서브메뉴 선택시 색깔구현
제 사이트 에서는 서브메뉴를 적용해도 xe타운이나 공홈처럼 해당 카테고리를 선택했을때 색깔 변경이 안되는되요 별도로 레이아웃에서 설정해줘야되는 팁이 있는건가요? 이것저것 해봤는데 제 실력으로는 너무 어려워서요 어디를 수정해야되는지 어떤 코드를 어디에 넣어야 되는지만 알려주시면 감사하겠습니다.
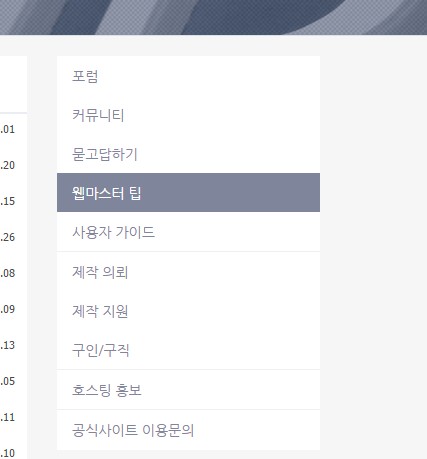
xe타운 서브메뉴 색깔 변경되는 부분

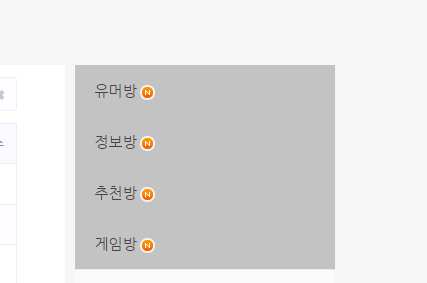
공홈 캡쳐화면

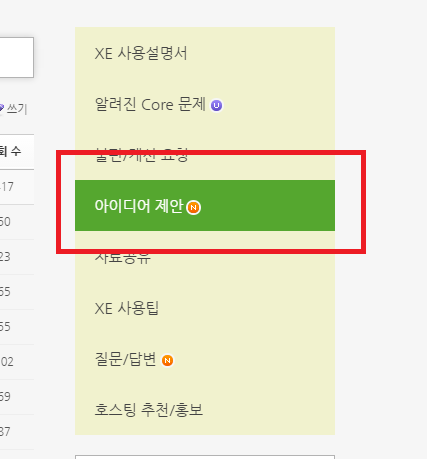
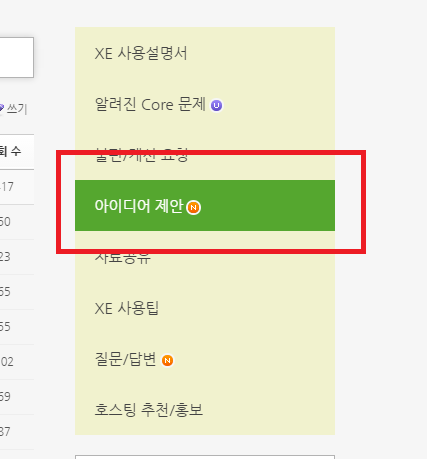
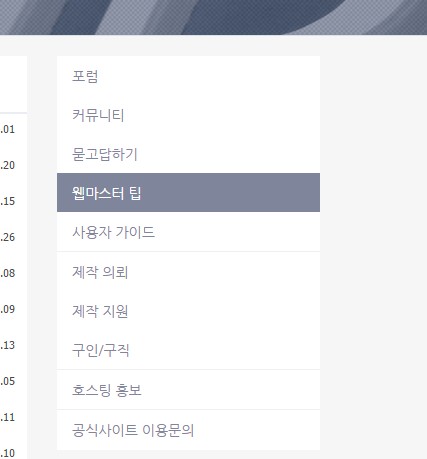
아래 이미지는 제 사이트 서브 메뉴 입니다.

제 사이트 에서는 서브메뉴를 적용해도 xe타운이나 공홈처럼 해당 카테고리를 선택했을때 색깔 변경이 안되는되요 별도로 레이아웃에서 설정해줘야되는 팁이 있는건가요? 이것저것 해봤는데 제 실력으로는 너무 어려워서요 어디를 수정해야되는지 어떤 코드를 어디에 넣어야 되는지만 알려주시면 감사하겠습니다.
xe타운 서브메뉴 색깔 변경되는 부분

공홈 캡쳐화면

아래 이미지는 제 사이트 서브 메뉴 입니다.

