| 자료 유형 | 위젯 |
|---|---|
| 간단한 소개 | 사이트 메뉴의 목록을 출력하고 검색합니다. |
| 설치 경로 | ./widgets/ap_menu_search |
| 코어 지원 범위 | Rhymix 2.0 ~ 2.0 |
| PHP 지원 범위 | |
| 자료 구분 | 공개 자료 GPL v2 |
0.1.2 업데이트 (2023-10-25)
- 메뉴에 html 태그가 포함되어 있을 경우에 대응하여 메뉴 제목을 가나다순으로 정렬할 때 strip_tags 함수를 적용함
... ./widgets/ap_menu_search/ap_menu_search.class.php 수정
원래는 2년전 쯤 팁 게시판에 올렸던 자료인데, 위젯 설정을 살짝 수정해서 0.1.1로 업데이트도 하고 그 김에 공개자료실에 올려봅니다.
저도 이제는 이게 어떤 기능들이 있었는지 가물가물하기는 한데, 그럭저럭 잘 돌아가는 위젯이었던 것으로 기억합니다 :)
미리보기 :
... 이외에도 다양한 조합 방식으로 사이트 메뉴 모음 페이지를 구성할 수 있습니다.
대부분의 경우 위젯 설정을 하시다보면 금방 하시겠지만, 일부 어려움이 있을 것으로 예상되는 설정이 있어서 몇 가지 도움 말씀을 적어봅니다.
1. 기본 설정 > 메뉴 그룹
- 메뉴 목록에 출력할 메뉴 그룹의 번호들을 쉼표 단위로 입력합니다.
- 이 부분이 앞선 버전과 달라진 부분인데, 원활한 목록 작업을 위해 메뉴 번호를 수동 입력하게끔 했습니다. 즉, 0.1.1 이상의 버전을 사용하려면 기존 버전 사용자 메뉴 그룹을 지정하는 작업을 새로 해주셔야 합니다.
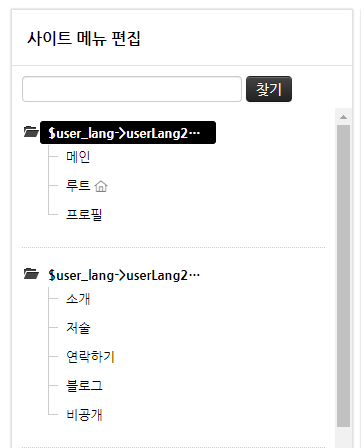
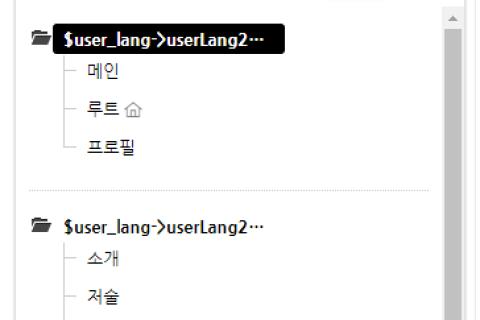
- 여기서 메뉴 그룹 번호란, 아래 그림처럼 메뉴 아이템들을 묶어주는 최상위 수준의 노드를 말합니다. 보통은 사이트 메뉴 편집에서 1) 폴더 아이콘이 있는 메뉴 그룹 이름에서 오른쪽 클릭을 한 후 2) '검사' 또는 '개발자 도구'로 들어가서 확인해볼 수 있는 3) 소스 코드에서 숫자를 확인할 수 있는데, 4) 그 숫자가 바로 메뉴 그룹 번호에 해당합니다.

2. 기본 설정 > 사이트맵 노드 시작점
- 미리보기 페이지에서 볼 수 있는 것처럼 메뉴 목록은 박스 단위로 묶여서 출력됩니다.
- 보통은 위에서 선택한 '메뉴 그룹'을 중심으로 범주화하는데, 간혹 범주의 기준점을 메뉴 그룹이 아니라, 메뉴 아이템의 '1차 메뉴'로 하고 싶을 수 있을 겁니다. 여기서는 그 두 가지 경우를 고르면 됩니다.
