| 자료 유형 | 레이아웃 |
|---|---|
| 간단한 소개 | 메뉴 출력과 로그인, 다크모드, 통합 검색 기능이 있는 심플한 레이아웃 입니다. |
| 설치 경로 | ./layouts |
| 코어 지원 범위 | Rhymix 2.1 |
| PHP 지원 범위 | 8.2 |
| 자료 구분 | 공개 자료 Creative Commons |
| 데모 URL | https://studio02.co.kr/rain_layout |
| 파일명 | 날짜 | 용량 | 다운 |
|---|---|---|---|
| rain_layout.1.0.1.zip | 2025.03.24 | 15.2KB | 252 |
| rain_layout.1.0.0.zip | 2025.03.23 | 15.2KB | 72 |

- 메뉴 출력, 로그인, 다크모드, 통합 검색 기능이 있는 심플한 레이아웃 입니다.
- PC - 2depth 헤더 메뉴
- 모바일 - 1depth 헤더 메뉴, 2depth 사이드바 메뉴
- Rain 게시판, Rain News 게시판과 함께 사용시 간단한 커뮤니티 사이트 제작이 가능합니다.
- 넥슨 v2 고딕(웹폰트), 나눔스퀘어라운드(웹폰트), 시스템 폰트 중 선택이 가능합니다.
- 레이아웃 설정에서 레이아웃 너비, 사이드바 너비 설정이 가능합니다.
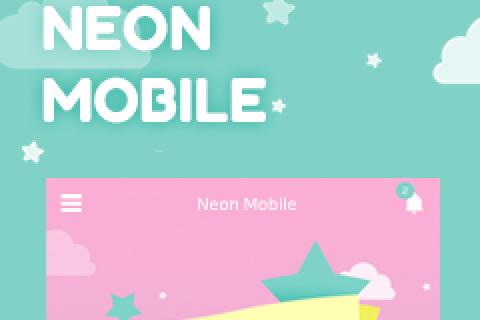
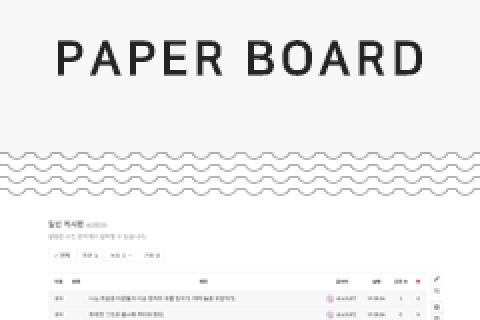
- 레이아웃 설정에서 두 가지 타입의 레이아웃 디자인 선택이 가능합니다. (rain, rain news)
- rain news 타입의 레이아웃의 경우 별 색상 설정이 가능합니다.
- 다크모드 사용, 사용하지 않음, 다크모드 기본 설정이 가능합니다.
- 헤더 밑 사용자 코드(PC, 모바일), 사이드바 사용자 코드(PC), 푸터 코드(공통) 입력이 가능합니다.
- 사이드바 사용 유무 설정이 가능합니다.
- 사이드바는 공란으로 광고나 사용자 코드 입력(위젯 등)을 위해 사용할 수 있습니다.
- rain 스킨 하단 라이믹스 링크 부분은 삭제가 불가능합니다.
- 미리보기에 포함되어 있는 이미지(게시판 업로드, 프로필 이미지 등)들은 샘플용일 뿐 레이아웃 파일과 함께 다운로드 되지않습니다. 각각의 이미지 파일의 저작권은 해당 저작자가 가집니다.
All photos are copyrighted to their respective owners and not available for download with this theme.
1.0.1 (2025년 3월 24일)
레이아웃 설정 관련 누락된 코드 추가
1) __settings.blade.php
점장
Lv. 2






댓글 21
헉 점장님의 첫 무료 레이아웃이군요!!
혹시 사이드바를 설정하고 코드를 입력했는데 따로 지정이 되지 않는거 같습니다.
