나의메뉴 위젯 스킨 - 버튼 스타일
기존 스킨에 대해 폰트어썸 사용안한 버전이 있었으면 한다는 의견이 있어서 utf-8 심볼문자만을 이용한 버튼스타일의 스킨을 하나 만들고 있었습니다.
그리고 추가적으로 모바일 대응에 대한 의견이 있어서 모바일에 대응할 수 있도록 약간의 기능을 추가해서 배포 합니다.
세부적인 디자인은 자신의 사이트에 맞도록 수정해서 사용하시기 바랍니다.
기본 스킨을 수정해서 색감과 디자인을 수정 했고 특히 폰트에 따라 디자인이 틀어지는 현상이 있는거 같아서 리스트 출력 방식을 변경 해 봤습니다.
색감은 @플루오린님의 스샷을 참고 했습니다. ㅎㅎㅎㅎ
주의, 컬러셋이 white와 dark가 준비되어 있지만 white만 작업 했습니다.
나의 메뉴 버튼 스타일 스킨
widgets/pr_favorite/skins/ 폴더 아래에 설치 후 사용하시면 됩니다.
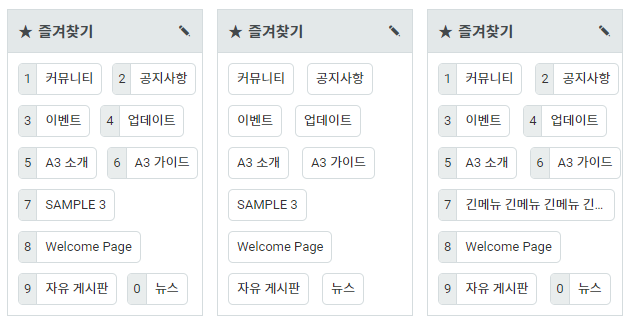
1. 단축키 사용 유무에 따라 출력 스타일이 다릅니다. 모바일에 대응하기위해 메뉴 길이에 따라 자동 정렬 됩니다. 긴 메뉴는 ellipsis처리 됩니다.

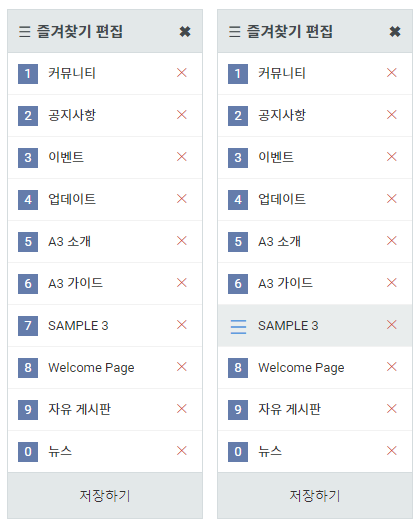
2. 모바일의경우 화면 스크롤과 편집화면 셀 이동 기능이 겹치는것을 방지하기 위해서 마우스를 단축키 번호위로 가져갔을 경우만 셀 이동이 가능합니다.

3. 위젯을 조금 여유로운 너비로 사용하시는분들이 많은거 같아서 메뉴 리스트에 스크롤바가 보이도록 변경 했습니다.








