새로 나온 SEO 모듈 1.8.0 버전에 트위터 카드 기능 추가하기 (내용추가: 16.04.01.)
* 이 기능은 공홈에 올라와 있는 트위터 카드 애드온(https://xe1.xpressengine.com/index.php?mid=download&package_id=22753315 참고) 의 기능과 일치합니다.
그러나 SEO모듈을 설치하고 저것도 같이 설치하면 태그가 중복되는 등의 문제가 있어서, 저는 그냥 애드온을 사용하지 않고 SEO모듈을 수정해서 사용하고 있습니다.
이번에 나온 1.8.0 버전에는 <meta name="xxx"> 를 추가할 수 있게 되었는데, 이를 이용해서 트위터 카드 태그를 추가하고 트위터에 등록해주면 됩니다.
1. 모듈 수정
seo 폴더에서 seo.controller.php 파일을 열고 "addMeta" 라고 검색하면 line 175 부분에 $this->addMeta('description', $piece->description, 'name'); 이라는 부분이 나오는데,
그 아랫부분에 다음과 같은 내용을 추가합니다.
$this->addMeta('twitter:title', $piece->title, 'name');
$this->addMeta('twitter:description', $piece->description, 'name');
$this->addMeta('twitter:domain', $config->site_name, 'name');
그 다음, 아래로 쭉 내리다 보면 $this->addMeta('og:image', $img['url']); 이러한 부분을 볼 수 있는데, 그 바로 윗줄에 다음과 같이 추가합니다.
(주의: 위치가 꼬이면 안됩니다. foreach ($piece->image as $img) { 구문 안에 들어오게끔, 그리고 if(!$img['url']) { 구분 바깥에 위치하게끔 확인해주세요. $this->addMeta('og:image', $img['url']); 바로 윗줄에 추가하면 문제없습니다.)
2. 트위터 카드 검사하기
https://cards-dev.twitter.com/validator 여기로 들어가서 트위터에 로그인을 한 다음, Card URL 이라고 되어 있는 부분에 사이트 주소를 입력하면 트위터 태그가 자동으로 감지되며 카드가 출력됩니다. 제대로 출력될 경우 정상적으로 적용된 것입니다.
-----
내용추가
첨부파일 이미지가 있는 문서에서, 정상적으로 첨부파일 이미지가 출력되지 않고 사이트 이미지가 출력되는 문제가 있습니다.
현재 seo모듈의 특성 상 첨부파일이 있는 경우 이미지 태그가 두개 생성되기 때문에 발생하는 문제입니다. (첨부파일 이미지와 사이트 이미지 두개 다 생성됨)
https://xetown.com/square/154398 이 게시물의 댓글을 참조해서 해결하면 됩니다.
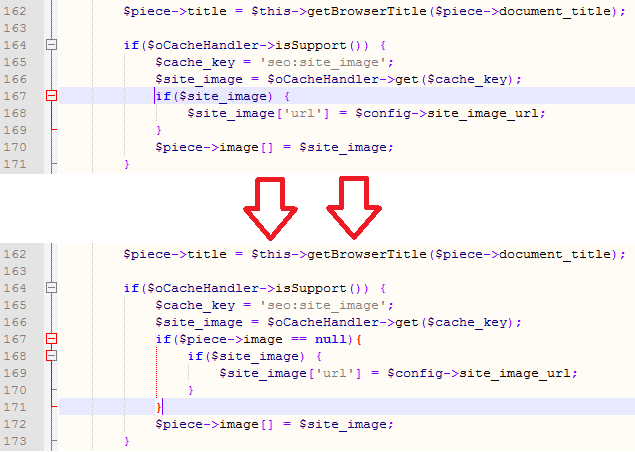
1.8.18 버전에서는 167번째줄 이하를 다음과 같이 수정합니다.
if($site_image) {
$site_image['url'] = $config->site_image_url;
}
}
혹시 어려우실까봐 변경 전후 비교사진을 올립니다.








댓글 33
구글에서는 잘 나오는 것 같기는 한데..
네이버에도 충분히 소용이 있습니다. 왜냐면 최근 웹수집 형태로 전환했고 그 방식이 이런 seo 최적화를 통한 시멘틱한 구성을 요구 하고 있습니다. 그리고 무엇보다도 1.8.0 버전이 네이버 관련 부서와 소통을 한 후 나온 결과물입니다.
감사합니다. ^^;;
아까는 아무것도 안 떴었는데..
이건 정확하게 모르겠네요
그건 게시물을 게시물로 해석하지 못해서 생기는 문제입니다.
문제가 되는 게시물 주소 하나를 공개해보세요.
게시물 하나를 소스보기 하셔서
<meta property="og:type" content="article"/>
위 소스가 아닌
<meta property="og:type" content="website"/> 로 보이신다면...
게시글이 아닌 일반페이지로 해석해 버리는 겁니다.
혹시 사용중인 자료중에 팝업애드온 같은게 있다면 이 팝업소스가 <head> 영역에 들어가서 seo 모듈에서 해석이 잘못되게 하는 수가 있습니다.
검토해보세요.
저도 처음에 한번인가는 제대로 첨부파일이 뜨더니 그 뒤로는 계속 siteimage만 뜹니다.
그래서 웹지기님 말씀대로 페이지 소스를 체크해봤지만
메타태그는 정상적으로 article로 인식하고 있었고 대신....
