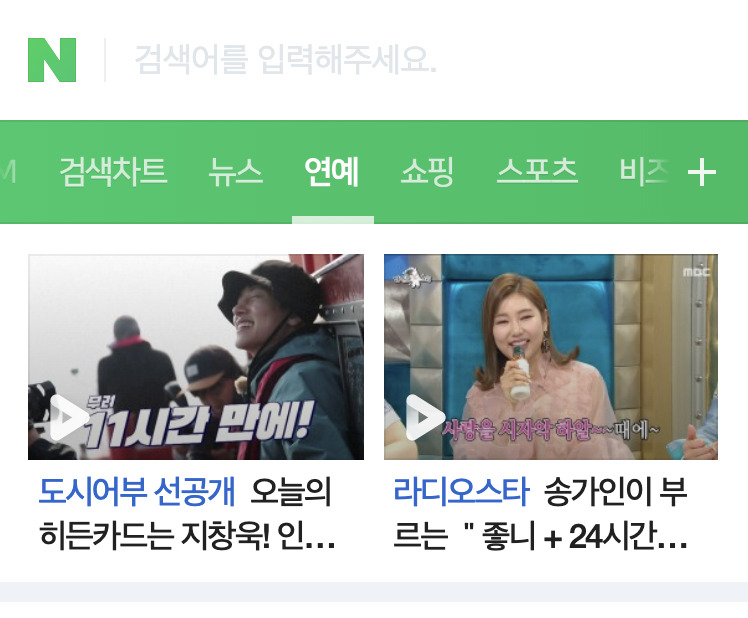
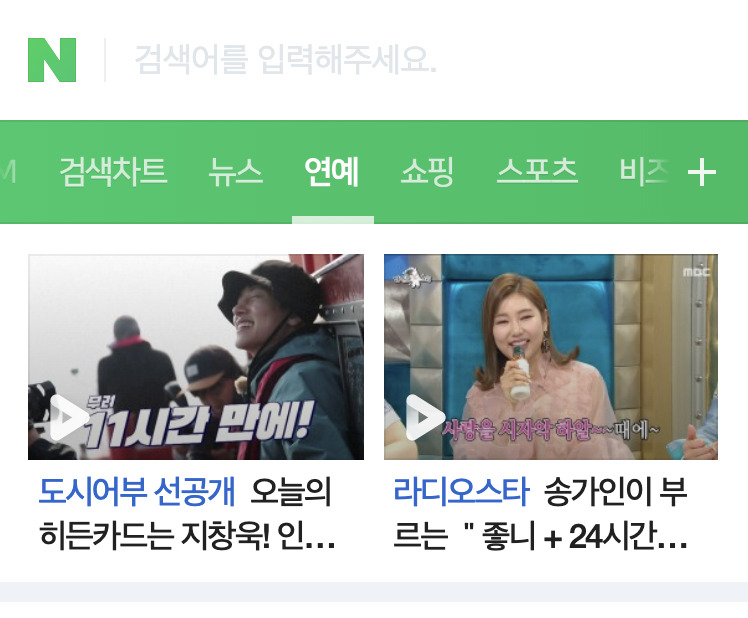
모바일 네이버 메뉴는 어떻게 만들어야할까요?
| CMS/프레임워크 | Rhymix 1.9 |
|---|---|
| 개발 언어 | PHP 7.3 |
가로로 스크롤링 되는 메뉴는 만들수 있는데,
선택된 메뉴가 항상 가운데 오게 만들려면 어떻게 해야할까요?
자바스크립트로 해야겠쬬?
오픈소스나 힌트같은거 없을까요?ㅠ
혼자 구현하기는 아직 역부족이네요ㅠ

| CMS/프레임워크 | Rhymix 1.9 |
|---|---|
| 개발 언어 | PHP 7.3 |
가로로 스크롤링 되는 메뉴는 만들수 있는데,
선택된 메뉴가 항상 가운데 오게 만들려면 어떻게 해야할까요?
자바스크립트로 해야겠쬬?
오픈소스나 힌트같은거 없을까요?ㅠ
혼자 구현하기는 아직 역부족이네요ㅠ

댓글 2
a. 선택된 메뉴의 left 포지션을 구한다.
b. 선택된 메뉴의 width / 2를 더한다. 즉, 메뉴 텍스트의 중앙 지점이다. 이것이 화면 중앙에 오도록 해야 한다.
c. window의 width / 2를 구한다. 즉, 실제 화면 중앙이다. 이것이 목표 지점이다.
d. [b]에서 [c]을 뺀다. 왼쪽에 있는 메뉴들을 이만큼 숨겨줘야 [b]와 [c]가 일치하게 될 것이다.
e. 메뉴바의 scrollLeft 속성을 [d]에서 구한 값으로 지정한다. 단, 0보다 작은 경우 0으로 한다.
대략 이런 식으로 구현하게 될 것 같습니다. jQuery를 사용한다면 offset().left, width(), scrollLeft() 등의 함수를 활용하면 되겠군요.