ckeditor 도구상자 간단에서 취소선
| CMS/프레임워크 | Rhymix 2.0 |
|---|---|
| 개발 언어 | 사용안함 |
안녕하세요.

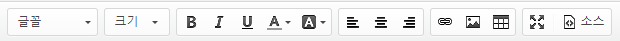
간단에디터에서 취소선 사용가능하게 설정 가능할까요?
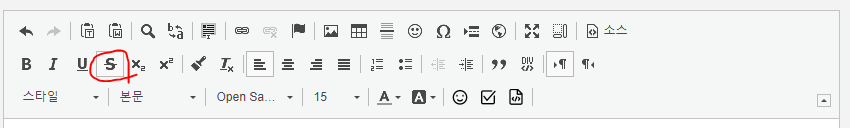
간단 에디터에서 많이 쓰이는 취소선은 존재 하지 않네요.
요것

대부분 안쓰지만 저거는 자주 쓰임새가 있어서요.
사실 전체를 다표시하는것은 헤비한것 같아서 간단 에디터로 사용하려고 하는데 저 취소선이 없어서 불편합니다

톰캣
Lv. 11
시대의 흐름에 뒤떨어지지 않도록 아주 천천히지만 노력하고 있습니다.





댓글 17
https://github.com/rhymix/rhymix/blob/90d3766e5c6125b263eccc1ecd25a8dea7e1039e/modules/editor/skins/ckeditor/editor.html#L189
여기 적당한 곳에 취소선에 해당하는 플러그인(?) 이름을 넣어주면 될 것 같습니다.
코어에서 제공하는 스킨에 인라인으로 설정되는 부분인지라, 해당 파일에 업데이트가 있거나 하면 그때마다 수정을 해주셔야겠네요.
깃허브 글쓰려고 작동되는지 테스트로 여기 수정해봤는데 이상하게 변동이 없네요.
189라인 { name: 'styles', items: [ 'Font', 'FontSize', '-', 'Bold', 'Italic', 'Underline', 'Strike', 'TextColor', 'BGColor' ] },
으로 'Strike', 를 추가도해보고
{ name: 'styles', items: [ 'Font', 'FontSize', '-', 'TextColor', 'BGColor' ] },
옆에있는 볼드 이태릭 언더라인을 빼고 캐시 재생서 및 새로고침해도 변동이 없습니다.
기본도구상자 값만 변경되고 간단도구상자 값은 따로 변경이 안되어서 애매하네요
이것저것 더 테스트 해보고 오겠습니다.
이상하게 기진곰님이 남겨주신 코드도 http://modules/editor/skins/ckeditor/editor.html#L189 이부분같은데 밥먹고 완전 새로운 브라우저에서 다시 시도해봐야겠네요.
윤삼님도 식사 맛있게 하십세요!!
2개 사이트를 수정하면서 다른사이트껄 수정해놓고 캐시 지우고 새로고침하고 난리가 났었네요
Strike 추가만으로 완전 잘 작동합니다.
항상 감사드립니다.
제 경우는 CK에디터 컨피그파일을 수정해서 보여주고 싶은 아이콘들만 남기고 씁니다.
라이믹스 기본팩에는 CK에디터 컨피그파일이 없어서 config.js 파일을 직접 만들어서 /rhymix_home/common/js/plugins/ckeditor/ckeditor/ 디렉토리에 넣어주시면 되는데요...
참고로 컨피그파일은 아래 링크에 가서 생성하실 수 있습니다.(보여줄지 말지, 순서배열 등 지정가능)
https://ckeditor.com/latest/samples/toolbarconfigurator/index.html#basic
넹~ 입맛에 맞게 만들어 보세요~^^
참고로, 제가 사용하는 config.js 파일도 공유드려 봅니다.ㅎ
세븐팀님 덕분에 엄청나게 깔끔해졌습니다!!
근데 요걸 하니 설문조사 기능 등 확장으로 포함된것들이 안뜨네요 쓰는것은 없으니 이대로 만족합니다.
추가로 이 설정파일 간단 스킨에서는 반영이 안되던데
항상 질문만 드려 죄송합니다. ㅠㅠ
간단 도구상자는 맨 위 댓글처럼 수정하시면 됩니다. 이건 코어수정이 필요해요..
윗분이 올려주신 config.js를 자세히 보지는 않았지만, 원하는 버튼만 나열하면서 에디터 컴포넌트 버튼을 포함하지 않았다면 안 나오는 것이 당연하겠지요. 간단 도구상자도 마찬가지거든요.
config.toolbarGroups =
config.removeButtons =
두가 지 옵션이 있는데
아래 config.removeButtons = 는 넣어도 컴포넌트 버튼이 포함되고
위 config.toolbarGroups = 에 컴포넌트가 포함안되면 버튼이 안나오네요.
혹시 config.removeButtons = 에 컴포넌트를 포함하는 단어가 있을까요?
저도 궁금해서 어제 방법을 연구해 봤고요, 해결방안을 찾았습니다.
config.js 파일 자동생성 링크에서는 라이믹스에서 확장된 기능을 설정할 수 없어서 수동으로 설정해야 합니다.
config.toolbarGroups 내에 추가하는 것은 표시되는 순서를 정하는 것이고요,
config.removeButtons 쪽에서는 감출 컴포넌트들을 지정하는 것입니다.
그래서 툴바그룹에 다음 한 줄을 추가하시면 이미지링크, 이미지갤러리, 설문조사 이렇게 세 개의 아이콘이 표시될거고요...
{ name: 'xecomponent', groups: [ 'image_link', 'image_gallery', 'poll_maker' ] }
리무브버튼 목록에 감출 컴포넌트를 추가하시면 완벽하게 콘트롤 됩니다.(저는 image_link와 image_gallery 두개는 감췄습니다)
참고로 제가 위에 올려드린 config.js에서 설문조사만 맨 마지막에 추가되게 수정한 새로운 config.js 파일을 공유드립니다...^^