2차 메뉴가 없을땐 위젯출력 하는 조건문 구성은 어떻게 되나요?
| CMS/프레임워크 | Rhymix 2.0 |
|---|---|
| 개발 언어 | PHP 7.4 |
| 문제 페이지 주소 | 비공개 (작성 후 5일 경과) |
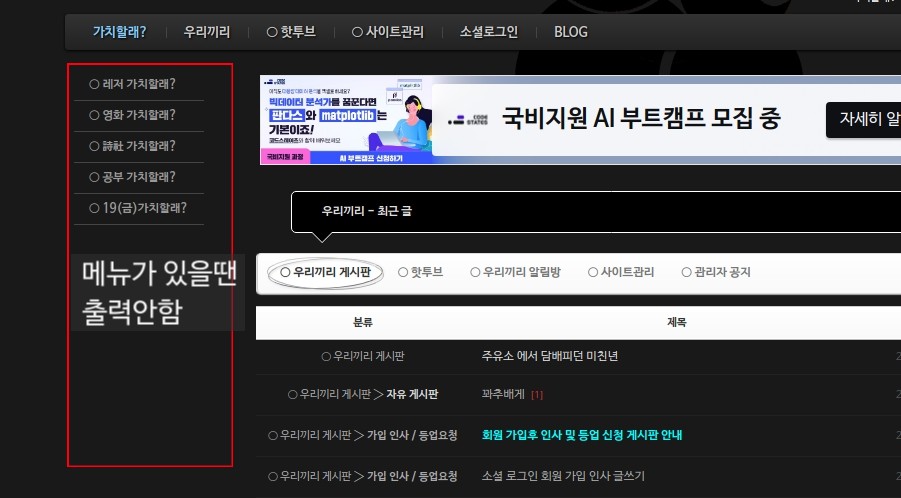
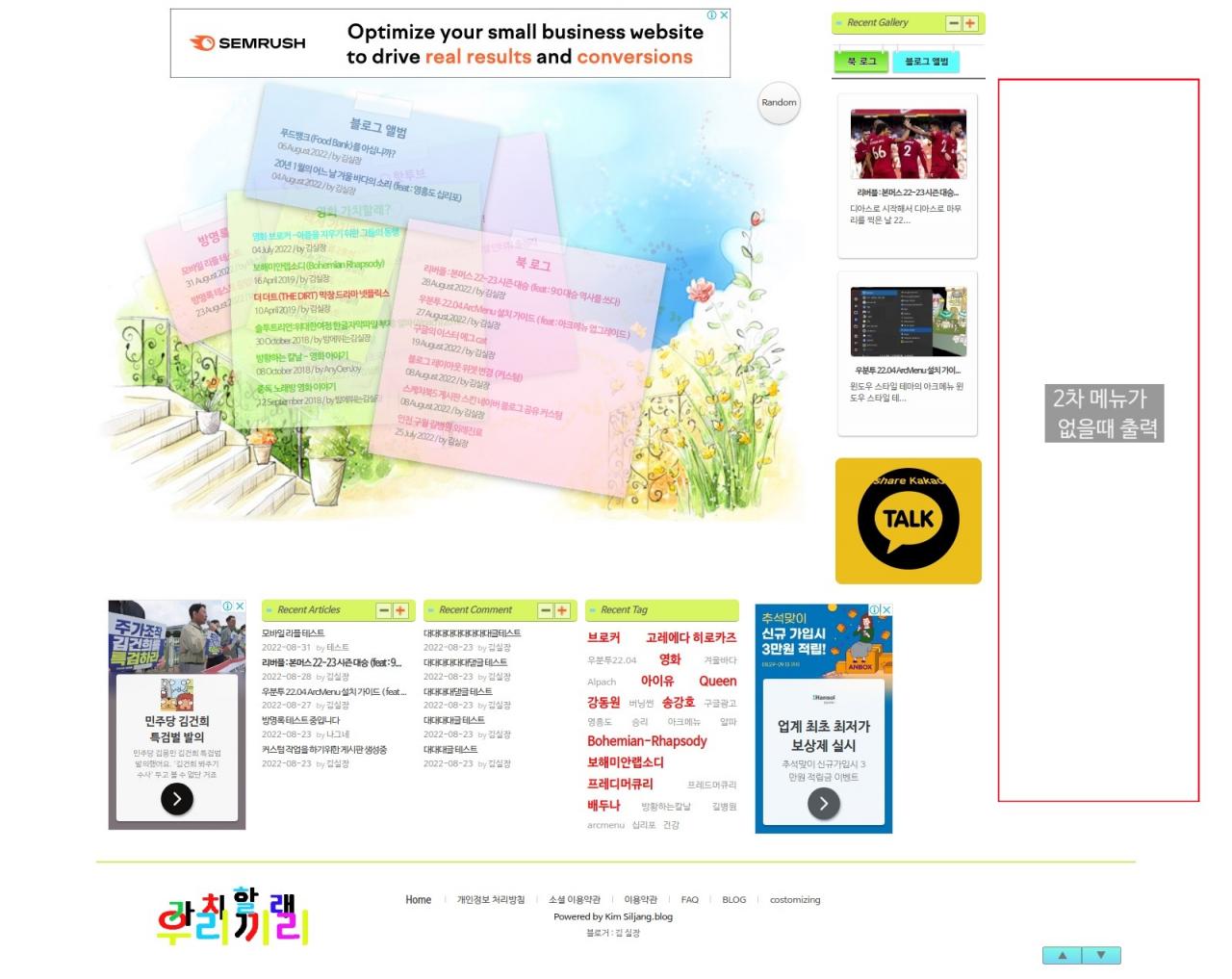
레이아웃 사이드 부분에 위젯이나 html 문서를 2차메뉴가 있을땐 출력을 안하고 2차 메뉴가 없을땐 출력을 하게 만들고 싶습니다.
