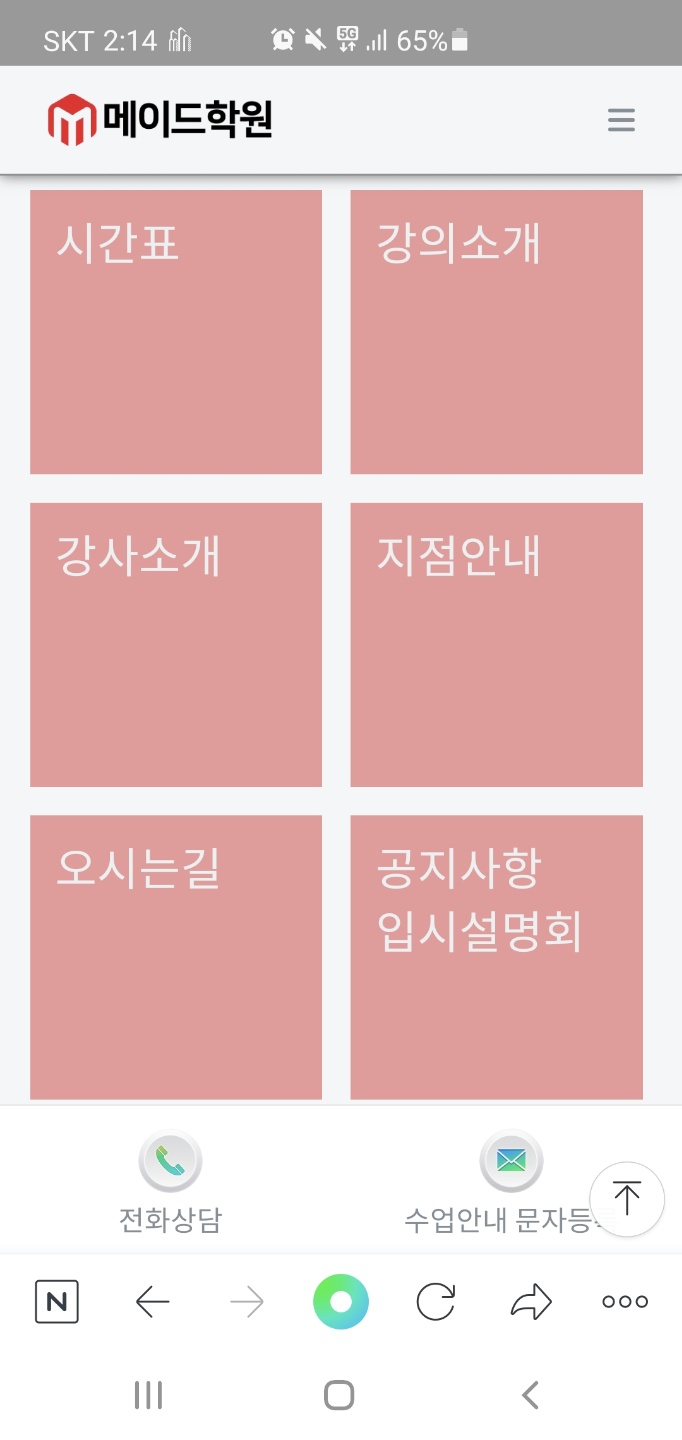
안드로이드 화면

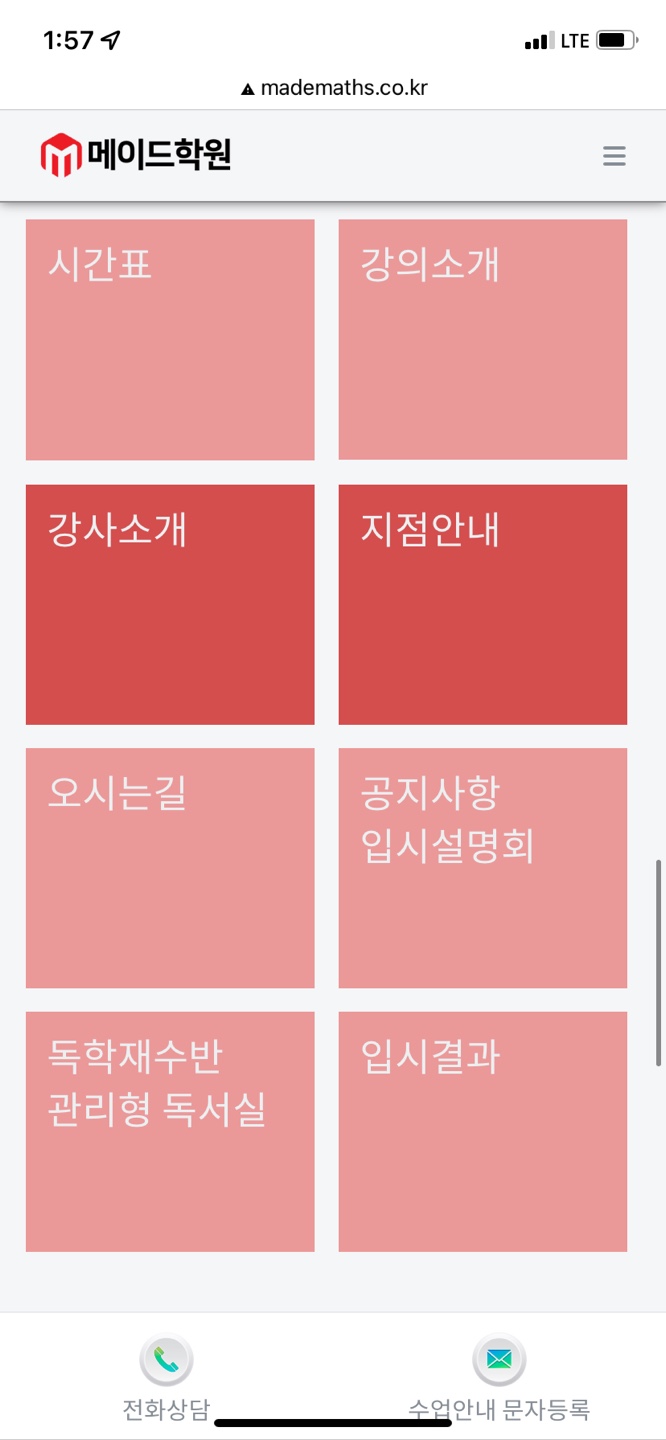
아이폰 화면






댓글 4
클릭시 hover 컬러를 원래 컬러로 되도록 하면 해결이 되지 않을까 싶은데요..
클래스이름뒤에 :visited붙이면 클릭후 액션에 대한 부분을 css에 지정할 수 있습니다.
.test:visited {
background:#fff;
}
그런데 작동이 되지 않는거 같네요ㅠ
onmouse 이벤트로 작동중인데 이 상태에서 어떤식으로 처리를 해야할까요?
<td onclick="location.href='/dm_nonsul'" onmouseout="style.background='#8e7cc3'" onmouseover="style.background='#8e7cc3'" style="width:16.6%; background-color:#8e7cc3; text-align:center; important;cursor:pointer; padding:5px 0 5px 0;">
<p><strong><span style="color:#ecf0f1;"><span id="dc" style="font-size:18px;">대치점</span></span></strong></p>
</td>
<td onclick="location.href='/bpm_go3'" onmouseout="style.background='#b4a7d6'" onmouseover="style.background='#8e7cc3'" style="width:16.6%; background-color:#b4a7d6; text-align: center;important;cursor:pointer;"><strong><span style="color:#ecf0f1;"><span id="bd" style="font-size:18px;">반포점</span></span></strong></td>
td에는 onclick 제외시키고, 실제로는 a태그를 통해서 href 링크 연결하시고요..
크기가 크게 영역이 필요하신거면 a 태그에 display:block 으로 구형잡고 가로세로 크기를 잡으세요;;
그리고 td에 hover으로 onmouseout 이런걸로 구현해놨는데.. 그거 다 빼고 css내에서 :hover, 이런 속성들을 활용하세요;;
말씀 주신대로 처리하니 잘 됩니다^^