메뉴얼용 레이아웃을 제작중입니다.
범용으로 쓰일 것 같지는 않고, 제가 제 사이트의 메뉴얼이 필요해서 제작하고 있는데, 배포도 해볼까 생각은 하고 있습니다.
이런 레이아웃이 필요하신 분들이 계실까 모르겠네요.
기진곰님께서 플렉스 SCSS를 추천해 주셨는데,
플렉스는 강의를 듣고 있고, scss는 아직 뭔지도 잘 모르겠어서, 일단 플렉스 + CSS로 작성중입니다.
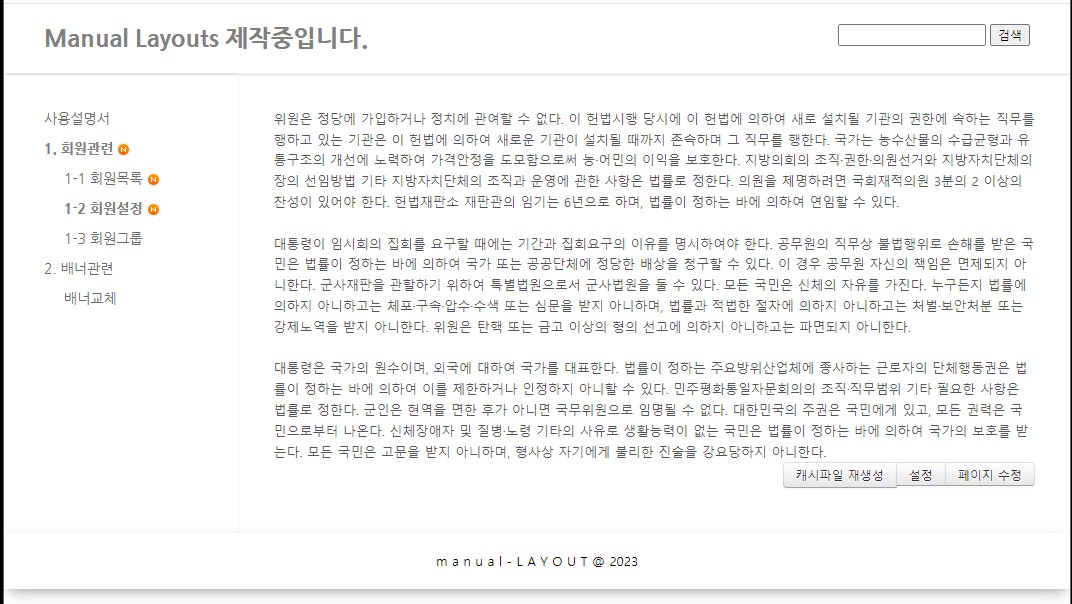
라이믹스 메뉴에 등록한 메뉴가 아래 스샷처럼 좌측에 뿌려집니다.
메뉴는 최대 2뎁스구요,
레이아웃을 2번째 만드는거라서, 이걸 정말 배포할 수 있을지도 의문입니다. ㅎㅎㅎ (나이먹고 뭐하는짓인지 ㅋㅋㅋ)
ps. 모바일 사이즈가 되면, 좌측메뉴를 숨기고 햄버거를 노출해야 하는데 ㅋㅋㅋㅋ 그건 어케하는지 아직도 몰라요 ㅋㅋㅋ


마음의빈자리
Lv. 6
마음에는 꼭 빈자리를 남겨두어야 합니다.








댓글 12
}
반응형 간단하게 이런 느낌으로 가시면 되지 않을까 싶습니다!
댓글 감사합니다. ^^
미디어쿼리로 조금씩 제어해둔 상태인데,...ㅎㅎㅎ
본문에 적었듯이 좌측메뉴를 숨기고 메뉴 버튼 누르면 튀어나오게 해야하는데 ㅎㅎㅎ
만들면서 또 배우게 되겠지요? ㅎㅎㅎ
제이쿼리 써가지고 hide show 단순하게 해주면 되지 않을까 싶습니다ㅎㅎ
마음 흐트러지지 않게 끝까지 가보자고 올린 글인데, ㅎㅎㅎ
잘 다듬고 완성해서 올려볼게요 ㅎㅎ
SCSS 쓰시면 미디어 쿼리도 진짜 간단해집니다.
@mixin mobile {
@media (max-width: 600px) {
@content;
}
}
맨 위에 저렇게 함수를 선언해 놓고, 나중에 필요한 곳마다
.aaa {
.bbb {
display: flex;
width: 400px;
@include mobile {
flex-direction: column;
width: 100%;
}
}
}
이렇게 모바일에 대한 예외조항을 붙이면 되거든요.
각각의 요소들이 모바일에서 어떻게 반응하는지 곧바로 알 수 있고,
600px이라는 기준을 여기저기 중복으로 쓸 필요도 없기 때문에
작업 효율이 훨씬 높아집니다.
(모바일 퍼스트로 작업한다면 @include pc 가 될 수도 있겠지요.)
미디어 쿼리로 계속 중복되는 내용을 적을 필요가 적어지겠군요 ㅎㅎㅎ
아,.. 제 머리는 벌써 한계이지만 ㅎㅎㅎ 언젠간 도전할거에요 ㅋㅋㅋㅋ
엄청느리지만요, ㅎㅎ 감사합니다.
중복되는 내용을 줄일 수 있을 뿐 아니라, 아래에 따로 쓸 필요 없이 PC용 스타일을 선언하는 곳 바로 아래에 붙일 수 있다는 점이 정말 편리하지요.
일반 CSS였다면 이렇게 되거든요.
.aaa .bbb {
display: flex;
width: 400px;
}
// 중간에 .aaa .bbb .ccc 이런 게 더 끼어들 수도 있음
@media (max-width: 600px) {
.aaa .bbb {
flex-direction: column;
width: 100%;
}
}
늘 감사합니다. ^^