| 자료 유형 | 에디터 컴포넌트 |
|---|---|
| 간단한 소개 | 구글 드라이브에 있는 파일, 문서, 스프레드시트, 프레젠테이션, 설문지 등을 임베드할 수 있도록 도와주는 에디터 컴포넌트입니다. |
| 설치 경로 | ./modules/editor/components/google_embed |
| 코어 지원 범위 | Rhymix 2.0 ~ 2.0 |
| PHP 지원 범위 | |
| 자료 구분 | 공개 자료 GPL v2 |
| 버전 | 날짜 | 용량 | 다운 |
|---|---|---|---|
| 0.0.1 | 2022.03.05 | 6.8KB | 82 |
- 구글 드라이브의 폴더와 파일, 그리고 드로잉, 폼(설문지), 프리젠테이션, 스프레드시트, 문서 등의 아이템을 임베드합니다.
- 포인트 콘텐츠 자료실에 올리기에는 아직 설거운 느낌이어서 일단 여기에 올려봅니다. (나중에 상황봐서 자료실로 가겠습니다. 그치만 이후에 업데이트가 없을 수도...)
- 0.0.1 버전입니다. 기본적인 동작에 형태만 갖춘 버전이죠ㅎ
- 설치 경로는 /modules/editor/components/google_embed 입니다.
- 관리자 페이지에서 설정 > 시스템 설정 > 보안 설정 > 외부 멀티미디어 허용에 docs.google.com과 drive.google.com을 추가해주셔야 합니다.
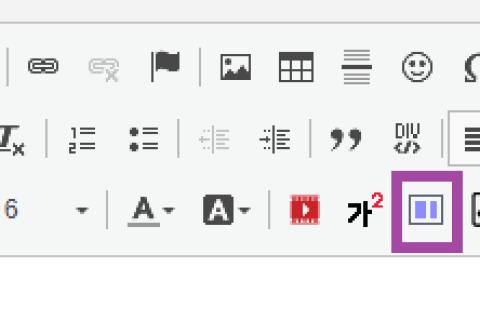
- 설치 후 에디터에서 아래 그림처럼 컬러풀한 아이콘이 나오는데 이 친구를 클릭해서 임베드를 실행하면 됩니다.

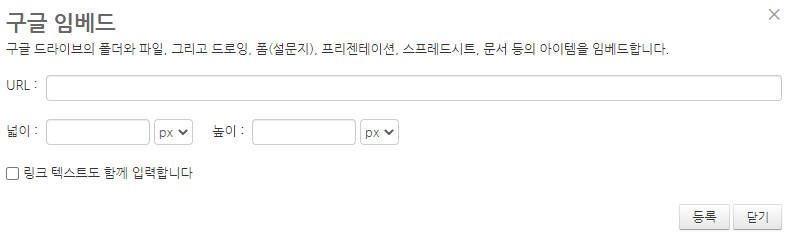
- 아래와 같은 팝업창이 뜰 겁니다.
: url에는 임베드할 콘텐츠의 url 주소를 그냥 넣으시면 되고, 지원하지 않는 url 형식의 경우는 임베드를 안 하고 튕길 겁니다.
: 넓이와 높이는 각각 최소 300px과 150px 또는 30%와 15% 이상을 입력해주셔야 임베드를 실행할 수 있습니다.
: 그리고 url 링크 텍스트도 함께 에디터에 넣을 것인지 체크해서 활용할 수 있습니다.