그래서 하위 메뉴코드아래 위젯이나 html 코드를 만들어넣어보려 합니다만
메뉴 존재시 -> 메뉴출력
출력할 메뉴가 없을때 -> 위젯이나 구성한 html 출력 ..
이렇게 구현 하려면만들어 추가할 위젯이나 html 의 구현코드의 XE 문법의 조건문 구성이 어떻게 되는지 문의 드립니다.


이럴때 xe 문법의 php 문 (조건문?) 을 출력될 위젯이나 html 에 어떻게 구성하여야 실현 가능한지 질문을 드립니다.;;
레이아웃의 사이드 미들메뉴 출력부분 소스는 이렇거든요
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<!--// LNB(2차 메뉴 사용 / 미사용 선택 costom info) -->
<ul loop="$main_menu->list=>$key1,$val1" cond="$layout_info->lnb=='Y' && $val1['selected'] && $val1['list']" id="lnb" class="ui_font clear">
<li loop="$val1['list']=>$key2,$val2" cond="$val2['link']">
<a class="lnb_2nd<!--@if($val2['selected'])--> on<!--@end-->" href="{$val2['href']}" target="_blank"|cond="$val2['open_window']=='Y'">{$val2['link']}</a>
<ul cond="$val2['list']">
<li loop="$val2['list']=>$key3,$val3" cond="$val3['link']"><a class="lnb_3rd<!--@if($val3['selected'])--> on<!--@end-->" href="{$val3['href']}" target="_blank"|cond="$val3['open_window']=='Y'">{$val3['link']}</a>
</li>
</ul>
</li>
</ul>
<!--// 스크롤 버튼 -->
|
cs |
이 부분에 메뉴가 있을시는 메뉴를 출력하고 메뉴가 없을때만 출력하는 구성을 메뉴 코드 아래 추가하려 하거든요 이럴때 작성한 문서나 위젯을 출력하는 조건문 법을 어떻게 구성해야 하는지 질문을 드려요....





댓글 6
두 번째 </ul> 뒷 부분에
!$val2['list']
같은 조건문을 적용해서 위젯 코드를 넣어주면 되지 않을까요?
답변 감사 드립니다 조금 이해가 안되는데 문법의 뜻을 배울수 있을까요 윤삼님?
현제 메뉴에는 레이아웃 설정에서 on / off 를 선택 할수 있습니다만
하위 메뉴가 없는 1차 메뉴 아래서 그 공간에 위젯이나 html 코드의 출력을 고려하고 있거든요 하위메뉴가 출력 될시는 위젯이나 코드가 none 처리 되구요
사이드 공간의 메뉴가 없을때 활용을 위해서요 ;;;
제가 php 문법엔 문맹이나 마찮가지 입니다 ^^;;
!$val2['list']<p >위젯 코드 & html 코드 </p> 이런 식 인가요?
직접 재연해보진 못했지만 대강 이런 식이 될 듯합니다.
<!--@if($layout_info->lnb=='Y')--> // 레이아웃에서 lnb 설정을 했다면?
<!--@foreach($main_menu->list as $val1)--> // 1차메뉴 리스트를 회전시켜봄
<!--@if($val1['selected'])--> // 현재 열려 있는 페이지가 1차메뉴 계통에 걸려 있다면?
<!--@if($val1['list'])--> // 그런데 그 1차 메뉴에 밑에 하위메뉴(즉, 2차메뉴)가 있다면?
<ul id="lnb" class="ui_font clear">
<li loop="$val1['list']=>$key2,$val2" cond="$val2['link']">
<a class="lnb_2nd<!--@if($val2['selected'])--> on<!--@end-->" href="{$val2['href']}" target="_blank"|cond="$val2['open_window']=='Y'">{$val2['link']}</a>
<ul cond="$val2['list']">
<li loop="$val2['list']=>$key3,$val3" cond="$val3['link']">
<a class="lnb_3rd<!--@if($val3['selected'])--> on<!--@end-->" href="{$val3['href']}" target="_blank"|cond="$val3['open_window']=='Y'">{$val3['link']}</a>
</li>
</ul>
</li>
</ul>
<!--@else--> // 그게 아니라 1차 메뉴 밑에 하위메뉴가 없다면?
**** 여기에 위젯 코드 넣으면 될 듯합니다.
<!--@endif-->
{@ break;} // 1차메뉴 리스트에서 출력할 건 다했고 회전을 할 필요가 없으므로 회전 중지
<!--@endif-->
<!--@endforeach-->
<!--@endif-->
여기서 $val1['list']이 1차 메뉴 밑에 하위 메뉴(2차 메뉴) 리스트가 있다는 뜻이고, !$val1['list']는 1차 메뉴 밑에 하위메뉴가 없다는 뜻이 되겠네요.
덧. 사용하실 때에는 제가 직접 단 주석(// ~~~~ 부분)은 제거해주세요 :)