xe에서 라이믹스 이사후
| CMS/프레임워크 | Rhymix 2.1 |
|---|---|
| 개발 언어 | PHP 7.3 |
| 문제 페이지 주소 | 비공개 (작성 후 5일 경과) |
안녕하세요
xe에서 라이믹스로 갈아탄후
에러없이 잘 이전했습니다
다름이 아니라
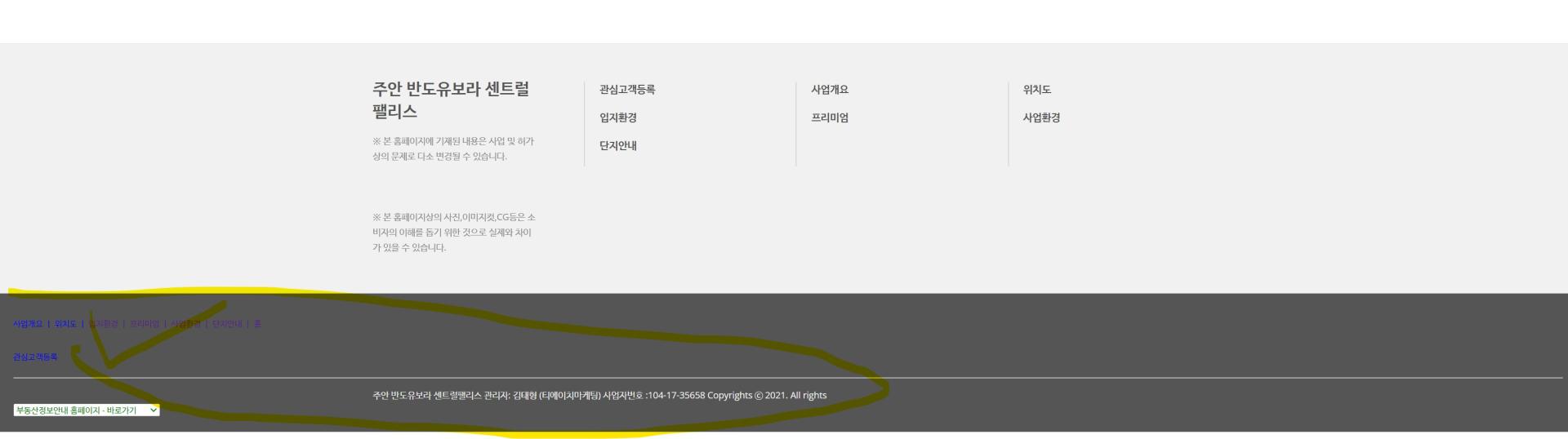
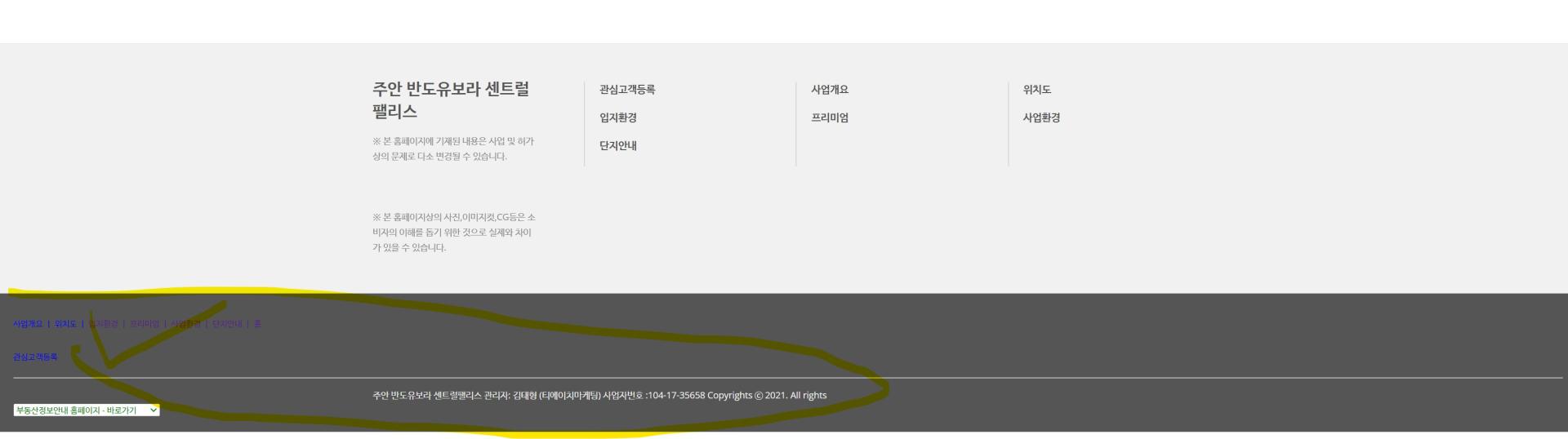
1.기존에 xe에서는 중앙으로 배치 되던게 푸터위치가 왼쪽으로 배치되는 문제가 발생하구 있네요
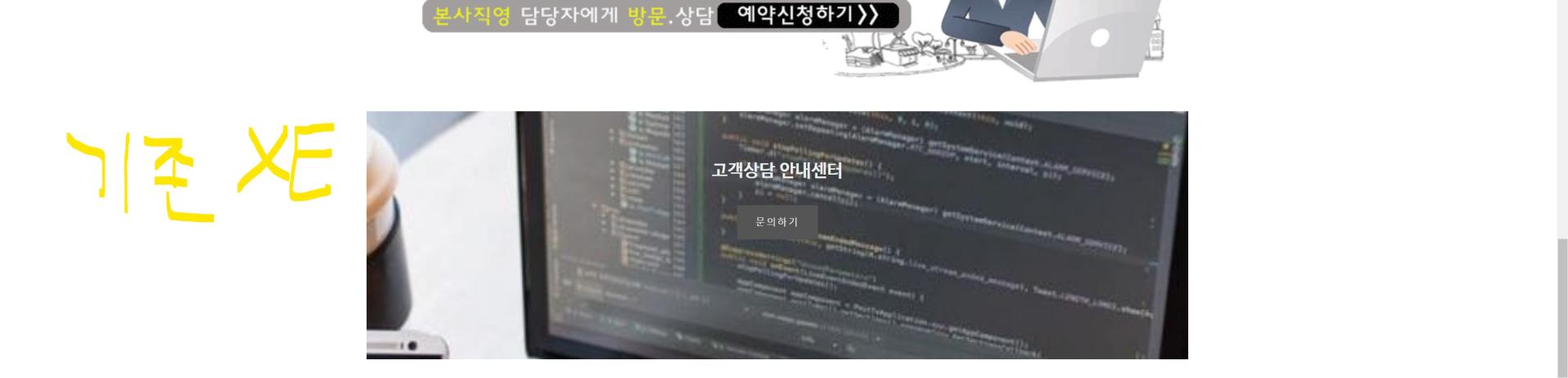
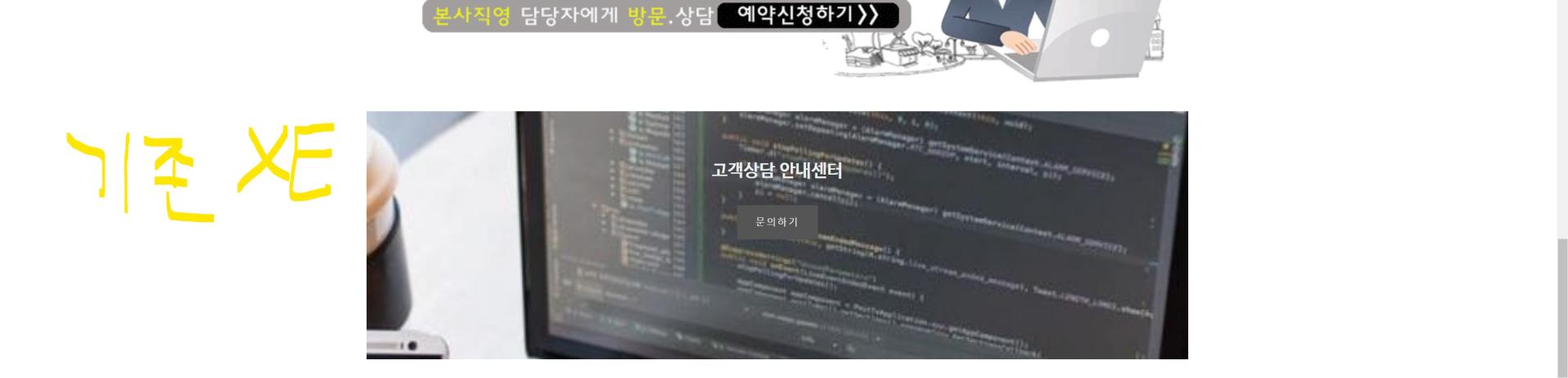
2.그리구 메인페이지만 공동으로 사용하는 이미지가 크게 보입니다




| CMS/프레임워크 | Rhymix 2.1 |
|---|---|
| 개발 언어 | PHP 7.3 |
| 문제 페이지 주소 | 비공개 (작성 후 5일 경과) |
안녕하세요
xe에서 라이믹스로 갈아탄후
에러없이 잘 이전했습니다
다름이 아니라
1.기존에 xe에서는 중앙으로 배치 되던게 푸터위치가 왼쪽으로 배치되는 문제가 발생하구 있네요
2.그리구 메인페이지만 공동으로 사용하는 이미지가 크게 보입니다




댓글 3
실제 푸터에 들어가는 항목에는
.footer .f_cr_area
여기에 정작 적용이 안되어있는 상황입니다.
만약 HTML구조상
f_info_area 이 클래스의 안에 f_cr_area클래스가 들어오는 구조이라면 가운데 정렬이 될 수 있는데 그렇게 선언하지 않은 것 같습니다.
