드래그 해서 페이지 이동 애드온 아플로스 2 프리미엄 게시판 설정 방법
방금 적용해봤습니다. 혹시나 설정에 어려움이 있으신 분들에게 도움이 됐으면 좋겠습니다. 최대한 쉽게 설명하겠습니다.
먼저, /modules/board/skins/aplos_v2_premium 경로안에 있는 list.html을 열어주세요.
11번째 줄에 <include cond="$oDocument->isExists()" target="modules/article.html" />
이것을 아래와 같이 <div id="board_read"> </div>으로 감싸줍니다. 이렇게 해주시면 본문에서 좌우로 스와이프 하시면 페이지 이전글 다음글 이동이 가능해 집니다.
<div id="board_read">
<include cond="$oDocument->isExists()" target="modules/article.html" />
</div>
그 다음, /modules/board/skins/aplos_v2_premium/modules 이 경로에서 pagination.html 을 열어주세요.
<block cond="Mobile::isMobileCheckByAgent()">
<div id="board_list">
<p style="display:none;" class="dragoff"> <img src="/modules/board/skins/aplos_v2_premium/assets/images/horizontal-swipe-32.png" style="top:10px;position: relative;"> {$lang->page_nav} {$lang->page_off} <i class="fa fa-toggle-on dragoff" aria-hidden="true"></i></p>
<p style="display:none;" class="dragon"> <img src="/modules/board/skins/aplos_v2_premium/assets/images/horizontal-swipe-32.png" style="top:10px;position: relative;"> {$lang->page_nav} {$lang->page_on} <i class="fa fa-toggle-off dragon" aria-hidden="true"></i></p>
</div>
<script>
jQuery(function($){
if(getCookie('donotdragpage') == 'true'){
$('.dragoff').hide();
$('.dragon').show();
}
else {
$('.dragon').hide();
$('.dragoff').show();
}
$('.dragoff').click(function(){
setCookie('donotdragpage', 'true', new Date(Date.now() + 1000000000000));
$('.dragoff').remove();
$('.dragon').show();
location.reload();
});
$('.dragon').click(function(){
setCookie('donotdragpage', 'true', new Date(Date.now() - 1));
$('.dragon').remove();
$('.dragoff').show();
location.reload();
});
});
</script>
</block>
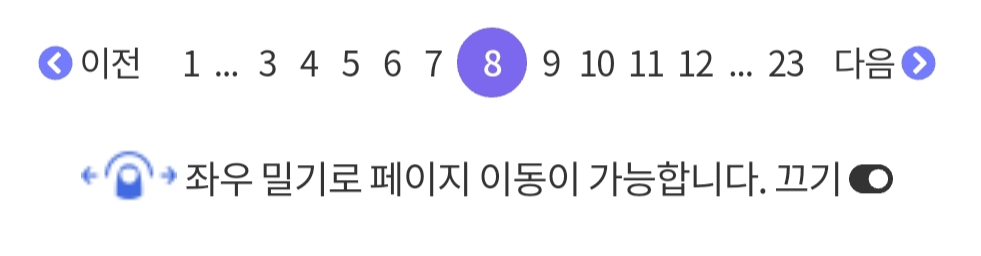
맨 아래에 위의 내용을 복붙해주세요. 그럼 게시판 하단 부분에 아래 스크린샷 처럼 페이지 이동 영역 부분에 아이콘과 함께 끄기 켜기 설정이 생깁니다 (웹지기님 감사합니다 ^^ ). 이 부분에서 좌우로 스와이프 하시면 게시판 페이지 이동이 가능합니다. 파란 부분은 굳이 카피 안하셔도 됩니다. 애드온에서 Mobile에만 체크하시면 됩니다. 저는 이게 제대로 작동하지 않아 모바일에서만 보이도록 해줬습니다.
그리고 끄기 켜기 설정이 말을 듣게 하려면 drag_interaction.addon.php 에 아래 파란색으로 된 줄을 넣어주세요. 스와이프 기능 중단 조건입니다.
if (
!Mobile::isMobileCheckByAgent()
|| $called_position !== 'before_display_content'
|| Context::getResponseMethod() !== 'HTML'
|| Context::get('module_info')->module !== 'board'
|| !Context::get('grant')->access
|| Context::get('act')
|| $_COOKIE['donotdragpage'] == 'true'
) return;
이상 간단한 팁이었습니다.








댓글 7
쿠키를 이용한 팁의 글은 https://xetown.com/tips/1163417 에서 열람하시는게 좋습니다. 자세한 설명이 있으니 동작을 이해하기도 쉬울 것 이구요.
최초 작성한 팁에는 문구에도 같은 동작이 되게 해서 작성되었을 겁니다.
사용해보니 문구는 의도치 한게 클릭이 발생할 수도 있어 댓글로 버튼에만 적용하는게 어떨까 하는 의견을 달아 놓았습니다.
본문 이전글/다음글, 페이지 목록 이동 다 됩니다. 혹시 위 본문에서 expand source 해서 보셨나요? pagination.html에 그걸 카피 하셔야 합니다.