미리보기 : http://eond.com/login
버전 : 0.5
설치경로 : layouts/eond_login/
간단설명 :
일반 레이아웃 페이지에서 위 페이지로 접속 후 로그인하면 다시 원래 접속 중이던 페이지로 돌아갑니다.
개발기간 : 2015년 8월 31일, 2015년 10월 21일~22일, 2015년 11월 4일, 2015년 11월 8일
사용방법 : 모바일에서 접속시 모바일에 맞는 레이아웃으로 보여주기 체크 해제 후 사용하세요.
모바일에서도 적합하도록 만든 레이아웃입니다.
업데이트 내역 :
이온디 로그인 v.0.6 (2015년 11월 08일)
1) 모바일 등에서 소셜로그인의 마지막 버튼이 내려가는 현상 수정
2) 로고에 120픽셀 이상의 이미지도 등록 가능하도록 변경
이온디 로그인 v.0.5 (2015년 11월 04일)
1) 로그인 레이아웃에서 회원가입 및 비밀번호 찾기 동작하도록 수정함
2) 기타 링크 수정함
온디 로그인 v.0.4 (2015년 11월 04일)
1) 소셜로그인 기능 추가
2) 비밀번호 틀렸을 경우 에러메시지 출력
이온디 로그인 v.0.3 (2015년 10월 22일)
1) 다양한 테마기능 추가
스크린샷 :
0) 소셜로그인 & 다크블루
1) 그린 기본 화면
2) 그린 아이디 입력
3) 그린 아이디 입력 중인 상태
4) 그린 비밀번호 입력 중인 상태 및 로그인 유지 체크상태
5) 오렌지 기본 화면
6) 블루 기본 화면
7) 다크블루 기본 화면
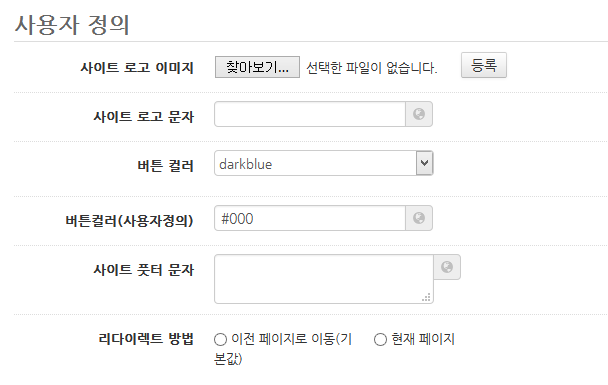
8) 레이아웃 사용자 설정 화면










이온디
Lv. 13
# 라이믹스 스킨 제작은 어디? >>>> XE 레이아웃, 라이믹스 스킨제작은 이온디에서 커스터마이징해드립니다.
# 빠른 라이믹스 커뮤니티용 호스팅을 찾고 계신가요? >>>> 이온디호스팅 서비스는 PHP8 & Redis 서버 캐시를 활용하여 라이믹스에 최적화된 호스팅 서비스를 제공해드립니다. (서버세팅시 웹패널, 내도메인메일서비스도 함께 구축해드립니다.)
https://eond.com
# 빠른 라이믹스 커뮤니티용 호스팅을 찾고 계신가요? >>>> 이온디호스팅 서비스는 PHP8 & Redis 서버 캐시를 활용하여 라이믹스에 최적화된 호스팅 서비스를 제공해드립니다. (서버세팅시 웹패널, 내도메인메일서비스도 함께 구축해드립니다.)
https://eond.com




댓글 83
이메일밖에 안되나요?;
너무 깔끔하고 좋아보여요..^^
XE 기본 레이아웃에서 로그인 클릭시 이온디 로그인 화면으로 넘어가는 방법은 없나요?
1. 위젯페이지를 생성한다.
2. 해당 위젯페이지의 레이아웃을 위 레이아웃으로 설정한다.
3. 기존 사이트의 로그인 버튼의 a 링크를 1.에서 설정한 위젯페이지의 mid 명으로 설정한다.
3번의 a 링크가 소스에서는 <a href="/index.php?mid=login&act=dispMemberLoginForm" 을
찾았는데 href=~~ 의 링크에 대한 수정을 어디서 해야 할지 도무지 모르겠네요. 어떤 파일인지 혹시 가늠이 되세요?
XEdition 기본 레이아웃 사용중입니다.
<a href="{getUrl('act', 'dispMemberLoginForm')}" id="ly_btn"><i class="fa fa-user-plus" aria-hidden="true" style="color:{$layout_info->top_icolor}"></i><span class="blind">{$lang->cmd_login}/{$lang->cmd_signup}</span></a>
<div class="ly ly_login">
<ul>
<li><a id="ly_login_btn" href="{getUrl('act', 'dispMemberLoginForm')}">{$lang->cmd_login}</a></li>
<li><a href="{getUrl('act', 'dispMemberSignUpForm')}">{$lang->cmd_signup}</a></li>
</ul>
<span class="edge"></span>
</div>
<!-- /before_login -->
여기까지는 찾았어요. ㅎㅎ 여기서 어떤 부분을 고쳐야 될까요?
저는 로그인 위젯 페이지 ID를 login 으로 지정을 했거든요.
이 부분이에요;
a 링크에서 위젯을 연결하라고 했는데 위젯 페이지 아이디를 어디에 넣어야 하는지요?
아이디로 변경했는데도 메일로만 접속할수있게 되네요 ㅠㅠ