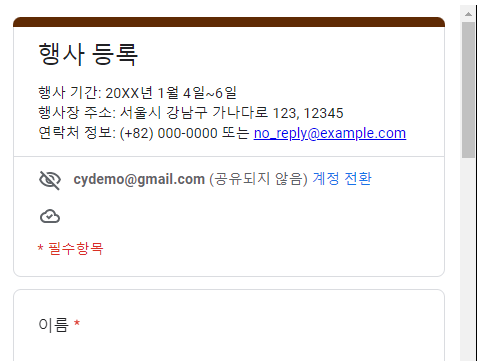
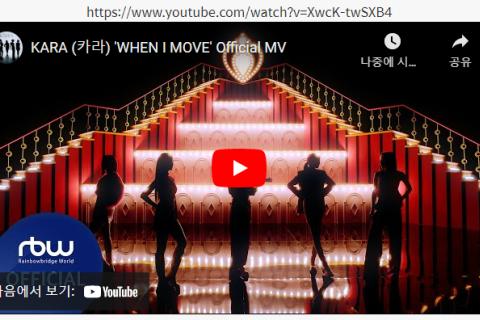
- 적절한 입력값을 누르고 추가를 누르면 아래와 같이 잘 나옵니다.
- 참고 : 아마 CK에디터에만 해당되는 내용일 것 같은데, 관리자 페이지 > 콘텐츠 > 에디터 > 공통 설정 > 플러그인 제거에서 iframe을 입력하면, 에디터에서 iframe 요소를 바로 보실 수 있을 겁니다. 여기서 등록을 안 하면 에디터에선 그냥 이미지로만 나오고 글읽기 모드에서만 iframe의 내용이 로드될 거구요.

- 아래와 같은 주소들로 임베드 테스트를 해봤습니다. 참고해주세요.
* 드라이브 > 폴더
https://drive.google.com/drive/folders/0B1iqp0kGPjWsNDg5NWFlZjEtN2IwZC00NmZiLWE3MjktYTE2ZjZjNTZiMDY2?resourcekey=0-tBqHHM0_QVt1RJ7g_xHscg
* 드라이브 > 파일(pdf)
https://drive.google.com/file/d/1crmGmM7-EbioYdZJY43hT4BhsKr5yDul/view?usp=sharing
* 드라이브 > 파일(video)
https://drive.google.com/file/d/0B1iqp0kGPjWsZGNiOTBiMDYtYjRlNS00NjdmLWE1NDYtNWE3NDU1Mzc1ZjEx/view?resourcekey=0-cuU_gXGK25ufujvBCN-EyQ
* 드라이브 > 파일(hwp)
https://drive.google.com/file/d/1vEx-Fkht51gm6TjpQICjRck37fPtLpOF/view?usp=sharing
* Docs > drawings
https://docs.google.com/drawings/d/1IS8NMP5eJZn9Lm3XM-otVWMhrmRcPw4lwkad5kTCi6g/edit
* Docs > document
https://docs.google.com/document/d/1iXiy9n-p6KWkVjIqet7_se7ODXAvoBQkPmywPUU2Gto/edit
* Docs > slide/presentation
https://docs.google.com/presentation/d/1IoxZ9_8TrDYYZAo5GuFAt4x9S9aoPCiSuqJ5eg7XWjM/edit#slide=id.gbcb1a26_1_14
* Docs > spreadsheets
https://docs.google.com/spreadsheets/d/1XdxoVNKfDuAlVxJxfT5eO3jgDK9NwllsR9FaOYhy0ok/edit#gid=1
* Docs > forms(설문지 - 보통 주소)
https://docs.google.com/forms/d/1-mkoDrQXvrId6z-_VhcC4PuHlF5vLDwL6c45baBzuH8/edit
* Docs > forms(설문지 - 임베디드 주소)
https://docs.google.com/forms/d/e/1FAIpQLSeDa2Kndbj10xYEaSdGFWv3ZLVpH58jSCcde4lNA1ECJLm3fw/viewform?usp=sf_link
* Docs > forms(설문지 - 짧은 주소)
https://forms.gle/V7bPzLRMvKLfHLjZ9








댓글 35
수고하셨습니다! 이거는 프로알라 에디터 지원하나요?ㅎㅎ
왜 이럴까요..
