모바일에서 밑에 배너 처럼 나오게할려면 어떻게 해야하나요?
| CMS/프레임워크 | 사용안함 |
|---|---|
| 개발 언어 | 사용안함 |
| 문제 페이지 주소 | 비공개 (작성 후 5일 경과) |
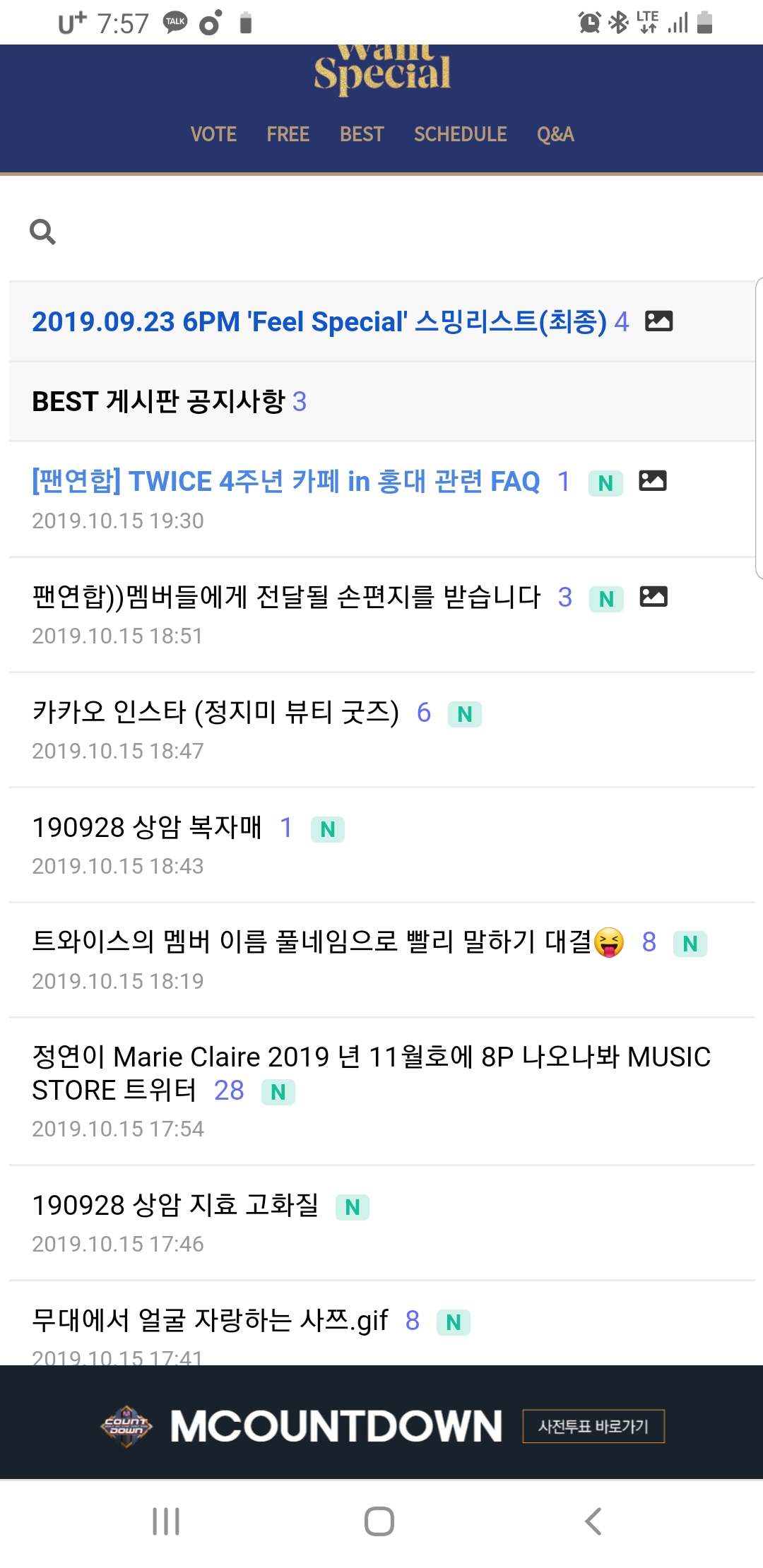
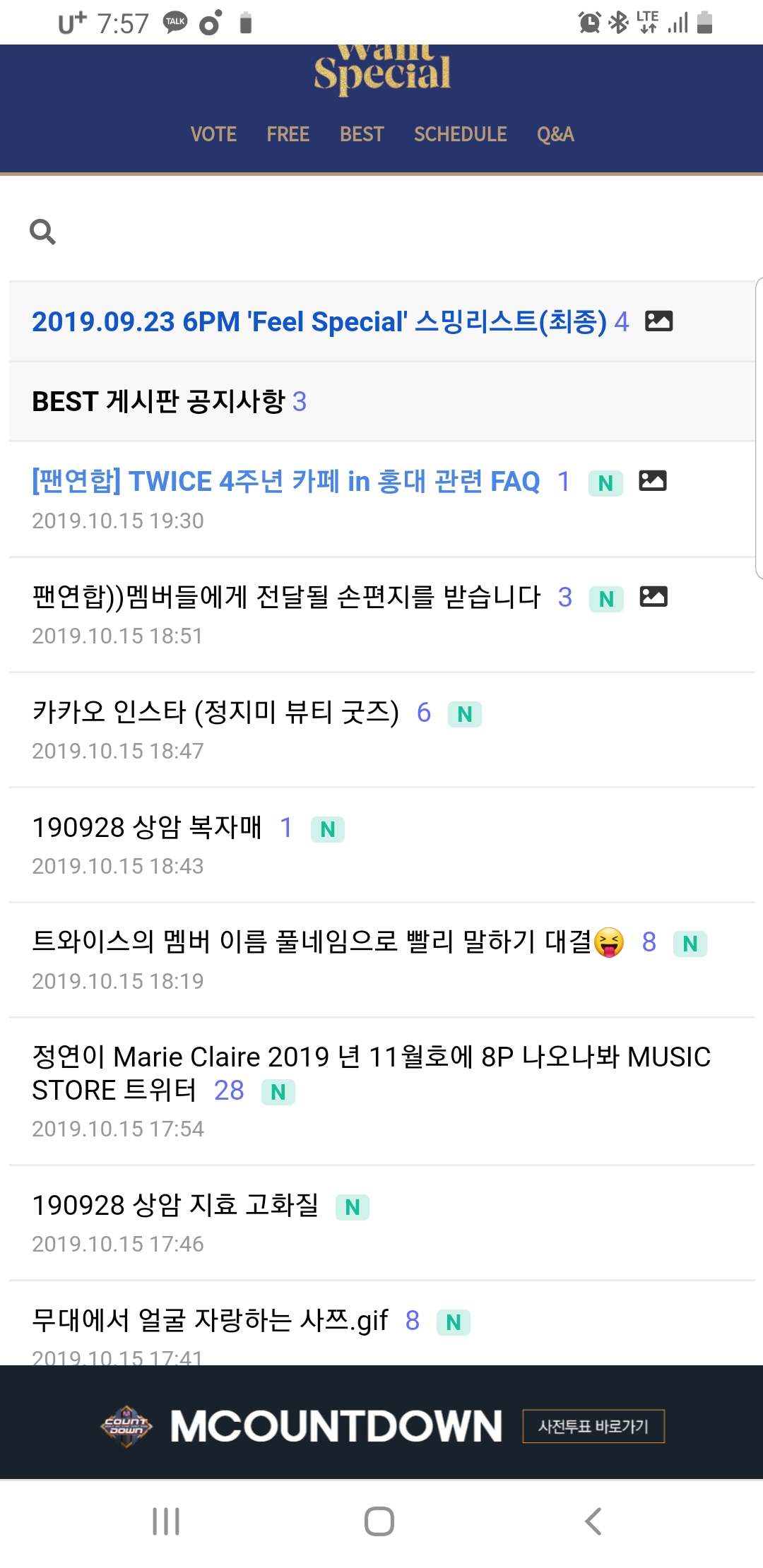
안녕하세요 사이트 돌아다니다가 발견했는데요
모바일로 사이트 접속시 밑에 배너가 생기는데 저렇게 할려면
레이아웃을 어떻게 설정 해야 되나요?

| CMS/프레임워크 | 사용안함 |
|---|---|
| 개발 언어 | 사용안함 |
| 문제 페이지 주소 | 비공개 (작성 후 5일 경과) |
안녕하세요 사이트 돌아다니다가 발견했는데요
모바일로 사이트 접속시 밑에 배너가 생기는데 저렇게 할려면
레이아웃을 어떻게 설정 해야 되나요?

댓글 1
모바일만 원하시니 layout.html에 아래 추가 하셔서 배너 출력하시면 되시겠어요.
배너크기는 모바일 크기에 따라 조정하셔야 될테구요.
fixed div로 검색하세요.
<!--@if(Mobile::isMobileCheckByAgent())-->
<div style="position:fixed; left:0px; bottom:0px;">
banner~
</div>
<!--@end-->