- 단, '1차 메뉴' 기준의 범주 적용은 위젯 설정 맨 마지막에 있는 '검색 결과 실시간 반영'을 '사용 안 함'으로 하는 경우에만 적용됩니다.
3. 검색 설정 > 검색어 로컬저장 시간
- 메뉴 검색 때 검색어 자동완성이 이뤄지는데, 이때 빠른 자동완성을 위해 메뉴 목록을 컴퓨터의 로컬저장소에 보관하게 됩니다.
- 이 설정에서는 로컬저장소의 저장 기간을 분 단위로 지정할 수 있습니다.
4. 특수기능 설정 > 검색 결과 실시간 반영
- 메뉴 검색 필드에 입력된 검색어에 따라 목록의 메뉴가 필터링되거나 하이라이트 되어 재배열이 이뤄집니다.
- 메뉴가 많은 사이트일수록 유용한 기능이 될 거라고 봅니다.







댓글 42
한줄로 내려오는것보다 abc 처럼 3등분정도로 총총총 나오면 좋을것같은데..
<div>에서 css 수정으로 가능할까요?? 아니면 sitemap_menu의 html을 바꿔야할까요
html 코드를 보니 머리가 하얘지는군요 ㅎㅎㅎ
이래서 스킨이 안 만들어지나봐요ㅋㅋㅋ
_list_sitemap.html 파일의 5행을
<div class="ap_menu_search_list sitemap items{$sitemap_node === 'first_menus' ? '3' : $items}">
으로 바꿔보세요~
헐... 지쟈뜨...역시 윤삼님이십니다..
제1시간이 삭제됐지만 제가 원하는방향으로 100% 됐습니다 ㅠㅠ
압도적 감사드립니다!!
잘 사용 하겠습니다. 윤삼님
사이트 특성에 맞게 사용하시려면 스킨에 손이 좀 갈 거예요.
그러다가 좋은 스킨이 나왔다 싶으시면 여기가 아니라 다른 곳에서라도 공유 좀 해주세요 :)
와.. 이거 제가 생각하던(꿈 꿔오던) 기능인데 자료인데 잘사용하겠습니다 윤삼님!! 작동도 엄청 잘됩니다.
사이트맵 메뉴 1초만에 생성가능하겠네요!!
정말 정말 최고입니다!!
저는 레이아웃의 메뉴기능을 아예 이 위젯으로 대체해볼 생각이 바로 드네요.
혹시 1차 메뉴 처럼
그룹이 아닌 실제 마지막 메뉴만 주르륵 뜨게 가능할까요?
- 고양이 그룹
고양이 사진
고양이 분양
고양이 간식
- 강아지 그룹
강아지 사진
강아지 분양
강아지 간식
이런 메뉴가 있다면 아래 1차 메뉴 두개 제외하고
- 고양이 그룹
- 강아지 그룹
고양이 사진
고양이 분양
고양이 간식
강아지 사진
강아지 분양
강아지 간식
이렇게만 주르륵 뜨게 하고싶어요!!
그리고 가나다순 정렬도
ㄱ
ㄴ
ㄷ
ㄹ
이 타이틀 빼버리고
그냥 주르륵 정렬해보고 싶습니다.
기능 변경이 아닌 스킨상에서도 뭔가 될것 같으니 우선! 이번 주말에 직접 작업해봐야겠네요 ㅎㅎ
감사합니다.
다만 그렇게 했을 때 실시간 필터링이라든가 기능상 제약이 있을지도 모르겠습니다.
사실 저도 만져본지 오래된 자료인지라 구체적으로 어느 부분을 손대면 되는 것인지는 잘 기억이 안납니다ㅜ
주말만손꼽아기다립니다!