혹시 별도 설정이 있을까요?
레이아웃 설정에서
[2. 레이아웃 디자인 > 사이드바 타입]에서 왼쪽 사이드바 설정
[3.사용자 코드 > 사이드바(PC)]에 원하는 코드 입력
해주시면 됩니다.
테스트 사이트에서는 문제가 없는 걸로 확인이 되나 계속 문제가 생길 경우 좀 더 자세한 내용을 남겨주시면 한 번 확인 해볼게요.
안녕하십니까, 바쁘신 와중에도 알려주셔서 감사합니다.
이미지와 같이 사이드바와 코드를 입력했음에도
위와 같이 사이드바가 별도로 표출되지 않는 것 같습니다.
죄송합니다. 코드 누락이 있었네요..^^;
__settings.blade.php
파일만 교체 해보세요.
이쁜 제품을 무료로 풀어주신것 자체가 감사한 일인걸요!
확인해주셔서 감사합니다!!
* 다크모드 본문 영역 밝게 옵션이 누락된 걸로 학인이 되었습니다. 다음 업데이트에 추가할게요.
와우! 라이믹스 발전에 큰 도움이 되겠네요!
예쁜 스킨 감사합니다!
항상 좋은 말씀 감사합니다.
좋은 자료 감사합니다.
모바일에서 레이아웃 깨짐 현상이 있습니다.
모바일에서 깨짐 현상이 있다는 말만으로는 무엇이 문제인지 확인이 어렵습니다.
이미지와 같이 모바일 뷰에서 정상적으로 보이지 않는 이슈를 말씀하시는 듯 합니다~!
1.
[관리자 페이지 > 사이트 메뉴 편집 > 메뉴 클릭 > 디자인]
에서는 '모바일 뷰'가 꺼져 있어야 합니다.
(모바일/PC 스킨이 구분되어 있지 않고 PC에 적용된 레이아웃을 모바일에서도 사용하기 위함입니다.)
2.
[관리자 페이지 > 시스템 설정 > 고급 설정]
에서는 '모바일 뷰 사용'이 사용으로 되어 있어야 합니다.
(스킨 내부에서 접속 기기로 모바일을 판단하는 코드를 사용하기 때문에 해당 옵션을 사용합니다.)
계속 문제가 생긴다면 문제가 생기는 url을 남겨주세요.
실시간으로 피드백 해주시는 정도의 답변 너무 감사합니다!
확인해보니 말씀하신대로 작동되고 있습니다.
자세한 설명 감사합니다~!!
답변 감사드립니다.
해결되었습니다.
모바일에서 사이드바 코드는 출력이 안되나요?
지원되는 사용자 코드는 아래와 같습니다.
헤더 밑 사용자 코드(PC, 모바일), 사이드바 사용자 코드(PC), 푸터 코드(공통)
친절한 답글 감사합니다.
사이트 디자인이 감성을 가득 담고 있네요!
너무 좋습니다.
깔끔한 디자인에 잘 사용하고 있습니다. 감사 드립니다. (_ _) 넙죽
해당 레이아웃을 게시판에 아래와 같이 사용을 하고 있는데요...
게시판 글쓰기 중 에디터 부분에 동영상이나 이미지를 넣게 되는 경우 배경 화면이 흰색으로 바뀌어서...
글씨가 안보이는 현상이... ㅜㅡ
글씨를 보려고 임시적으로 흰색이 아닌 다른 색으로 변경해 사용하고 있습니다.
혹시 이 부분에 에디터 부분을 다크 모드가 아닌 밝은 모드로 설정하면 되는 건지 문의 드려요 ^^;
따로 에디터 부분에 있어서 다크/밝은 모드 설정이 있는 건 아닌거 같은데...
점장님 더 이상 스킨 판매 안하시나요...? ㅠㅠ 스킨 너무 이뻐서 정품 구매를 하고 싶은데 홈피에 회원가입도 지금 제대로 안되는군요 ㅠㅠ