| 자료 유형 | 모듈 |
|---|---|
| 간단한 소개 | 확장변수에서 파일을 업로드할 수 있도록 해주는 모듈입니다. |
| 설치 경로 | ./modules/extravar_upload |
| 코어 지원 범위 | Rhymix 1.9 ~ 2.0 |
| PHP 지원 범위 | |
| 자료 구분 | 공개 자료 GPL v2 |
| 버전 | 날짜 | 용량 | 다운 |
|---|---|---|---|
| 1.1.4 | 2024.09.21 | 36.2KB | 98 |
| 1.1.3 | 2024.08.22 | 38.8KB | 48 |
| 1.1.2 | 2024.08.08 | 38.8KB | 49 |
| 1.1.1 | 2024.07.17 | 38.8KB | 50 |
| 1.0.7 | 2024.02.07 | 35.9KB | 76 |
| 1.0.6 | 2022.05.12 | 33.1KB | 183 |
| 1.0.5 | 2020.05.27 | 35.4KB | 177 |
| 1.0.4 | 2019.06.25 | 31.8KB | 145 |
| 1.0.3 | 2019.06.06 | 26.9KB | 115 |
<기능>
- 확장 변수를 이용해서 업로드 할수 있게 해줍니다.
- 파일 수 제한과 용량 제한 기능 내장 되어 있습니다.
- 출력할 이미지 사이즈를 설정할수 있습니다.
- 글 삭제시 확장변수로 업로드된 파일도 같이 지워집니다.
- 확장변수로 업로드 할수 있는 형식이 있으니 설정할때 반드시 참고하시기 바랍니다.
<버전>
- 1.0.0 : 초기 버전
- 1.0.1 : 익스프롤러에서 삭제 안되는것 수정
- 1.0.2 : 마이너 버그 픽스
- 1.0.3 : 업로드후 파일 삭제 안되는 문제 수정
- 1.0.4 : 일부 브라우저에서 삭제 버튼 미출력 수정
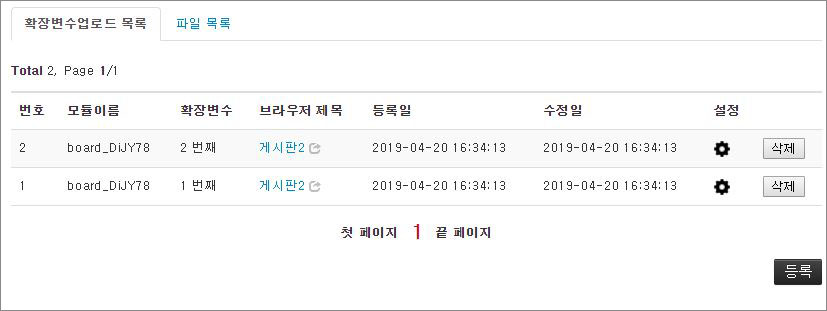
리스트에서 썸네일 출력 지원(스킨 수정 필수)
- 1.0.5 : 이미지 썸네일 지정하지 않을 경우 첫번째 업로드된 파일 썸네일 자동지정
이미지 파일 목록을 가져올수 있는 함수 추가(사용법은 readme파일 참고)
- 1.0.6 : 라이믹스 2.0 이상에서 글 수정시 파일 불러 오지 못하는 버그 수정
- 1.0.7 : 라이믹스 2.1 이상에서 파일 업로드 안되는 문제 수정
- 1.1.1 :
- 커버 파일 가져오는 함수 추가
- 이미지 파일 리스트 가져올때 커버 이미지를 우선적으로 가져올수 있는 옵션 추가
- 확장변수 설정 순서 지정 방식에서 EID 지정 방식으로 변환
(기존에 자료를 사용 하시던 분들은 업그레이드시 반드시 관련 자료를 백업하세요. !! 매우중요)
- 리스트에 커버 이미지 미지정시 이미지 안나오는 문제 수정
- php 8.0 대응 패치
- 1.1.2:
- 첨부파일 삭제 버튼 안보이는것 수정
- 1.1.3:
- 섬네일 지정 안되는 버그 수정
- 1.1.4:
- 이미지 파일 목록 가져올때 커버 파일 2번씩 가져오는 문제 수정
- 도메인이 '/' 가 아닐 경우 이미지 파일 업로드/목록 가져올때 오류 수정
*중요 1.0.4 버전에서 업데이트 된 리스트 썸네일 출력은
스킨 수정이 필수입니다.