급하게 하셔야 한다면 다른분들께 개발의뢰를 해야 할 것 같구요;;;
아니요ㅠ 제가 오해하게 댓늘을썼네요! 그런뜻이 전혀 아니고 제가 주말에 스킨 고쳐 보려구요. 요즘주말에 작업하는재미에 빠져있습니다!ㅎㅎ
반대로 메뉴가 하나도 노출되지 않다가
메뉴 검색을하면 나오는 것도 좋을것 같아요.
검색창 옆에 메뉴 검색창을 넣는게 될것 같아서요.
아니면 검색창만 두고 검색을 하면 검색결과에 메뉴가 검색되어 나오게끔 하면 이건 모든 이용자가쓰지 않을까 생각해봅니다.
아니면 현재 통합 검색페이지에 + 메뉴 검색까지 나오면 더 할나위 없겠네요 ㅎㅎ
그러면 대강 이런 느낌이 되려나요? https://dev.aporia.blog/member_handy_search
메뉴가 많은데 만능 위젯이 될 수 있을것 같아요!ㅎ
어제 의도치 않게 발견 하엿는데 하였습니다.
검색 결과보다 더 바깥에서 div로 하나 감싸고 overflow: hidden; 적용해주니 해주니 쉽게 되어버립니다. ㅎㅎ
심지어 저는 다 나오게 하려고해야하는데 오히려 이 증상 때문에 아주 고생했네요.
여튼 다른곳에는 메뉴 검색하기만 밖으로 빼서 충분히 예쁘게 구현가능할것 같아요
스킨 업로드 하였습니다.
좋은 자료 감사드립니다. 메뉴가 많아서 사이트맵 만으로는 뭔가가 허전했는데, 검색기능까지 있어서 잘 사용하고 있습니다. 사용하다보니 추가로 기능이 업그레이드 되었으면 하는 부분이 있어서 요청드려 봅니다.
저의 경우는 메뉴가 많아서 메뉴에 연결된 게시판도 많습니다. 그러다보니 각 게시판들의 카테고리(분류)항목을 세워보니 200개가 넘어가고 있습니다. 자료의 주 검색은 게시판이나 메뉴보다는 카테고리에 따라 검색이 되었으면 하는 바램이 있거든요.
그래서 위의 자료에 메뉴와 똑같은 형식으로 분류도 출력과 검색이 가능하도록 "선택 기능"이 있었으면 좋겠습니다.
메뉴와 태그는 관련 자료들이 조금씩 있는데, 아무리 찾아봐도 카테고리만 통합 출력하고, 검색하는 기능이 있는 것은 찾지 못했거든요.
선택 1.
- 메뉴 목록 + 검색어 필터링
- 메뉴 목록 + 검색어 하이라이트
- 메뉴 목록만 출력 : 사이트맵 형식
- 메뉴 목록만 출력 : 가나다순
선택2.
- 카테고리 목록 + 검색어 필터링
- 카테고리 목록 + 검색어 하이라이트
- 카테고리 목록만 출력 : 사이트맵 형식
- 카테고리 목록만 출력 : 가나다순
항상 좋은 자료와 아이디어에 감탄도 많이 하고, 도움도 많이 받고 있습니다. 감사합니다.^^
다만 메뉴 체계와 카테고리 체계가 서로 다른 부분이 있어서 제안하신 것은 좀 사이즈가 큰 작업이 될 것 같습니다.
그 부분부터는 커스터마이징을 하셔야 할 것 같아요.
사이트운영하면서 꼭 필요하고, 퀄리티도 좋은 자료들을 배포해 주셔서 늘 고맙습니다. 새해 복 많이 받으세요~~
안쓰는기능이라 무시해도 될거같아요.
해당 위젯을 감싸는 div에 display: none;
스타일이 포함되어있다가 다시 display: block;로 활성화 하는데
한번 none가되면 저 검색 인풋폼이 안뜨는 증상이네요.