경고메시지나 에러메시지는 어떻게 뜨나요?
등록하고자 하는 주소는 어떻게 되나요?
https://docs.google.com/forms/d/e/1FAIpQLSeDa2Kndbj10xYEaSdGFWv3ZLVpH58jSCcde4lNA1ECJLm3fw/viewform?usp=sf_link
요고 2개 다 테스트 해봤는데 안되고
로그를 아직 확인해보지는 않았는데 알림으로 에러가 뜨고 그러지는 않았습니다
https://docs.google.com/forms/d/1-mkoDrQXvrId6z-_VhcC4PuHlF5vLDwL6c45baBzuH8/edit
위의 두 개가 안 되는데 이게 되면 현재 저로서는 이해할 수 없는 상황인 거거든요;;
특히 짧은 주소의 경우는 경고 메시지 창이 안 뜨면 콘솔로 에러를 표시하도록 해두었으니 확인해보시면 좋을 것 같습니다.
https://forms.gle/V7bPzLRMvKLfHLjZ9
앗 요고 2개가 안되고
https://docs.google.com/forms/d/e/1FAIpQLSeDa2Kndbj10xYEaSdGFWv3ZLVpH58jSCcde4lNA1ECJLm3fw/viewform?usp=sf_link
요고는 되는군요.
안되는 이유를 분석해보니 사이트가 test.com/test 이런식으로 폴더안에 깔려있어서 그러는거 같습니다
만약 안 된다면 설문지가 공개되지 않았거나 접근 가능하지 않아서 그럴 수도 있을 것 같습니다.
저도 구글 로그아웃 상태에서 해봤던 건 아니어서 서로 한번 확인을 해보면 좋겠습니다.
var cors = '/modules/editor/components/google_embed/google_embed.cors.php?url=';
요골
var cors = 'modules/editor/components/google_embed/google_embed.cors.php?url=';
요롷게 바꿔주면 해결되네요
근데 에디터 컴포넌트는 루트에서 작동하는가 보네요.
암튼 다음 버전에서는
var cors = request_uri + 'modules/editor/components/google_embed/google_embed.cors.php?url=';
요렇게 바꾸도록 하겠습니다.
이상하게 팝업창에서는 request_uri 를 가져오질 못하네요.
분명 전역변수로 선언이 되어 있는데ㅜㅜ
제안해주신대로
var cors = 'modules/editor/components/google_embed/google_embed.cors.php?url=';
으로 가야겠습니다.
아니면 js 파일을 body쪽으로 가져오든가요.
확인 감사합니다~
아아! 잘 쓰겠습니다.
1. 우선 프로알라 에디터 잘됩니다.
2. 링크 텍스트는 첨부된 문서 하단에 붙으면 더 보기가 좋을 듯 합니다.
3. 저의 경우 width=100%로 붙는데 height 가 잘 안먹서, 저는 그냥 만들어두신 js에 class="google_embed_iframe" 넣고 css 에서 min-height를 500px 정도로 넣고 조절 했습니다. 즉, 운영자에게 css 만 주시면 각 성황에 맞게 조절 할수 있을 듯 합니다.
위가 주는 장점은 유저에게도 있는데 popup 문구에 width/height도 매번 입력 안해도 되어 더 편리 할듯 합니다.
아무쪼록 멋집니다. 적용해두었으니 공지 보러 오시면 고맙겠습니다
아직 보완점이 많아서 업데이트가 더 필요할 텐데요..
새로 클래스를 추가하시기보다는 css에서 그냥 div[editor_component="google_embed"] > iframe 으로 요소를 잡아서 스타일을 주시는 게 어떨까 싶습니다.
나중에 덮어쓰기가 될 수도 있으니, 이렇게 하면 업데이트로 덮어쓰기가 돼도 별다른 영향이 없을 겁니다.