썸네일 사용하지 않으실분은 수정없이 그냥 사용하시면 됩니다.
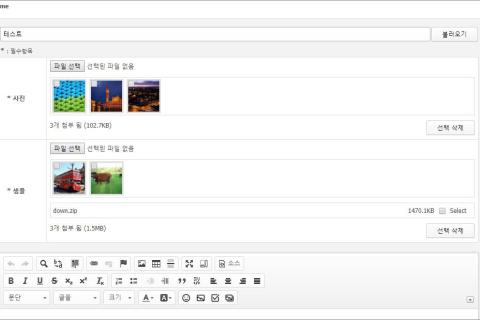
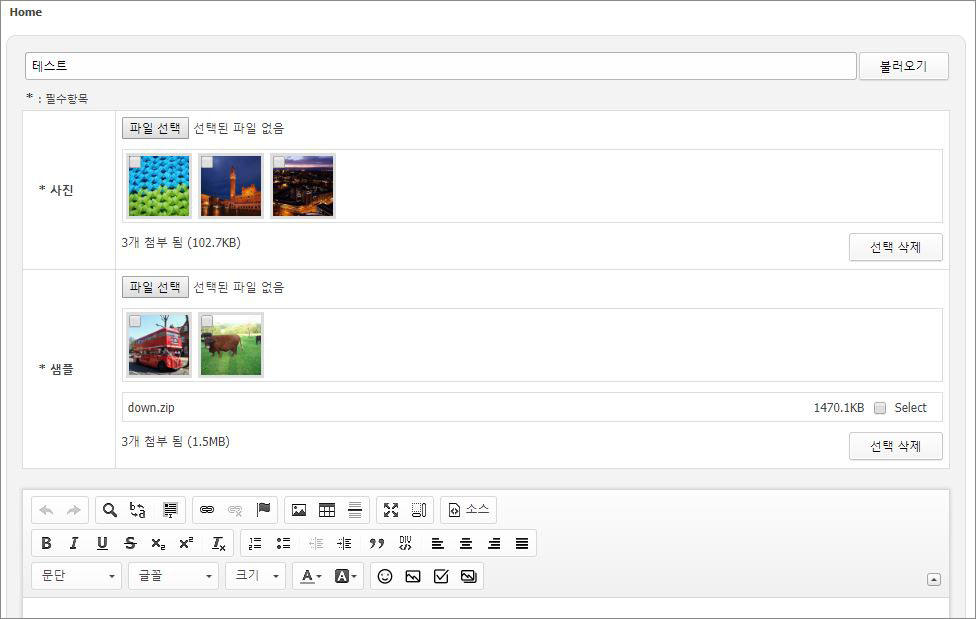
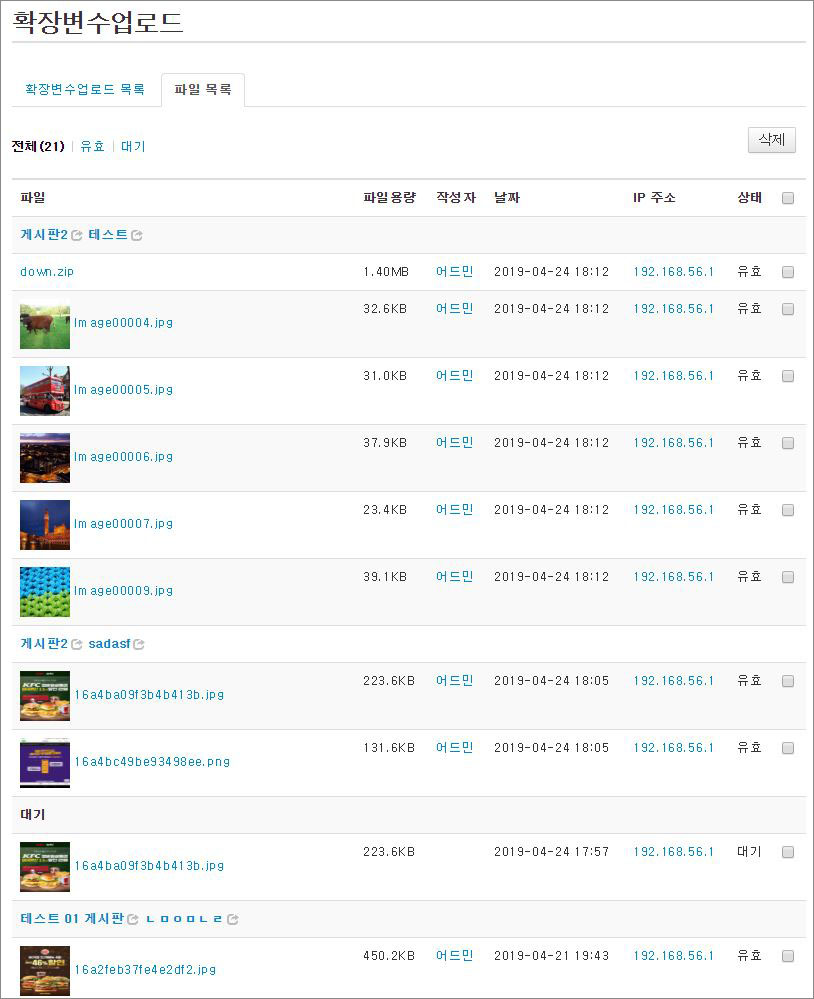
<업로드시>
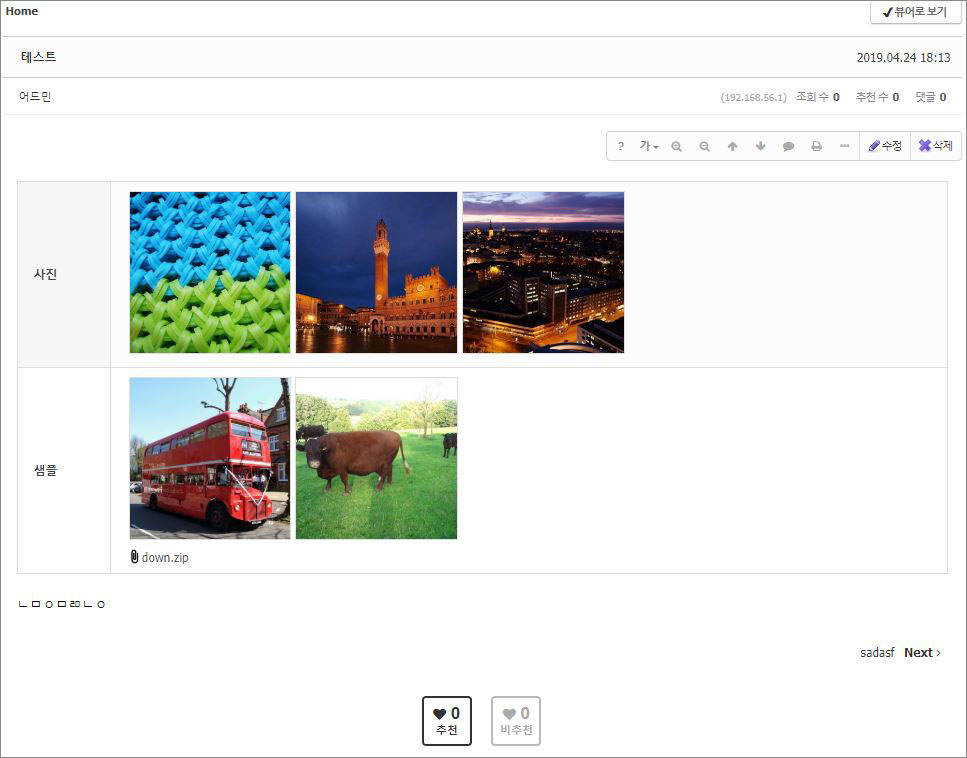
<본문>
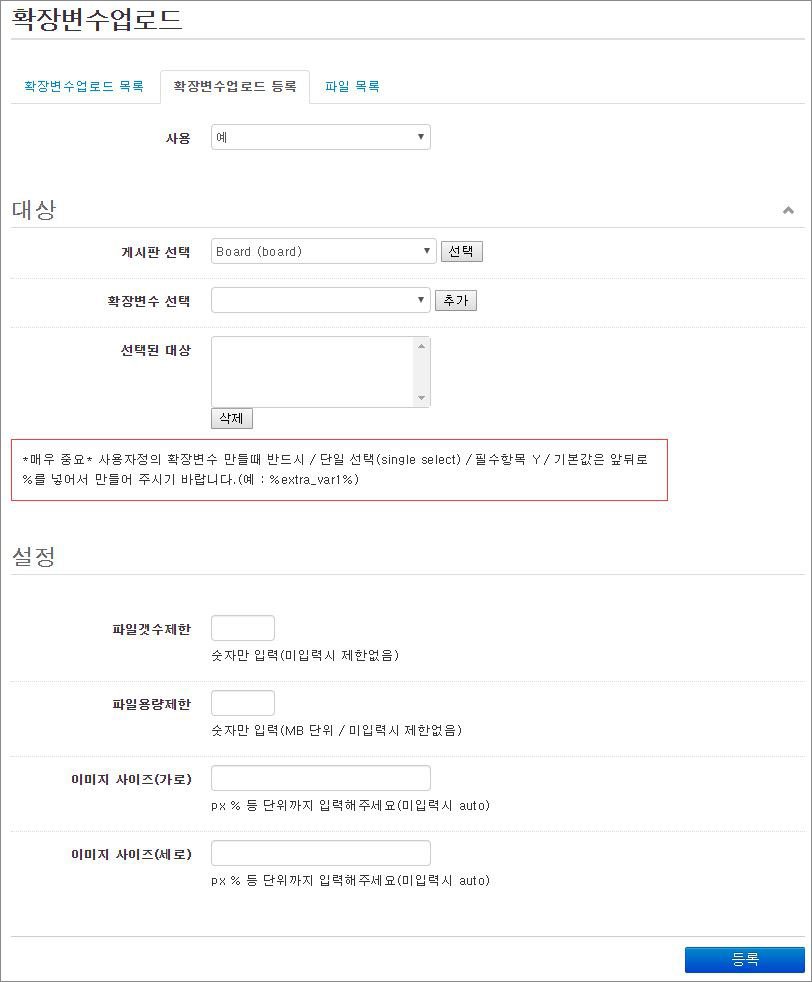
<설정>
<리스트에서 썸네일 표시>(1.0.4 버전에서 추가)













댓글 87
그게 권한에 따라 달라진다는것은 권한이 있을때와 없을때 출력하는 스킨 부분이 다르다는 이야기 입니다.
따라서 스킨 설정을 점검 해보시거나 스킨 소스가 다르지 않은지 또는 다른 애드온 모듈에서 해당 부분에 영향을 미치고 있지 않은지 점검 해보시기 바랍니다.
또한 모듈 설정에서 확장변수를 만들때 %extra_vars1%로 만들어 보시기 바랍니다.
