이온디 로그인 v.0.6 (2015년 11월 8일)
미리보기 : http://eond.com/login
버전 : 0.5
설치경로 : layouts/eond_login/
간단설명 :
일반 레이아웃 페이지에서 위 페이지로 접속 후 로그인하면 다시 원래 접속 중이던 페이지로 돌아갑니다.
개발기간 : 2015년 8월 31일, 2015년 10월 21일~22일, 2015년 11월 4일, 2015년 11월 8일
사용방법 : 모바일에서 접속시 모바일에 맞는 레이아웃으로 보여주기 체크 해제 후 사용하세요.
모바일에서도 적합하도록 만든 레이아웃입니다.
업데이트 내역 :
이온디 로그인 v.0.6 (2015년 11월 08일)
1) 모바일 등에서 소셜로그인의 마지막 버튼이 내려가는 현상 수정
2) 로고에 120픽셀 이상의 이미지도 등록 가능하도록 변경
이온디 로그인 v.0.5 (2015년 11월 04일)
1) 로그인 레이아웃에서 회원가입 및 비밀번호 찾기 동작하도록 수정함
2) 기타 링크 수정함
온디 로그인 v.0.4 (2015년 11월 04일)
1) 소셜로그인 기능 추가
2) 비밀번호 틀렸을 경우 에러메시지 출력
이온디 로그인 v.0.3 (2015년 10월 22일)
1) 다양한 테마기능 추가
스크린샷 :
0) 소셜로그인 & 다크블루
1) 그린 기본 화면
2) 그린 아이디 입력
3) 그린 아이디 입력 중인 상태
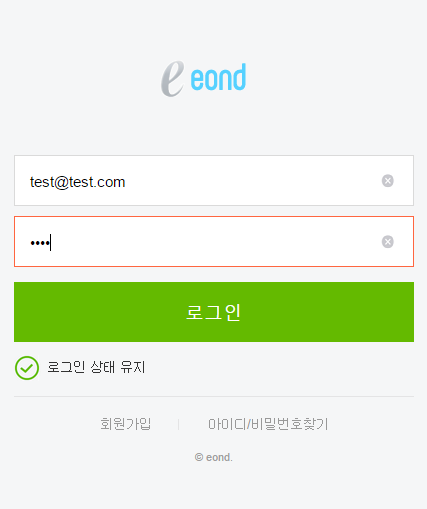
4) 그린 비밀번호 입력 중인 상태 및 로그인 유지 체크상태
5) 오렌지 기본 화면
6) 블루 기본 화면
7) 다크블루 기본 화면
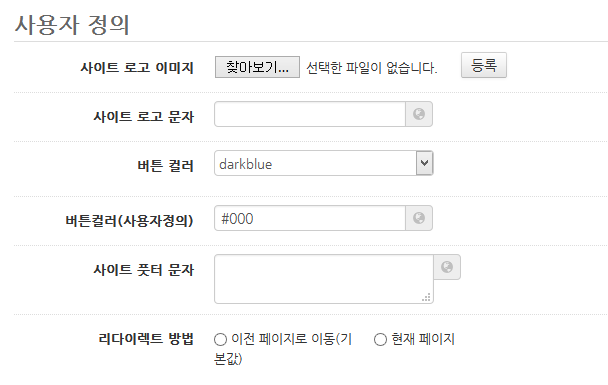
8) 레이아웃 사용자 설정 화면










eond
Lv. 12






댓글 83
min-width: 320px; << 요거때문에 그런 것 같아요. 아이폰 5s 이하버전이 문제네요 ㅠㅠ
아이폰6부터는 멋지게 나옵니다!
어떻게 수정해야하는거죠?;;;
일단 뺐네요. 아아.. 아이폰3는 320보다 작아서 제가 마진값을 이번에 추가해넣어서 치우쳐질 수 있겠군요ㅠㅠ
에효. 이렇게 코딩하다보면 작업하다가 추가한 부분이 초기에 만든 코딩스타일이랑 충돌을 일으켜서 매번 테스트를 해봐야하는데
혼자 기획, 디자인, 코딩, 개발, 매뉴얼 작성, 배포하기 등등을 신경쓰려니 다 못하는 경우가 매번 발생하네요.
알려주셔서 정말 감사합니다. ^^
덕분에 감사합니다. ㅋㅋ
사이트 기대하겠습니다 ㅎㅎ
이 레이아웃에 코노리님의 소셜 로그인 합쳐서 동시에 보이게 하면 막강할 듯 합니다^^
요즘은 호스팅 업체 쪽에 요청해서 소셜 로그인 관련한 서버설정 문제를 체크 중인데요(구글이 안 되고 있다는ㅠ), 결과가 나오는대로 이온디님 작품을 사이트에 구현할 생각입니다.
감사합니다~!
다음 업그레이시는 이거 함 적용해봐야겠네요
https://nid.naver.com/login/ext/error.inapp.nhn?inapp_view=true&disp_stat=207&client_id=VtXkTZPCKNasRevggrML&locale=
이제 될 겁니다.;
설치해봤는데요. 위 예시처럼 안나와요
이메일과 비밀번호 입력하는 박스는 없고 로그인화면으로 돌아가기만 나와요
아래는 sns로그인버튼이 나오구요
이메일., 비밀번호 입력하는 란 나오게 할려면 어떻케 햐야하나요
그리고 social2015 사용중입니다.
nongong.org/xe/test_page
nongong.org/xe/test_page
한가지 부탁이 있는데 구글id로그인이 빠져있는거 같아서요 혹시 추가 해주실 수 있나요