링크 텍스트 위치를 하단으로 옮기려면 67행의
html = (check_text === 'Y') ? '<p>' + paste + '</p>' : '';
를 지우고, insertHTML 함수의 맨 앞줄에
html += (check_text === 'Y') ? '<p>' + paste + '</p>' : '';
라고 하면 될 텐데요.
다음 버전에서 텍스트 위치를 선택할 수 있는 옵션을 넣어도 될 것 같네요.
사이즈가 정해지지 않은 콘텐츠들을 아이프레임으로 임베드하면 세로 높이가 항상 관건인 것 같아요.
게다가 반응형의 경우까지 생각하면 더 애매해지구요.
그래서 사이즈 입력을 알아서들 하도록 하게 한 건데, 뭐가 낫다 판단이 쉽지 않은 문제네요.
어쩌면 (지금 하셨듯이) 운영자가 권장 사이즈를 팝업창에 미리 세팅을 해주는 것도 좋을 것 같구요.
암튼 이럴 땐 서비스 제공자가 postMessage로 콘텐츠의 height를 알려주면 좋은데, 구글에 가장 아쉬운 점이기도 합니다.
(물론 앱키 같은 거 없이 임베드하게 해주는 것만으로도 땡큐이긴 하지만요ㅎ)
그나저나 말씀하신 상위 div 의 요소로 잡으니 또 height가 안먹네요.
iframe 자체에 style 로 들어가야 하나 봅니다.
div[editor_component="google_embed"] > iframe {
width: 100%; height: auto; min-height: 500px;
}
이렇게 하면 되지 않을까요?
height에 %는 잘 안 먹더라구요.
하셨던 대로 게시판의 css 파일을 통해 min-height로 잡아주면 좋은 것 같습니다 :)
그냥 파"전" 인가요? 흑...
감사히 잘써보겠습니다~
자료 감사합니다. 설치를 했는데도 에디터 상단에 아이콘이 출력되지 않는 문제로 도움을 좀 받을 수 있을까요?
1. 환경 : 라이믹스 최신 2.x 버젼 / php 7.2 / ckeditor / moono lisa
2. 설치 과정
1) 파일 다운로드 후 /modules/editor/components/google_embed 로 업로드
2. 설정 > 시스템 설정 > 보안 설정 > 외부 멀티미디어 허용에 docs.google.com과 drive.google.com을 추가
3. 콘텐츠 > 위지윅에디터 > 에디터 컴포넌트 에 구글 임베드 사용 체크 ( 이 부분은 설명에 없길래 임의로 추가 했습니다. )
4. 저의 경우 에디터 상단에 아래 구글 임베드 아이콘이 노출되질 않는데 어디를 더 체크 해봐야 할런지 도움 좀 받을 수 있을까요?
위지윅에디터 스킨을 바꾸고 도구상자에서 간단을 기본으로 바꾸어 봐도 구글 임베드 아이콘이 노출되지 않구요.
도메인/modules/editor/components/google_embed/component_icon.gif 으로 체크 해보면 브라우저에 해당 아이콘은 정상 노출이 되고 있습니다.
설정이 잘 돼 있는데 아이콘이 뜨지 않는다면 캐시 쪽 이슈일 가능성이 있습니다.
캐시가 아니라면 저도 이유를 잘 모르겠습니다.
이 컴포넌트 말고 다른 컴포넌트는 아이콘이 잘 뜨나요?
에러메시지도 확인해보시면 좋을 것 같습니다.
저의 착오였습니다.
에디터 도구 상자 > 간단 모드에서 기본으로 변경을 하니 제대로 출력이 되고 있습니다.
자료 감사합니다. 잘사용하겠습니다.
여기 193행과 194행 사이에
{ name: 'xecomponent', items: [ 'google_embed' ] }
라고 넣어보세요.
- 193행 마지막에 쉼표를 첨가해줘야 하고
- 에디터 컴포넌트 사용 설정에서 구글 임베드가 사용 중이어야 하겠고요.