getModel('extravar_upload')->getImageFiles(문서번호)
함수로 불러 올수 있습니다.
<div class="app-thumbnail" cond="in_array('thumbnail', $widget_info->option_view_arr)">
<img cond="$item->getThumbnail()" src="{$item->getThumbnail()}" alt="thumbnail">
<div class="app-thumbnail-empty" cond="!$item->getThumbnail()">
<ion-icon name="document-text-outline"></ion-icon>
</div>
</div>
해당 섬네일 불러오는 위젯 구문인데, 말씀하신대로라면
<img cond="$item->getThumbnail()" src="{$item->getThumbnail()}" alt="thumbnail">
중 src쪽에 {getModel('extravar_upload')->getImageFiles()} 이렇게 추가를 해야하는건가요..?
적용을해도 이미지가 불러와지지 않습니다 ㅠㅠ
쓰면 에러뿜어요 ㅠㅠ
감사합니다...
라이믹스 2.0, 모든 주소 사용 환경에서 게시글 수정시 URL 오류로 인해 작동하지 않는거 같습니다.
upload.js 의 100번째 줄에서 url: './index.php?mid=extravar_upload&act=insertFileExtraVar',
이렇게 설정되어있는데
게시글 수정시 ajax 요청이 //example.com/mid/document_srl/index.php?... 이렇게 가버리게 됩니다.
./index.php -> /index.php 로 수정이 필요할 것 같습니다
그렇게 하면 사이트를 서브폴더에 설치했을 때 경로가 안 맞고요...
라이믹스, XE 모두 AJAX 요청의 기준이 되는 request_uri라는 전역변수를 제공하니
request_uri + 'index.php?xxx' 라고 선언하면 어느 버전, 어떤 환경에서나 100% 호환됩니다.
