| CMS/프레임워크 | Rhymix 2.1 |
|---|---|
| 개발 언어 | PHP 7.4 |

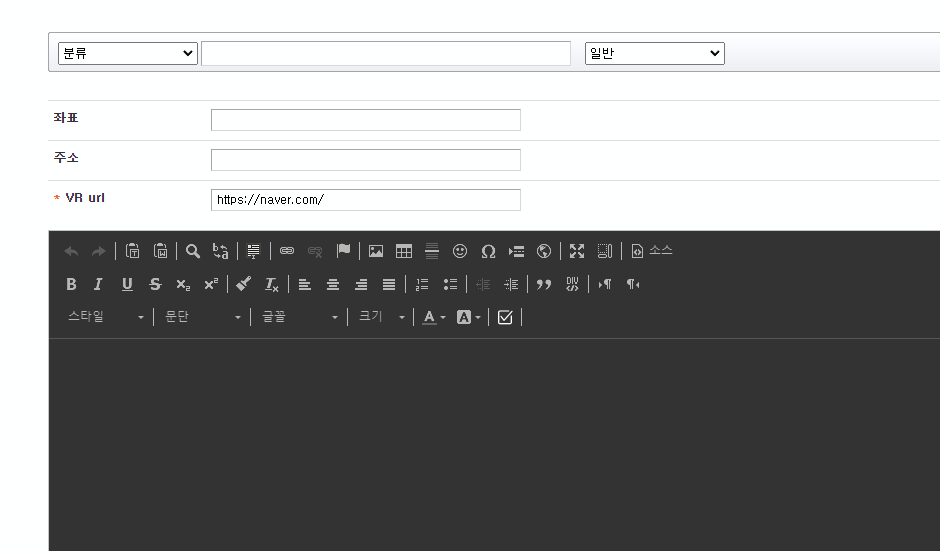
안녕하세요? 확장변수에 위의 이미지처럼 글을 작성할 때마다 동일하게 반복해서 들어가는 text가 있습니다.
이처럼 글을 쓸때마다 지속적으로 동일하게 들어가는 text를 미리 노출되게 할 수가 있을까요?
사람이 참 게으르다지만 똑같은 걸 계속 반복하니 이것마저도 하기싫어 방법이 없나 생각이 나더군요. ㅎ
제가 사용중인 게시판은 스케치업 게시판입니다.
성운시연
Lv. 5



댓글 11
해당스킨 글작성 화면중 확장변수 입력폼을 직접 구현하시면서 value를 지정하시면 됩니다.
getValueHTML 함수 등은 편의성을 위해 제공되는 함수일 뿐 반드시 해당 함수를 이용해 확장변수 값을 입력받을 필요는 없습니다.
입력폼 자체는 현재 상태에서 코드 보시고 해당코드 그대로 넣으신후 기본값 지정을 원하시는 input태그에 value를 추가하셔도 되나 이경우 확장변수 추가삭제에 따른 폼 변화가 되지 않으니 수동으로 변경 반영해주셔야 할겁니다.
$(function(){
$("[name=extra_vars3]").val("https://naver.com/");
});
</script>
사용 하시는 게시판 스킨의 글쓰기 파일을 여시고 (보통 write_form.html)
가장 아래에 위의 소스를 넣고 저장 하세요.
extra_vars3 이 부분은 확장변수의 순서에 따라 다릅니다.
첫번째 확장변수 = extra_vars1 , 두번째 확장변수 = extra_vars2
사진상 세번째 확장변수로 보이니 extra_vars3 하시면 됩니다.
PHP를 건드리는 것보다 이게 더 깔끔하고 좋네요.
수정할 때도 같은 파일을 불러오게 되니, 전에 입력한 내용이 삭제되지 않도록
값이 비어 있는 경우에만 기본값을 넣도록 할 수도 있겠습니다.
$("[name=extra_vars3]").val("https://naver.com/");
}
<script>
$(function(){
if(!$("[name=extra_vars3]").val()) {
$("[name=extra_vars3]").val("https://naver.com/");
});
</script>
맨 하단에 이렇게 넣었는데 아무런 표시가 안 나타납니다;;;
확인해보니 extra_vars3는 맞습니다.
위 코드 말고 다른게 또 필요할까요?
참고로 제가 쓰는 게시판은 스케치북 갤러리 게시판입니다.
<script>
$(function(){
if(!$("[name=extra_vars3]").val()) {
$("[name=extra_vars3]").val("https://naver.com/");
});
</script>
이렇게 아닌가요? 괄호가 다 짝이 맞는거 같습니다.
<script>
$(function(){
if(!$("[name=extra_vars3]").val()) {
$("[name=extra_vars3]").val("https://naver.com/");}
});
</script>
중괄호 빠진 부분 겨우 찾았습니다. 잘 보이네요 ㅎ