layout.css 파일안에 .footer .f_info_area 클래스항목을 찾아 거기 안에 가로크기 및 margin 값을 지정한 것을 .footer .f_cr_area이 클래스 안에도 적용을 같이 해주시면 될것 같습니다.
(아울러 색상 설정 및 기타 기능들도요)
일단겉으로 볼땐 이런데 님이 가지고 계시는 레이아웃의 설정 및 if문의 의해 html 태그 구조가 바뀌면서 생기는 문제일수도 있습니다.
.footer .f_info_area {
overflow: hidden;
width: 1200px;
margin: 0 auto;
padding: 48px 0 40px
915줄
.footer .f_info_area {
width: auto;
margin: 0;
padding: 0;
.footer .f_info_area { 코드는 이렇게 두개가 발견 되었습니다.
이중에 .footer .f_cr_area { 어떤줄에 코드를 바꾸야 할까요
191줄
.footer .f_cr_area {
padding: 19px;
background-color: #555
920줄
.footer .f_cr_area {
width: auto;
margin: 0;
padding: 0;
978줄
.footer .f_cr_area {
padding: 0;
background-color: #555;
color: #fff;
가운데 정렬 margin:0 auto;
위와같이 코드가 있는걸 복사해서 없는쪽으로 붙여주시면 되요. 제일위에 제댓글 참고하시면 됩니다.
핵심은 가로크기 지정한다음 가운데 정렬입니다.