댓글 29
첨부좀 해주세요 ㅋ
float: left;
padding: 0;
border-left: 1px solid #d5dcde;
border-right: 1px solid #d5dcde;
border-bottom: 1px solid #d5dcde;
list-style: none;
margin: 0;
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
width: 100%;
background-color: #fff;
}
마지막에 배경 흰색이 빠진것 같아 저희는 추가했습니다.
제일 간단하게 하려면 아래 굵은 글씨 코드를 삽입 해 보세요. 마지막 5가 개수 입니다.
pr_favorite.class.php 22라인 부근...
if(Context::get('is_logged'))
{
$widget_info->menu = $this->getMenuData($args);
$widget_info->my_menu = $this->getMyFavorite();
$widget_info->my_menu = array_slice($widget_info->my_menu, 0, 5);
}
updateMyMenu.php 48라인 부근...
$data = $new_menu;
$data = array_slice($data, 0, 5);
즐겨찾기 맨 끝에 홈으로 가는 메뉴를 살짝 끼워 넣고 싶다면.. 아래 처럼 해보세요~~
<ul id="prmymenu">
{@ $count = 0; $msg_empty = '나만의 메뉴를 사용해 보세요. 자주 사용하시는 메뉴 10개까지 등록 가능합니다.';}
<!--@foreach($widget_info->my_menu as $key => $val)-->
<!--@if(0 < $val)-->
{@ $idx = $key == 9 ? 0 : $key + 1; $count++; }
<!--@if(!$widget_info->menu->data[$val])-->
{@ $widget_info->my_menu[$key] = 0; }
<!--@end-->
<li><span cond="$widget_info->use_shortcut=='yes'" class="pr_scut">{$idx}</span><a href="{$widget_info->menu->data[$val]->href}" target="_blank"|cond="$widget_info->menu->data[$val]->is_window=='Y'">{$widget_info->menu->data[$val]->text}</a></li>
<!--@end-->
<!--@end-->
<!--@if(0 < $count)-->
<li><a href="/">홈으로</a></li>
<!--@end-->
<!--@if(0 == $count)-->
<li><span class="pr_trymymenu">{$msg_empty}</span></li>
<!--@end-->
</ul>
<ul id="prmymenu">
{@ $count = 0; $msg_empty = '나만의 메뉴를 사용해 보세요. 자주 사용하시는 메뉴 10개까지 등록 가능합니다.';}
<!--@foreach($widget_info->my_menu as $key => $val)-->
<!--@if(0 < $val)-->
{@ $menuNum = $key + 1; $menuNum = $menuNum > 9 ? 0 : $menuNum; $count++; }
<li><a href="{$widget_info->menu->data[$val]->href}" target="_blank"|cond="$widget_info->menu->data[$val]->is_window=='Y'"><span class="pr_iboard">{$menuNum}</span>{$widget_info->menu->data[$val]->text}</a></li>
<!--@end-->
<!--@end-->
<!--@if(0 < $count)-->
<li><a href="/"><span class="pr_iboard">H</span>홈으로</a></li>
<!--@end-->
<!--@if(0 == $count)-->
<li><span class="pr_trymymenu">{$msg_empty}</span></li>
<!--@end-->
</ul>
그리고 지금 메인쪽은 굉장히 넓은 해상도로 구성되어 있으셔서 옆에 더 배치하시면 잘려서 못보는 사람이 너무 많습니다. 지금 레이아웃 안에서 해결하셔야 할 것 같네요.
서브레이아웃으로 사용하시는 쪽은 양쪽에 배치를 해도 될 것 같구요.
기존에 단축키를 사용하는 유저 입장에서
단축키는 사용하지 않지만, 번호 라벨링은 계속해서 출력되면 좋겠습니다.
즉..현재는 단축키 yes를 해야만 메뉴라벨링이 붙어서 나와서 약간 허전한감이 있습니다. ^^
아래 두곳에서 처리하는 부분이니 수정하시면 될듯합니다.
html: <span cond="$widget_info->use_shortcut=='yes'" class="pr_scut">{$idx}</span>
스크립트:
var use_scut = '{$widget_info->use_shortcut}';
if('yes' == use_scut) {
html += '<li><span class="pr_scut">'+m_num+'</span><a href="'+pr_MenuData[val].href+'"'+blank+'>'+pr_MenuData[val].text+'</a></li>';
}
else {
html += '<li><a href="'+pr_MenuData[val].href+'"'+blank+'>'+pr_MenuData[val].text+'</a></li>';
}
네. 감사합니다.. 그나저나 굳이 반응형이 필요 없는 유저 인경우이긴한데..
편집 모드의 스킨의 결과물이 훨씬 아름답습니다. 편집모드 스타일 그대로 저장이후의 디자인으로서 계속 사용할 방법은 없겠죠?
본문의 그것 : 역시 아름답습니다.
나만의메뉴 이거 PC에서도 무척 편리하지만... 모바일에서 엄청 좋네요 ㅋ
전 기존에 있었는데 제가 지정한거였으니 이제는 나만의 메뉴로 바꿔야겠어요
모바일의 화면 공간을 최소화 하기 위해 메뉴를 5개로 강제 시키고 CSS 로 조정하여 만들었습니다....
멋져요!! 감사합니다