첨부 이미지화일 주소가 이런식으로 나오더라구요 http://도메인.co.kr/./files/attach/images/ ~~~~~~~~~~~~~.jpg
siteimage의 주소는 제대로 http://도메인.co.kr/files/attach/site_image/~~~~~.png 로 나오고요.
foreach ($piece->tags as $tag) {
$this->addMeta('article:tag', $tag);
}
}
foreach ($piece->image as $img) {
if(!$img['url']) {
if(!$img['filepath']) continue;
$img['url'] = Context::get('request_uri') . $img['filepath'];
}
$this->addMeta('twitter:image:src', $img['url'], 'name'); //https://xetown.com/lakepark/214874//
$this->addMeta('og:image', $img['url']);
$this->addMeta('og:image:width', $img['width']);
$this->addMeta('og:image:height', $img['height']);
if($single_image) break;
}
$this->canonical_url = $piece->url;
(제가 에디트플러스 그런것이 아니라 드림위버를 사용하는 관계로 줄번호는 틀릴수 있습니다)
저 261의 request_uri와 filepath 문제인가? 하는 생각이 들어서요.
한번 검토해주시면 감사하겠습니다. 윤삼님도 더 이상 댓글을 다시지 않은 것을 보면 article로 인식하지 못하는 문제는 아닌것 같습니다.
코드를 간단하게 쓸라고 이렇게 해둔거에요 사실 ./를 치환하면 깔끔하게 보이긴 합니다만 그냥 두셔도 별 영향은 없으니 신경 안쓰셔도 됩니다.
사이트 이미지의 경우는 그냥 링크를 그대로 불러와서 ./ 가 없는거에요.
답변해주시니 시원해집니다. 감사합니다. m--m
소스보기시 og:omage가 중복(첨부파일URL & siteimage URL 둘다나옴)이 되어서 그럴까? 싶어서
https://xetown.com/square/154398 불금님 댓글을 토대로 if구문을 넣어 감싸보았는 데
og:image가 한개만 그것도 첨부파일이미지경로만 소스보기에서 뜨는 것은 매우 성공적입니다.
하지만 첨부파일 이미지의 주소가 http//도메인/./files/attach/images/~~~.jpg로 나오는 것은 여전하고, 트위터 카드는 여전히 사이트이미지가 출력됩니다. (※ 문장이 엉망이라 3월 27일 수정합니다. ㅎ)
희안한것은 저래도 페이스북 공유때는 사이트이미지가 아닌 첨부파일이미지로 카드가 잘 나옵니다. 구글 플러스에서도요.
오로지 트위터에서만 site-image로 나와요 ㅠㅠ
og:image url( http://도메인/./files/attach/images/~~~.jpg)은 동일하게 사용하는 거 같은데 저놈만 도대체 왜저럴까요?
자체해결 했어요. 본문에 있는 두번째 삽입부분요.
이것에서 'name'을 빼니 'property'로 인식을 하고요. 캐쉬재생성을 해주고 나니까
트위터 카드에서도 제대로 인식해서 첨부파일 이미지가 카드로 나옵니다. 물론 소스보기시에 주소는 여전히 /./이지만 하여간 잘됩니다. ^^
예. 오로지 트위터만 사이트이미지로 카드가 떴습니다.
특이한것은 처음엔 첨부파일 이미지가 잘떴었구요. 그러다 금새 오로지 사이트이미지로만 뜨더라구요.
구글이나 페이스북에 게시물을 공유할때는(<-그냥 meta property og:image URL을 읽는) 전혀 문제가 발생하지 않고 잘 되고요.
결국 주소가 /./로 나오는것이 문제가 전혀 아닌것 같았습니다.
트위터쪽 메타정보를 'name'이 아니라 그냥 property 로 인식하게 하니까 잘되네요.
하여간 덕분에 트위터 카드를 쓸수 있게 되어서 무척 감사합니다. (트윗을 통해 유입되는 방문자가 원래 상당하거든요. ^^)
암튼 확인해보고 나서 본문 수정하던가 해야겠네요. 팁 감사합니다
위 링크걸린 글에 있는대로, og:image 태그와 twitter:image 태그가 두개씩 생성되는 게 문제였네요. (즉 사이트 이미지랑 첨부파일 이미지 두개 다 생성돼서 제대로 못 불러옴)
불금님 if구문 적용하고 나니까, 따로 name 삭제 안 하더라도 정상적으로 불러오네요.
(참고로 트위터 개발문서들 보면 property가 아니라 name로 되어 있어서, 일부러 name로 한 것입니다. 근데 property로 해도 잘 되나보네요. 전 일단 혹시 모르니까 그냥 트위터 문서들이나 다른 사이트들에서 하는대로 name로 하기로 했네요.)
고생하셨습니다. 저도 불금님 if구문 적용후에도 트위터만 site-image로 떴던 문제는 캐쉬탓일수도 있다고 생각합니다. 도큐먼트상으로 name으로 되어있다하니 그부분은 저도 되돌려놓는게 마음이 편할 것 같아요. 헤헤. 맘이 편해지네요.
참고로 저도 웹지기님처럼,
YJsoft님의 menudesc 버전 SEO에 =>기븐님 트위터카드 기능 추가 =>불금님 tip og:image한개만 뜨게하기. 를 적용중입니다. 눈에 불을 켜고 상형문자들을 해독하려고 들면 그 뜻이 좀 보이긴 보이더라구요? 키키킼 (쑥쓰 --;)