댓글 22
LNB라던지 어떤 네비게이션 목록을 loop문으로 돌려서 출력되는 걸거예요
그 루프문 안에다가
선택되었을 경우의 리스트 클래스를 넣어줘요(물론 루프문 코드를 자세히 봐야 정확한 코드를 알려드리겠지만요..)
<li class="on"|cond="$val1['selected']"><a href="{$val1['href']}">{$val1['link']}</a></li>
class="on"을 조건부로 가져오는겁니다 뒤에 붙은 |cond="조건" 에 해당되지 않으면 그냥 li속성만 남게되겠죠
예시일 뿐입니다~ 암튼..
이러고 on에만 백그라운드 밝게 글씨 어둡게 이런식으로 스타일 변화를 줘놓으면 해당 모듈에서 밝게 불이 켜지겠죠?
레이아웃 파일중에 찾아보세요 모양으로 봐선 xedition인것 같기도 한데..
파일에서 lnb를 검색해서(당연히 lnb로 색인이 안돼있을 수도 있습니다. 안나오면 layout.html을 눈으로 샅샅이 찾아보세요) 네비게이션을 어떻게 구현했는지 보시고 그 반복문을 제가 말씀드린걸 단서로 손보면서 테스트 해보시면 될 것 같습니다.
네 찿았습니다. ^^ 일단 한번 해보겠습니다. 코드는 혹시 몰라서 올려봅니다
<!-- LNB -->
<nav cond="$_selected_menu['list'] && $layout_info->layout_type === 'sub' && $layout_info->sidebar_position !== 'none'" class="lnb">
<ul>
<li loop="$_selected_menu['list'] => $key1, $val1">
<a href="{$val1['href']}" target="_blank"|cond="$val1['open_window'] == 'Y'">{$val1['link']}</a>
<ul cond="$val1['list']">
<li loop="$val1['list'] => $key2, $val2" class="on"|cond="$val2['selected']">
<a href="{$val2['href']}" target="_blank"|cond="$val2['open_window'] == 'Y'">{$val2['link']}</a>
</li>
</ul>
</li>
</ul>
<img class="zbxe_widget_output" widget="DWbasic" skin="default" content_type="comment" module_srls="{$module_info->module_srl}" list_type="normal" tab_type="none" markup_type="table" list_count="10" page_count="1" category_range="all" option_view="title" show_browser_title="N" show_comment_count="N" show_trackback_count="N" show_category="N" show_icon="N" order_target="regdate" order_type="desc" thumbnail_type="crop" /></nav>
<!-- /LNB -->
어 여긴 다르게 적용해야겠는데요 이렇게 들어가면 loop이 돌기전에 조건문이 들어가서 안돌아갈 지도 모르겠네요
안된다면 그 하위에 있는 앵커태그<a>에 조건부class를 넣어서 스타일을 입혀주세요
<ul cond="$val1['list']"> 1차메뉴에 하위메뉴가 존재하는 경우 ul 출력
<li loop="$val1['list'] => $key2, $val2" class="on"|cond="$val2['selected']"> 1차메뉴의 하위메뉴 목록에서 2차메뉴의 키와 밸류가 있는만큼 불러온다(값이 있는 만큼loop) 하지만 class="on"불러오기로 한 조건문은 val2값을 불러온 후에 selected인지 판별을 해야하는데 순서상으로 제대로 돌아갈지 의문
<a href="{$val2['href']}" target="_blank"|cond="$val2['open_window'] == 'Y'" 새창열기인데 우린 그냥 삭제하죠>{$val2['link']}</a>
</li>
</ul>
그래서 class="on"|cond="$val2['selected']"를 밑에 있는 a 태그쪽에 넣으면 li를 loop으로 불러온 후 실행되니까 잘 될 것 같습니다 라고 이야기 하고 싶었는데 li에 적용해서 쓴 적도 있는데 회사라 제 사이트 소스 뒤져보기가 좀 애매한 상황이라..
암튼 잘 안되시면 일단 앵커태그에 넣어보세요..
<a href="{$val1['href']}" target="_blank"|cond="$val1['open_window'] == 'Y'">{$val1['link']}</a>
<ul cond="$val1['list']">
<li loop="$val1['list'] => $key2, $val2" class="on"|cond="$val2['selected']">
<a href="{$val2['href']}">{$val2['link']}</a>
<li class="on"|cond="$val1['selected']"></a></li>
</li>
</ul>
답변글 감사합니다. 아래처럼 코드를 넣어 보았는데 변경되는게 없는것 같아요 바쁘신것 같은데 정말 죄송합니다. 언제라도 괜찮습니다. 시간되실때 소스를 다시한번 확인 부탁드립니다. 감사합니다.
넣더라도 이렇게 넣으셔야해요
<ul>
<li loop="$_selected_menu['list'] => $key1, $val1">
<a href="{$val1['href']}">{$val1['link']}</a>
<ul cond="$val1['list']">
<li loop="$val1['list'] => $key2, $val2">