근데 신기한건 페이지가 다로딩되기전에 보기 버튼을 클릭해서
display: block;로 시키면 검색 인풋이 보이는데
다 로딩되고나서
display: block; 시키면 검색인풋이 안듭니다.
ap_menu_search_form에 숨겨진 비밀 같은게 있을까요? ㅠㅠ
// 페이지 로드 후 불필요한 hidden input 제거 + 그리고 menu_order 파라미터를 hidden input 값으로 삽입
//페이지 로드 후 불필요한 hidden input 제거
이부분이 문제가 되어 우선 주석 처리해서 사용중입니다.
그렇게 만들었던 기억이 어렴풋이 있네요.
감색 필드 로드에 문제가 있다면 아마도 다른 자료의 자바스크립트와 충돌이 있는게 아닐까 싶습니다.
윤삼님 답변 감사드립니다.
코드를 봤는데 스크립트와의 충돌 문제는 아니고(심지어 제가 자바를 제거해도 마찬가지입니다.)
input 이 display none 상태면
// 페이지 로드 후 불필요한 hidden input 제거 + 그리고 menu_order 파라미터를 hidden input 값으로 삽입
//페이지 로드 후 불필요한 hidden input 제거
이 위짓 JS 코드들에의해서 불필요한 input으로 간주되어서 제거되어버리네요
그래서 페이지가 로드 되기전에 제가 input을 display block 해버리면 그때는 보여졌던거구요
그래서 위젯을 감싸는 레이어가 display : none 면 무조건 안뜨는 증상이 있어요.
다시 display를 보여지게 해줘도요 영상으로 시연 해서 한번 올려보겠습니다.
Tab에서 숨겨진곳에다 위젯을 넣었다가 해당 탭이 선택되면 위젯이 보이게 설정해 두었는데
검색창은
// 페이지 로드 후 불필요한 hidden input 제거 + 그리고 menu_order 파라미터를 hidden input 값으로 삽입
//페이지 로드 후 불필요한 hidden input 제거
이코드들 때문에
빈공간으로 변하게됩니다.
혹시 개선이 가능하시면 개선 부탁드립니다.
현재는 저부분을 그냥 주석해서 쓰고는 있습니다.
<button onclick="toggle_div()">내용 토글</button>
<div id="dddddddd" style="display: none;">
<img class="zbxe_widget_output" widget="ap_menu_search" skin="default" widget_cache="0m" is_included="Y" order_type="sitemap" sitemap_node="menu_groups" is_search="Y" is_desc="Y" is_auto="Y" real_time="F" />
내용보여진상태
</div>
<script>
function toggle_div() {
var div = document.getElementById("dddddddd");
if (div.style.display === "none") {
div.style.display = "block";
} else {
div.style.display = "none";
}
}
</script>
이런 코드가 있다고 치면
위젯의 위 코드들 때문에 보이지 않게 처리 되어집니다.
결론적으로 페이지 로딩시 input이 display가 숨겨진 상태라면 저 위젯은 다시 display가 block가 되더라도
영구적으로 제거되어 보여질 수 없게 만들어져 있습니다.
제가 지금 코딩 머리가 작동을 안 해서ㅜ 잘은 모르겠지만 문제의 원인은 왠지 다른 곳에 있을 것 같아요.
말그대로 페이지가 로딩될때 input 이 숨겨져 있으면 아예 삭제해버리는 js 코드라서요
그래서 토글 전에 숨겨져있던 멀쩡한 input 까지 숨겨진상태로 로딩되기때문에 괜시리 불필요한 input으로 간주되어서 삭제되어버리거든요.
우선 에러 발생
에러 수정
hidden 요소를 무슨 이유가 있어서 제거하도록 했던 것 같은데... 흠
암튼 이제 이해했습니다;;;
일단 input:hidden 이라 된 부분을 input[type=hidden] 으로 바꿔보시면 어떨까 싶네요.
input[type=hidden] 로 테스트 해보았는데 동일하네요 ㅠㅠ
임편으로 잘사용중이니 혹시나 시간 나실때 살펴봐주시면 감사드리겠습니다.