우리도 클리앙 소모임 메뉴 처럼 한번 꾸며 봅시다.
https://xetown.com/tips/1503849
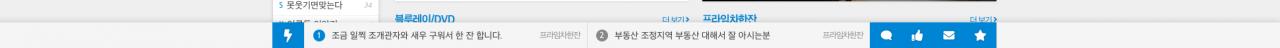
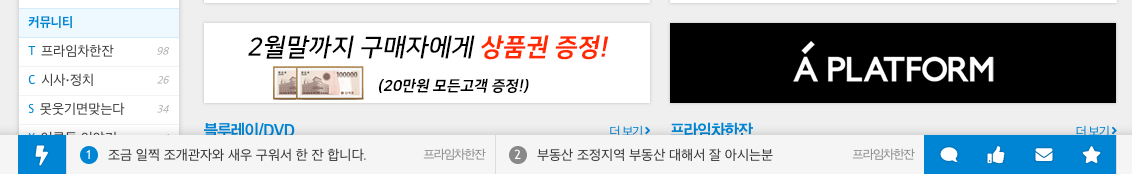
이어 이번에는 DVD 프라임 처럼 하단 메뉴바를 만들어 넣어 봅시다


위 캡쳐와 같은 것을 말 합니다. 사이트 하단에 따라 다니면서 최신글, 알림 메세지, 최신 댓글 등을 보여 주는 기능을 합니다.
사실 여러가지 방법이 있을수 있지만 알림 메세지와 통합을 해야 하기에 저는 알림센터를 이용 했습니다.
특히 이런 기능은 css 에 영향을 많이 받기에 (position : fixed 와 같은..) 간단히 필요 내용만 적습니다.
(1) 알림 센터 모듈 설정 -> 알림센터 항상 표시 클릭

(2) 본인이 사용 하는 알림센터 스킨 ncenterlite.html 파일의 적당한 위치에 아래 내용을 삽입합니다.
<div style="border: #ddd 1px solid" align="center" class="x86">
<table width="100%" rules="none" cellpadding="1px">
<tr>
<td class="x86" colspan=1 style="padding:3px 5px 3px 13px;font-size: 13px;background: #6a8eb1;color: #fff;"><i class="fa fa-arrow-up" aria-hidden="true"></i> 실시간 최신글 </td>
<td class="x86" colspan=1 style="padding-left:13px;font-size: 13px;background: #6a8eb1;color: #fff;"><i class="fa fa-thumbs-up" aria-hidden="true"></i> 실시간 인기글 </td>
<td class="x86" colspan=1 style="padding-left:13px;font-size: 13px;background: #6a8eb1;color: #fff;"><i class="fa fa-commenting" aria-hidden="true"></i> 실시간 댓글 </td>
</tr>
<tr>
<td width="33%" align="left" style="padding:0 10px 0 5px; border-right:#ddd 1px solid;" class="botombar">
위젯1
</td>
<td width="33%" align="left" style="padding:0 10px 0 5px;border-right:#ddd 1px solid;" class="x86">
위젯2
</td>
<td width="33%" align="left" style="padding:0 10px 0 5px; border-right:#ddd 1px solid;" class="botombar">
위젯3
</td>
</tr>
</table>
</div>
<table width="100%" rules="none" cellpadding="1px">
<tr>
<td class="x86" colspan=1 style="padding:3px 5px 3px 13px;font-size: 13px;background: #6a8eb1;color: #fff;"><i class="fa fa-arrow-up" aria-hidden="true"></i> 실시간 최신글 </td>
<td class="x86" colspan=1 style="padding-left:13px;font-size: 13px;background: #6a8eb1;color: #fff;"><i class="fa fa-thumbs-up" aria-hidden="true"></i> 실시간 인기글 </td>
<td class="x86" colspan=1 style="padding-left:13px;font-size: 13px;background: #6a8eb1;color: #fff;"><i class="fa fa-commenting" aria-hidden="true"></i> 실시간 댓글 </td>
</tr>
<tr>
<td width="33%" align="left" style="padding:0 10px 0 5px; border-right:#ddd 1px solid;" class="botombar">
위젯1
</td>
<td width="33%" align="left" style="padding:0 10px 0 5px;border-right:#ddd 1px solid;" class="x86">
위젯2
</td>
<td width="33%" align="left" style="padding:0 10px 0 5px; border-right:#ddd 1px solid;" class="botombar">
위젯3
</td>
</tr>
</table>
</div>
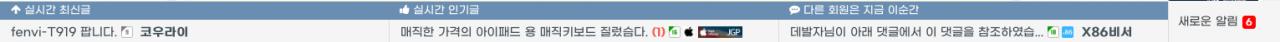
(3) 사용하시는 알림센터 스킨 디자인 작업을 해주셔야 겠죠. 예를 들면 width 라던지..등등
저의 경우 이렇게 적용중이고 현재 저도 디자인 작업 중에 타운에도 공유 합니다.
어떤 위젯을 넣을지, 어떤 내용을 넣어 표현할지등은 관리자분 재량에 따라 얼마든지 달려 있겠죠. ^^

(4) 위젯은 롤링 타입의 스티커 위젯 추천
(5) 알림 개수가 1 이상인 경우 boing boing 튀는 바운스 효과가 나올수 있도록 하면 좋습니다.
<!--@if($ncenterlite_page_navigation->total_count > 0)--> class="boing 클래스" or style="보잉 css"<!--@end-->
(6) 모바일 스킨과 동시 적용 하지 않고 (공간 문제로) 기존 그대로 사용 한다면 알림 창이 사라지게 해주면 좋습니다.
<div id="nc_container" cond="$ncenterlite_page_navigation->total_count > 0">
skyo
Lv. 10
https://x86.co.kr





댓글 3
CSS 는 사이트 마다 다 다르니 알아서...
개인적으로 모바일에서는 기존 알림이면 충분하다고 봅니다.