
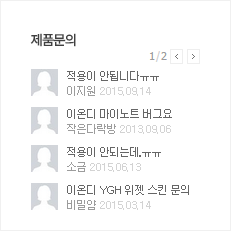
최근 게시물 위젯에서 현재 페이지를 보여주는 소스입니다. :)
반복은 안됩니다.
DEMO
http://codepen.io/eond/pen/KdePNV?editors=101
HTML
<span class="id_num">1</span>/3
<div class="btn">
<img style="cursor:pointer" src="http://www.mimint.co.kr/movie_n/images/arrow_btn01.gif" class="btn_prev">
<img style="cursor:pointer" src="http://www.mimint.co.kr/movie_n/images/arrow_btn02.gif" class="btn_next">
</div>
<hr />
<span class="id_num">1</span>/3
<div class="btn">
<img style="cursor:pointer" src="http://www.mimint.co.kr/movie_n/images/arrow_btn01.gif" class="btn_prev">
<img style="cursor:pointer" src="http://www.mimint.co.kr/movie_n/images/arrow_btn02.gif" class="btn_next">
</div>
JS
var page = 1;
var total_page =3;
$(document).on('click','.btn_prev',function(){
page -= 1;
if(page<1){
page = 1;
}
$(this).parents('.btn').prev('.id_num').html(page);
});
$(document).on('click','.btn_next',function(){
page += 1;
if(page>total_page){
page=total_page;
}
$(this).parents('.btn').prev('.id_num').html(page);
});

# 빠른 라이믹스 커뮤니티용 호스팅을 찾고 계신가요? >>>> 이온디호스팅 서비스는 PHP8 & Redis 서버 캐시를 활용하여 라이믹스에 최적화된 호스팅 서비스를 제공해드립니다. (서버세팅시 웹패널, 내도메인메일서비스도 함께 구축해드립니다.)
https://eond.com




댓글 1