라이믹스 2.0 일부 환경에서 작동하지 않는 오류 수정하였습니다
https://github.com/Waterticket/xe-module-extravar_upload/releases/tag/1.0.6.1
버전 : 라이믹스 2.0.23
스킨 : 스케치북 for rymix
readme.txt에 나온대로 수정했는데 리스트에서 노출이 되지않습니다.
확장변수 기본값에 %확장변수id% 형식으로 넣어둔 텍스트만 그대로 노출되고 있습니다.
글 읽기 페이지에서는 정상적으로 노출되는 상황이구요.
뭐가 문제일까요...
그리고 꼭 필수항목으로 해야하는 이유가 있을까요?
사이즈가 다른 두개의 썸네일 형식으로 사용할려고하는데, 부분에 따라 썸네일을 하나만 노출하게 할려고 하거든요.
{$document->cover_extra_info[$val->idx]->cover_size_width} : 썸네일 넓이 변수
{$document->cover_extra_info[$val->idx]->cover_size_height} : 썸네일 높이 변수
{$document->cover_extra_info[$val->idx]->cover_extra_url} : 썸네일 주소 변수
이와 같은 값들이 목록 파일에서 인식을 못하는듯 합니다.
웹진형 스킨에서 임시적으로
{@$extra_files = getModel('extravar_upload')->getImageFiles($document->document_srl)}
<block loop="$extra_files=>$key,$file" cond="$document->document_srl==$file->upload_target_srl">
{@$file_tmb=$file->uploaded_filename}
{@$upload_target_srl=$file->upload_target_srl}
</block>
<div class="rt_area<!--@if($list_config['thumbnail'] && $document->thumbnailExists())--> is_tmb<!--@end-->">
<div cond="$list_config['thumbnail']" class="tmb_wrp ribbon_v{$mi->ribbon_style}">
<!--// 썸네일 -->
<!--@if($document->document_srl==$file->upload_target_srl)-->
<block cond="$file_tmb" class="no_img tmb" style="height:{$mi->zine_thumb_height}px !important;overflow:hidden;"><img class="tmb" src="{$file_tmb}" alt="" width="100%" height="{$mi->zine_thumb_height}px" /></block>
<!--@else-->
<block cond="!$document->thumbnailExists()" class="no_img tmb" style="height:{$mi->zine_thumb_height}px !important;overflow:hidden;">No Image</block>
<block cond="$document->thumbnailExists()">
<span cond="$mi->tmb_effect=='2'" class="no_img loading" ></span>
<img class="tmb" src="{$document->getThumbnail($mi->zine_thumb_width,$mi->zine_thumb_height,$mi->zine_thumb_type)}" style="max-height:{$mi->zine_thumb_height}px !important;overflow:hidden;" alt="" />
</block>
<!--@end-->
이런식으로 썸네일 이미지를 출력해서 사용하고 있습니다.
@php
$extra_files = getModel('extravar_upload')->getImageFiles($document->document_srl);
$file = getModel('extravar_upload')->getImageFiles($document->document_srl);
@endphp
@if($document->document_srl==$file[0]->upload_target_srl)
@foreach($extra_files as $key => $file)
@php
$file_tmb=$file->uploaded_filename;
$upload_target_srl=$file->upload_target_srl;
@endphp
@endforeach
@endif
@if($document->document_srl==$file->upload_target_srl)
@if($file_tmb)
<div class="no_imgtmb" style="height:{$mi->zine_thumb_height}px !important;overflow:hidden;">
<img class="tmb" src="{$file_tmb}" alt="" width="100%" height="{$mi->zine_thumb_height}px"/>
</div>
@endif
@else
@if($document->thumbnailExists())
<img class="tmb" src="{$document->getThumbnail($mi->zine_thumb_width,$mi->zine_thumb_height,$mi->zine_thumb_type)}" style="max-height:{$mi->zine_thumb_height}px!important;overflow:hidden;" alt=""/>
@else
<div class="no_imgtmb" style="height:{$mi->zine_thumb_height}px!important;overflow:hidden;">NoImage</div>
@endif
@endif
이렇게 사용하는게 맞나 모르겠네요
오토씽님, 너무 좋은 모듈 개발해주셔셔 감사드립니다.
