| CMS/프레임워크 | Rhymix 1.9 |
|---|---|
| 개발 언어 | PHP 7.2 |
안녕하세요.
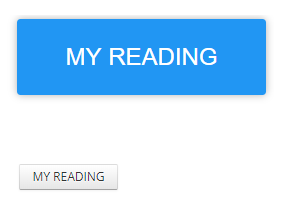
CSS3와 JS로 만들어진 버튼을 출력하는 HTML 이 있습니다.
이걸 사이트에서 직접 주소를 찍고 들어가면 잘 나옵니다.
그런데, 라이믹스에서 외부 문서위치를 지정해서 불러들이면 효과가 사라져요.
레이아웃은 XEDITION으로 테스트 중입니다.
(절대경로, 상대경로 다 써도 마찬가지입니다.)
혹시나 해서 위젯페이지로 해봐도, 에디터 상태에서는 반영이 되어 있는데, 저장을 누르면 다시 효과가 사라집니다.
이유가 있을까요?

기본 버튼이 너무 작네요. ㅠㅠ
수피안
Lv. 3








댓글 3
아마 그 문제 같네요.
css만으로 만드는 것은 가능할거에요.
소스보기에서 js가 남아있는지 확인해보세요.
버튼 css
button {
font-family: "Roboto"; font-size: 24px; padding: 1em 2em; margin: 3px; border: 0;
outline: 0; color: white; background-color: #2196F3; text-transform: uppercase; border-radius: 0.15em; box-shadow: 0 0 8px rgba(0, 0, 0, 0.3); overflow: hidden; position: relative;
}
button .ripple {
border-radius: 50%;
background-color: rgba(255, 255, 255, 0.7);
position: absolute;
transform: scale(0);
animation: ripple 0.6s linear;
}
@keyframes ripple {
to {
transform: scale(2.5);
opacity: 0;
}
}
아래는 js 입니다.
var buttons = document.getElementsByTagName('button');
Array.prototype.forEach.call(buttons, function (b) {
b.addEventListener('click', createRipple);
});
function createRipple (e) {
var circle = document.createElement('div');
this.appendChild(circle);
var d = Math.max(this.clientWidth, this.clientHeight);
circle.style.width = circle.style.height = d + 'px';
var rect = this.getBoundingClientRect();
circle.style.left = e.clientX - rect.left -d/2 + 'px';
circle.style.top = e.clientY - rect.top - d/2 + 'px';
console.log(this);
circle.classList.add('ripple');
}
!important 로 바꿔도 동작을 안하네요.
JS는 불러와지는데 안되네요. ㅠ