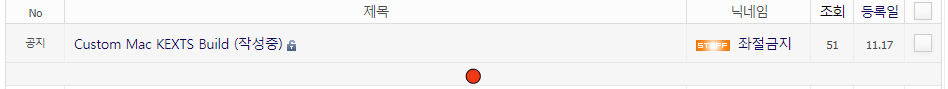
접은 상태

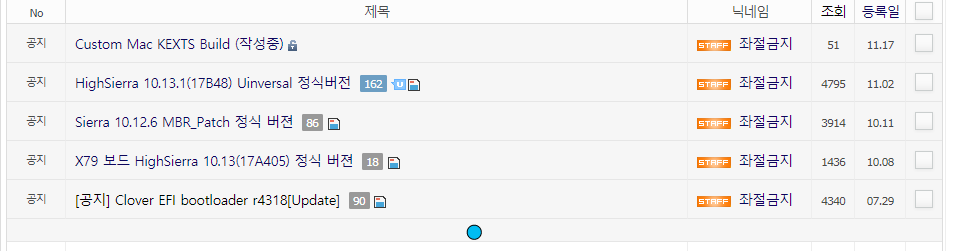
펼친 상태

신규 웹마스터 분들은
공지를 다 펼쳐 놔야 더 읽어 보는게 아니냐 라는 생각도 가질수 있지만
운영을 해보신 분들은 잘 아시겠지만
공지가 있음에도 무심코 읽지 않는 회원이 더 많다고 우리 모두 경험을 통해 알고 있습니다. 특히 신규 회원들이 읽어야 하는데 그분들은 더더욱 공지를 놓치는 경우가 많지요.
해서 저렇게 관심을 유도 하여, 클릭이라는 경험을 통해 공지의 위치와 글 제목들에 자연스럽게 눈길이 갈수 있도록 하였습니다.
참고하세요.
요약 하자면
우선
https://xe1.xpressengine.com/qna/23177522
이글의 댓글 대로 적용하니 적용 되었습니다.
제가 한 작업은
1. cursor : pointer 를 추가로 style에 먹여 주어서 클릭을 유도 하였으며
2. 접기/더보기 텍스트 대신에 빨간색/파란색 유도등을 집어 넣었습니다.
참고하세요.
skyo
Lv. 10
https://x86.co.kr





댓글 12
어린맘에 "더보기" text 대신 넣어봤는데 안되네요 ㅋ
다른거는 여기를 참고로
https://apps.timwhitlock.info/emoji/tables/unicode
잘 되네요. 감사합니다~
모바일도 적용하셨나요?? 이모지 저거 아이디어 좋네요 !ㅋㅋ