하나 궁금한 것이 있는데요. readme.txt를 따라 썸네일 기능 사용 설정 후 해당 게시판에 접속하면 하기 첨부드린 이미지와 같이 에러가 나타나는데 이건 제가 설정은 잘못한 걸까요?
제 환경은 하기와 같은데요. 혹 테스트 환경에서는 Rhymix 2.0까지 기재되어있는데 2.1까지는 지원을 하지 않는 걸까요? ㅠ
바쁘시겠지만 확인해주시면 너무 감사드리겠습니다!
- Rhymix 2.1.15
- 스킨 : 스케치북 for rymix
- php : 8.3.8
업데이트 감사드립니다 최고짱짱!!!
readme.txt 일부 수정 하면 좋을 거 같습니다!
정성스럽게 만들어주신 매뉴얼대로 진행했는데 저같이 헤매는 분들도 계실 거 같아서요.
[as-is]
3. 스케치북 게시판 기준으로 수정 예제
_list_nomal.html 파일
<!--@if($val->eid=='rating')--><span class="starRating" title="{$document->getExtraValueHTML($val->idx)}{$lang->score}"><span style="width:{$document->getExtraValueHTML($val->idx)*10}%">{$document->getExtraValueHTML($val->idx)}</span></span><!--@else-->{$document->getExtraValueHTML($val->idx)}<!--@end-->
위 내용을 찾아 아래와 같이 수정(공지 부분과 리스트 부분 2군데 있음)
to-be (수정 부분은 주황색으로 표시해두었어요!)
3. 스케치북 게시판 기준으로 수정 예제
_list_normal.html 파일
<!--@if($val->eid=='rating')--><span class="starRating" title="{$document->getExtraValueHTML($val->idx)}{$lang->score}"><span style="width:{$document->getExtraValueHTML($val->idx)*10}%">{$document->getExtraValueHTML($val->idx)}</span></span><!--@else-->{$document->getExtraValueHTML($val->idx)}<!--@end--></td>
위 내용을 찾아 아래와 같이 수정(공지 부분과 리스트 부분 2군데 있음)
오토씽님, 추가로 하나 질의가 있어요.
혹, 확장변수 중 썸네일이 존재하지 않은 글은 빈 공간으로 두지 않고 입력한 텍스트가 그대로 노출되게끔은 불가능할까요?
감사합니다!
다른 확장변수 값을 직접 가져와 넣으셔야 합니다.
해당 방법은 모듈에서 제공해주는게 아니고 게시판 스킨에서 작업 하셔야 합니다.
버전업이 많이 되었네요,
잘 사용하다가, 갑자기 지난주부터인가? DOMSubtreeModified 이녀석이 문제를 일으키네요..?
크롬이랑 엣지에서만 그러네요..
다시 수정해서 잘 사용하고 있는데, 삭제버튼 파일개수 갑자기 안보이는분 확인하면 좋을듯해서 다시 댓글 남겨요.
라이믹스2.1.16+php8.3.8에서
확장변수업로드모듈 이미지 업로드된 목록 확인이 안되네요.
파일목록에 가면 해당 파일이 있는데 저기는 안뜨네요
확인해보니, modules/extravar_upload/tpl/js/upload.js:102라인
url: '/rx/',
로컬에서 라이믹스 설치를 제가 여기 해놔서 이렇게 고쳐주니 되네요.
저 부분을 현재 라이믹스 설치 디렉토리를 인지할 수 있게 고쳐주면 좋을 듯
if (!window.XE.baseurl) { window.XE.baseurl = window.XE.URI(window.request_uri).normalizePort().normalizeHostname().normalizePathname(); window.XE.baseurl = window.XE.baseurl.directory() + "/"; }
url: window.XE.baseurl,
이렇게라던가?
테스트한다고 보니깐 문제가..
글을 안 올렸는데 확장변수 이미지가 올라가네요.
다행히 대기로 올라가서 대기만 선택해서 그냥 지우면 되긴 한데
글쓰기 동작을 하면 올라가면 더 좋을 듯 싶네요
#리스트에서
<img src="{$document->cover_extra_info['thumbnail1']->cover_extra_url}" alt="">
사용하시려면 리스트에서는 thmbnail1 이 부분을 확장변수이름으로 변경해서 올려주시면 될듯하네요.
글수정시 등록한 이미지가 안 나타나네요
다른 분은 정상인가요?