| CMS/프레임워크 | Rhymix 2.1 |
|---|---|
| 개발 언어 | PHP 7.4 |
안녕하세요.
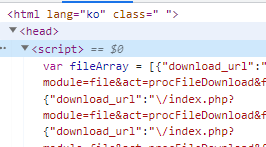
애드온에서 문서를 구분해서 첨부파일을 배열하고 배열한것을 JS에서 대놓고 불러오고 있습니다.

이런식으로 head 에 var 배열을 넣게되면
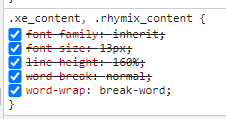
아래처럼 p의 line height 160%가 인식이 안되어 버립니다.

일종의 크롬의 버그 같다고 느껴지는데
해결 방안이 있을런지요?
발생한 문제점


혹시 의심가는 부분이 있을까요?
스크립트와 CSS가 충돌하다니 참으로 이상할다름입니다.
감사합니다.

톰캣
Lv. 11
시대의 흐름에 뒤떨어지지 않도록 아주 천천히지만 노력하고 있습니다.


댓글 6
!important 또는 * { 또는 :root
그게 아니고 헤더에 스크립트가 삽입되면 CSS가 먹통이 되는증상이라서요.
root 도 그런가요?
1. 스크립트 내용 중 HTML 문법에 혼란을 일으킬 만한 것이 있을까요? <script> 영역을 깨고 나와서 다른 태그의 해석에 영향을 미친다거나...
2. <head> 최상단에 다량의 스크립트가 붙으면 여러 가지 부작용이 발생할 수 있습니다. 반드시 다른 내용보다 먼저 나와야 하는 태그도 있기 때문입니다. Context::addHtmlHeader() 또는 Context::addBodyHeader() 함수를 사용해서 <head> 하단이나 <body> 상단에 붙이세요.
또 한방에 해결 되었습니다!!
감사드립니다 ㅠㅠ
드디어 첨부파일을 내려받을 수 있는 버튼구성이 완료되었네요.
큰도움 주셔서 감사드리며 쪽지로 구경할 수 있게 링크 드리겠습니다. ㅎㅎ(TMI지만)
+@아아 이번엔 js가 배열보다 위에 불러와져서 작동을 안하네요 js를 좀더 아래로 내려야겠네요꼬리에 꼬리를 무는 질문이지만 정말 마지막으로 ㅠㅠContext::loadFile(array('./addons/애드온명/js/애드온명.js', 'body', '', null), true);이것보다 배열인
Context::addHtmlHeader("
<script>
var fileArray = " . json_encode($decodedJson) . ";
</script>
");
더 아래에 뜨는데 혹시 이배열을 JS보다 위로 뜨게 하거나
아니면 Context::loadFile(array('./addons/애드온명/js/애드온명.js', 'body', '', null), true); 가 더 위에 나오게 하는방법은 있을까요?죄송합니다 ㅠㅠ배열을 인코딩 디코딩 몇번한게 꼬였었나봅니다.
정말 잘 작동하네요!!