| CMS/프레임워크 | XE 1.x |
|---|---|
| 개발 언어 | 사용안함 |
.dr_menu {
width:100%;
height:auto;
text-align:center;
box-sizing:border-box;
-moz-box-sizing:border-box;
}
.dr_menu ul {
text-align:center;
font-size:14px;
display:inline-block;
*display:inline;
zoom:1;
}
.dr_menu li {
width:132px;
height:55px;
line-height:55px;
color:#ffffff;
float:left;
margin:0px 13px;
background-color:#fbced3;
border-radius:15px;
}
.dr_menu li a {
font-family:'Noto Sans Korean';
font-style: normal;
font-weight: 600;
color:#ffffff;
display:block;
}
.dr_menu li:nth-child(4) {
clear: both;
}
.dr_menu li:nth-child(5) {
float:left;
}

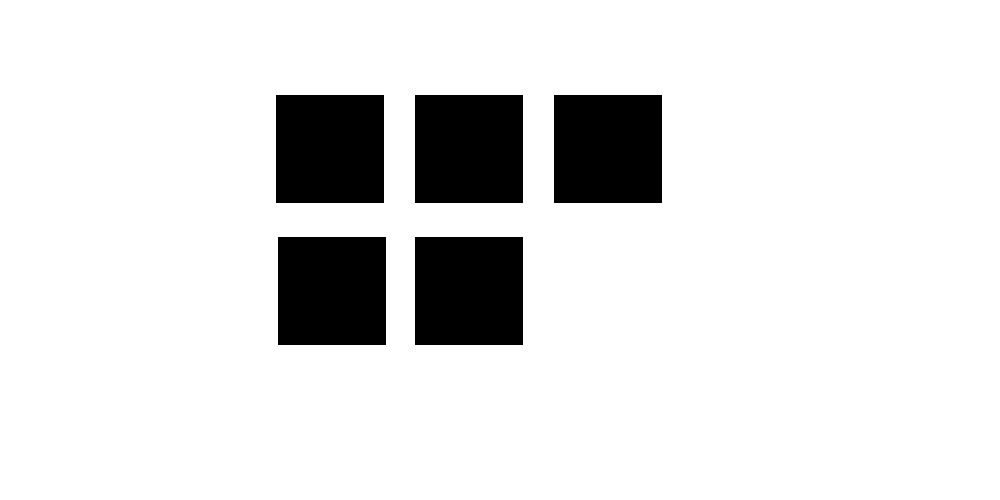
제가 원하는 건 이런 배친데,

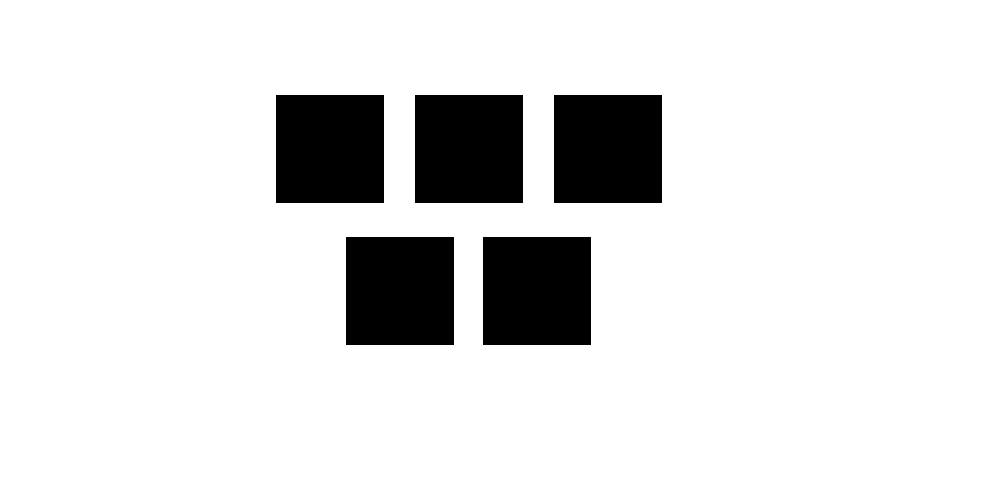
위 소스대로 하면 이렇게 되거든요.
어떻게 해야 2번째줄 메뉴들도 센터에 오게 할 수 있을까요??






댓글 6
.div-wrap{text-align:center;margin:0 auto;width:500px;background:#f7f7f7}
.div-box{width:150px;height:150px;display:inline-block;background:orange;margin:2px}
</style>
<div class="div-wrap">
<div class="div-box"></div><div class="div-box"></div><div class="div-box"></div><div class="div-box"></div><div class="div-box"></div>
</div>
이걸로 테스트 해 보십시오.
나머지 값들은 그냥 보기 쉬우라고 넣은거고
두개만 기억하면 됩니다.
그래서 도어웹님이 div-box를 가진 div들 사이에 띄어쓰기가 안들어가게 하신거구요.
사이즈가 고정되어 있고, float left로 하신다면 nth-child(4)에 margin-left를 주는 것도 방법이죠.
그리고 display flex를 이용하는 것도 방법입니다.
저야 작업자라 아직은 사용못하지만
몇년만 지나면 이거덕분에 많이 편해질거 같더군요.
참고로 윗분에게 링크
https://www.w3schools.com/css/css3_flexbox.asp
적용할 class에 넣어보세요.