
파일업로드 input[type='file']의 value값을 수정하기는 어렵더군요-_-;
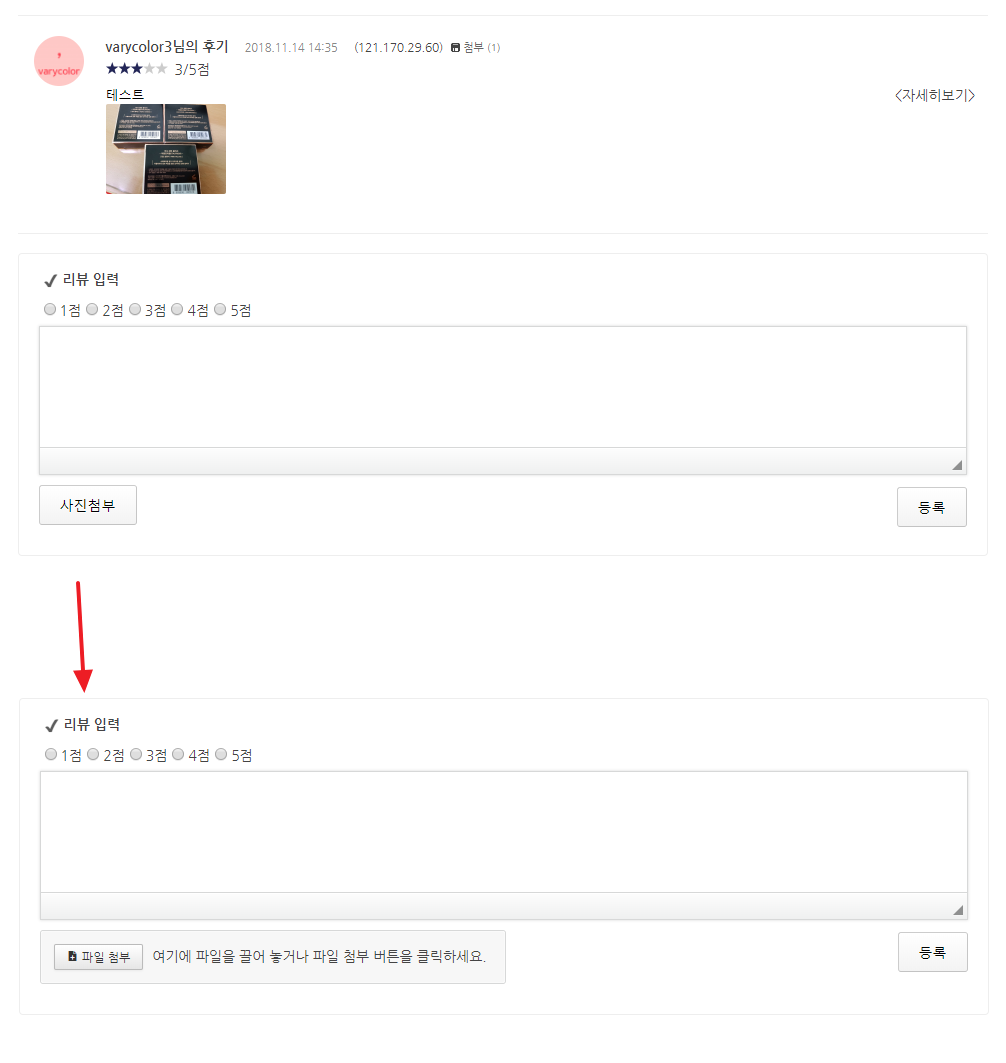
간단한 아이디어라 공유합니다. 그냥 사진보기 버튼을 클릭하면 나타나게끔 수정했습니다.
<style> .xefu-container{display:none} .view_photoupload{float:left;margin:10px 0;} </style> <script> jQuery(function ($) { $('.view_photoupload').click(function(){ $(this).hide(); $('.xefu-container').show(); }); }); </script> <div class="view_photoupload"><input type="button" value="사진첨부" class=" bd_btn"></div>

이온디
Lv. 13
# 라이믹스 스킨 제작은 어디? >>>> XE 레이아웃, 라이믹스 스킨제작은 이온디에서 커스터마이징해드립니다.
# 빠른 라이믹스 커뮤니티용 호스팅을 찾고 계신가요? >>>> 이온디호스팅 서비스는 PHP8 & Redis 서버 캐시를 활용하여 라이믹스에 최적화된 호스팅 서비스를 제공해드립니다. (서버세팅시 웹패널, 내도메인메일서비스도 함께 구축해드립니다.)
https://eond.com
# 빠른 라이믹스 커뮤니티용 호스팅을 찾고 계신가요? >>>> 이온디호스팅 서비스는 PHP8 & Redis 서버 캐시를 활용하여 라이믹스에 최적화된 호스팅 서비스를 제공해드립니다. (서버세팅시 웹패널, 내도메인메일서비스도 함께 구축해드립니다.)
https://eond.com






댓글 0