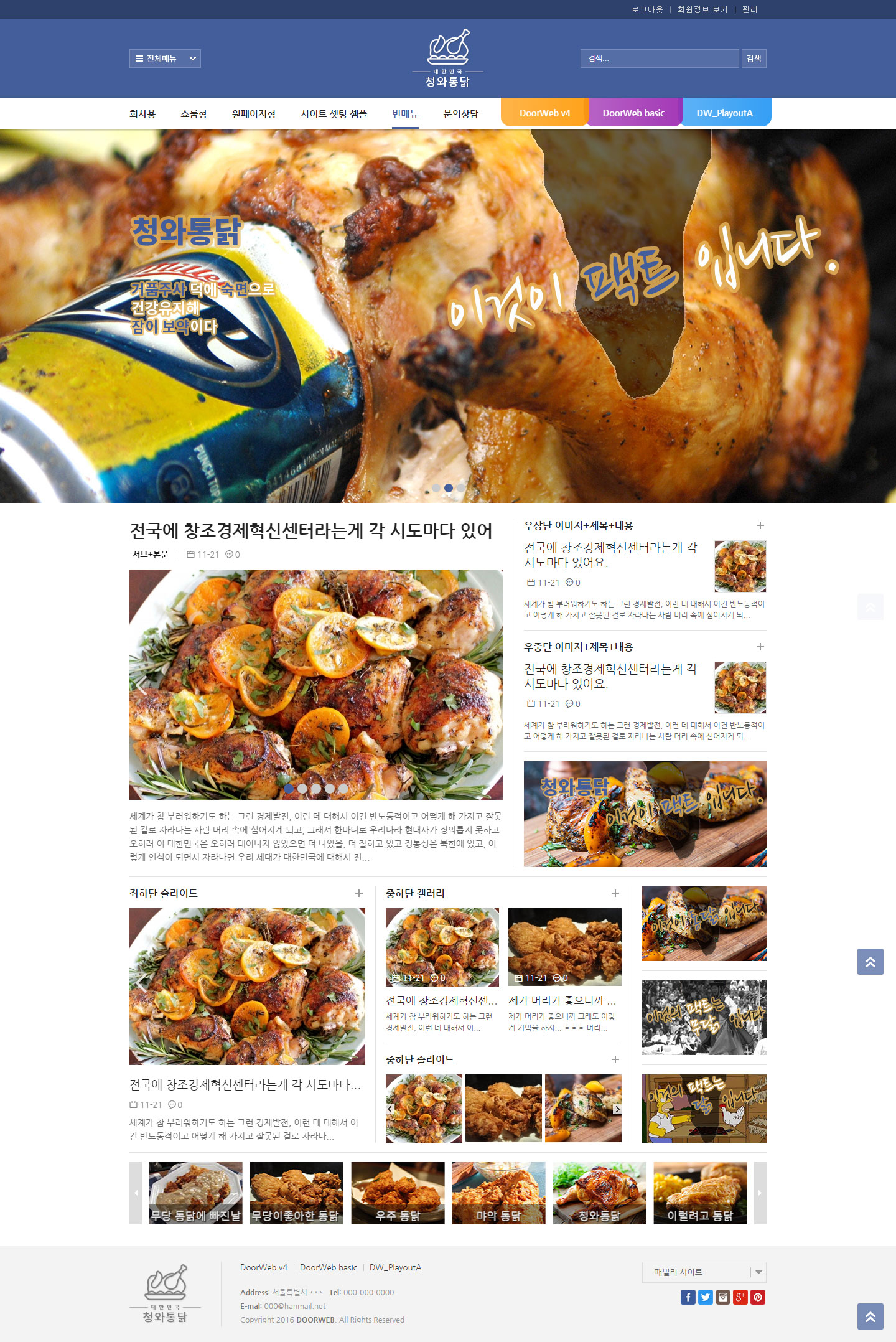
청와통닭 레이아웃
version 1.2
테블릿의 1024까지 반응하기 위해 슬라이드 텍스트 부분의 위치를 다시 잡았습니다.
1024 미만에서 가로로 도출되는 부분을 잡았습니다.
version 1.1
테블릿의 1024까지 반응하기 위해 수정이 있었습니다.
css 두 파일과 html, info.xml이 수정되었기에 그냥 다 덮어씌우시길 권합니다.
굳이 테블릿까지 신경쓰고 싶이 않으시다면 앞버전을 사용하셔도 문제는 없습니다.
청와통닭 레이아웃입니다.
샘플은
http://doorweb.net/xe/BlueChicken 여기이고
레이아웃 설정값은
http://doorweb.net/xe/BlueChicken_admin 여기에서 볼 수 있습니다.
질문은 안받습니다.
그냥 따라하시면 똑같이 나오는데...
따라해도 안될땐 이 레이아웃은 우주가 안도와 줘서 나랑 안맞는구나 생각하십시오.
이 레이아웃은 widgets\content\skins\BlueChicken 과 함게 사용해야 합니다.

DoorWeb
Lv. 3
라이믹스, 워드프레스 이것저것 다 작업하는 작업자의 하청업자입니다.







댓글 48
수고 많으셨습니다. 덕분에 고맙게 사용하겠습니다.
ㅋㅋㅋ
.right_menu li{float:left;position:relative;margin-right:-8px;-webkit-transition:all .4s;transition:all .4s;-moz-transition:all .4s;filter:alpha(opacity=90);opacity:0.90;left:-8px}
감사 합니다
위젯이나 이런게 있어야만 가능 할것 같네요
받아서 설치만 하고 만들어 볼려다가 포기 합니다 초보인 저에게는 어렵네요 ㅎㅎ
스샷과 별개로 구성이 참 좋은것 같아요. 좋은 자료 감사합니다.^^
근데 메인 위젯이 왼쪽으로 쏠리는건 저만 그런가요?
잘 쓸게요.
열심히 공부하겠습니다
또한 서브 좌측 메뉴도 출력이 되지 않습니다.
라이믹스에서는 사용이 불가능한건지 궁금합니다.