스케치북 게시판 웹진형 모바일 이미지 사이즈 변경
| CMS/프레임워크 | XE 1.x |
|---|---|
| 개발 언어 | PHP 7.1 |
스케치북 게시판 웹진형에서 카드테두리로 사용히 모바일에서는 카드형태를 100%로 화면사이즈에 맞추지 못하나요?
css는 백날 손대도 안데던데요... 정말 이것땜시 환장하겠네요.ㅠ.ㅠ
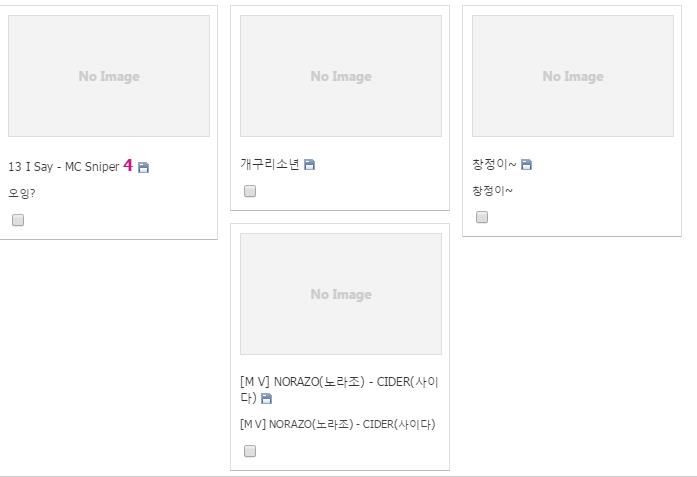
위에가 pc화면이고요.
아래가 모바일에서 보이는 화면입니다.
이런형태인데 모바일에서 카드 형태를 100%꽉차게 바꿀수있는 방법이 어떤것들이 있을까요?
크롬 개발자모드에서 아무리 CSS를 변경하고 몬짓을 해도 안되네요.ㅠㅠ.






댓글 11
클라우드갤러리 아닌가요?
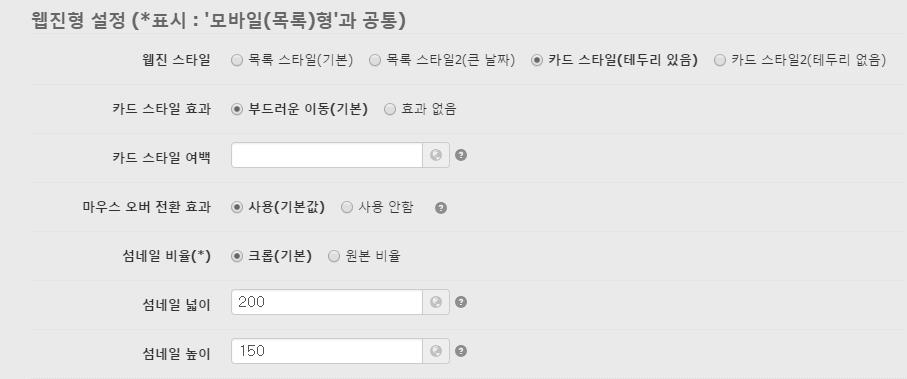
웹진형 카드 테두리 맞습니다^^ 스샷에도 보이실텐데요?ㅠ.ㅠ
카드형 선택하시고 반응형으로 너비에 따라 가로 아이템 갯수를 설정할 수 있습니다
sketchbook5/css/board.css 파일에서
.bd_zine.card .cnt{margin-top:1em;font-size:11px} 이부분을 아래와 같이 바꿔주시면 됩니다.
.bd_zine.card .cnt{margin-top:1em;font-size:11px;height:18px;display: -webkit-box; -webkit-line-clamp: 1;-webkit-box-orient: vertical;text-overflow: ellipsis;word-wrap: break-word;overflow: hidden;}
이렇게 하면 요약부분이 한줄로만 나옵니다.
그렇게 바꿔봐도 화면에 꽉차지는 않네요.ㅠ.ㅠ 모바일에서는 그냥 하나씩 보이는건 같네요. 화면에 꽉차고 패딩10px정도씩 줘서 꽉차게 보일려고 했는데 아무리해도 안되네요 그건.ㅠ.ㅠ
아 질문이 이거였군요 ㅠ 제가 잘못봤네요
sketchbook5/__setting.html 파일에서
@media screen and (max-width:480px){
<!--@if($mi->zine_thumb_width > 399)-->
.bd_zine.card li{width:400px}
<!--@elseif($mi->zine_thumb_width > 139)-->
.bd_zine.card li{width:200px}
<!--@else-->
.bd_zine.card li{width:116px}
<!--@end-->
}
를 아래처럼 바꾸면 됩니다.
@media screen and (max-width:480px){
<!--@if($mi->zine_thumb_width > 399)-->
.bd_zine.card li{width:400px}
<!--@elseif($mi->zine_thumb_width > 139)-->
.bd_zine.card li{width:calc( 100% - 32px );}
<!--@else-->
.bd_zine.card li{width:116px}
<!--@end-->
}
헛 정말로 감사드립니다. 전 계속 CSS파일만 들여다보고 있었는데 말이죠. 감사합니다.^^
저도 정말 필요한 내용이었습니다.
supreme 님 감사합니다.
저는 위 내용의 아래 부분을 수정하였습니다. (필요하신 분 참조하세요)
스케치북 스킨 1.8.42 버전
@media screen and (max-width:360px){
<!--@if($mi->zine_thumb_width > 279)-->
.bd_zine.card li{width:300px}
<!--@else-->
.bd_zine.card li{width:calc( 100% - 32px );}
<!--@end-->
그동안 사용하지 못했던 카드 스타일 위 코드 한줄로 사용할 수 있어서 너무 좋습니다.
다시 한번 감사드립니다.
게시판스킨에 m.skin 폴더에 스케치북 스킨 업로드 하시고 모바일 스킨을 스체치북 스킨으로 지정하신다음 모바일 설정을 따로 해주시면 될 듯 한데.