<a href="{$val2['href']}" class="on"|cond="$val2['selected']">{$val2['link']}</a>
</li>
</ul>
</li>
</ul>
css파일에도 스타일 정의해두신것 맞죠?
.on {font-weight:bold;color:#C02626} (예시)
.. 아무런 반응이.. 말씀하신 대로css에도 .on {font-weight:bold;color:#C02626;background:#B2CCFF} 이런식으로 적용했습니다. 코드 위치는 맞는것 같은데 전혀 동작을 안하네요
아 지금 보니 첨부된 이미지 처럼 "갤러리 부분" 상단 메뉴에 css코드가 적용되어서 나타납니다. 일단 상단메뉴에도 css가 적용되니 괜찮은데요? ^^ 서브메뉴에서는 아직 아무런 동작을 하지 않구요..ㅠㅠ
{@ $meun_url = parse_url($val1['href']);parse_str($meun_url['query'],$murl);}
</block>
<li class="on"|cond="$val1['selected'] || ($murl['amp;category']==$category) && $category">
게시판의 카테고리도 일반 모듈처럼 메뉴 선택표시를 할려면 이렇게 하시면 됩니다.
<nav cond="$_selected_menu['list'] && $layout_info->layout_type === 'sub' && $layout_info->sidebar_position !== 'none'" class="lnb">
<ul>
<li loop="$_selected_menu['list'] => $key1, $val1" class="on"|cond="$val1['selected']">
<a href="{$val1['href']}">{$val1['link']}</a>
<ul cond="$val1['list']">
<li loop="$val1['list'] => $key2, $val2" class="on"|cond="$val2['selected']">
<a href="{$val2['href']}">{$val2['link']}</a>
</li>
</ul>
</li>
</ul>
</nav>
<!-- /LNB -->
코노리님 알려주신 코드를 여기서 어떻게 적용해야될까요. 그냥 붙여 넣었더니 오류가 생겨서요
<li loop="$_selected_menu['list'] => $key1, $val1" class="on"|cond="$val1['selected']">
이 부분을
<block cond="$category" >
{@ $meun_url = parse_url($val1['href']);parse_str($meun_url['query'],$murl);}
</block>
<li loop="$_selected_menu['list'] => $key1, $val1" class="on"|cond="$val1['selected'] || ($murl['amp;category']==$category) && $category">
변경.
<li loop="$_selected_menu['list'] => $key1, $val1" class="on"|cond="$val1['selected']"> 이부분만 지우고 덮어 씌웠을때 오류는 생기지 않는데 변화되는 모습은 없는 것 같습니다.
<!-- LNB -->
<nav cond="$_selected_menu['list'] && $layout_info->layout_type === 'sub' && $layout_info->sidebar_position !== 'none'" class="lnb">
<ul>
<block cond="$category" >
{@ $meun_url = parse_url($val1['href']);parse_str($meun_url['query'],$murl);}
</block>
<li loop="$_selected_menu['list'] => $key1, $val1" class="on"|cond="$val1['selected'] || ($murl['amp;category']==$category) && $category">
<a href="{$val1['href']}">{$val1['link']}</a>
<ul cond="$val1['list']">
<li loop="$val1['list'] => $key2, $val2" class="on"|cond="$val2['selected']">
<a href="{$val2['href']}">{$val2['link']}</a>
<nav cond="$_selected_menu['list'] && $layout_info->layout_type === 'sub' && $layout_info->sidebar_position !== 'none'" class="lnb">
<ul>
<block loop="$_selected_menu['list'] => $key1, $val1">
<block cond="$category" >
{@ $meun_url = parse_url($val1['href']);parse_str($meun_url['query'],$murl);}
</block>
<li class="on"|cond="$val1['selected'] || ($murl['amp;category']==$category) && $category">
<a href="{$val1['href']}">{$val1['link']}</a>
<ul cond="$val1['list']">
<li loop="$val1['list'] => $key2, $val2" class="on"|cond="$val2['selected']">
<a href="{$val2['href']}">{$val2['link']}</a>
</li>
</ul>
</li>
</block>
</ul>
</nav>
<!-- /LNB -->
그럼 이렇게요...