https://github.com/laiglinne-ff/PHP_github_RESTv3
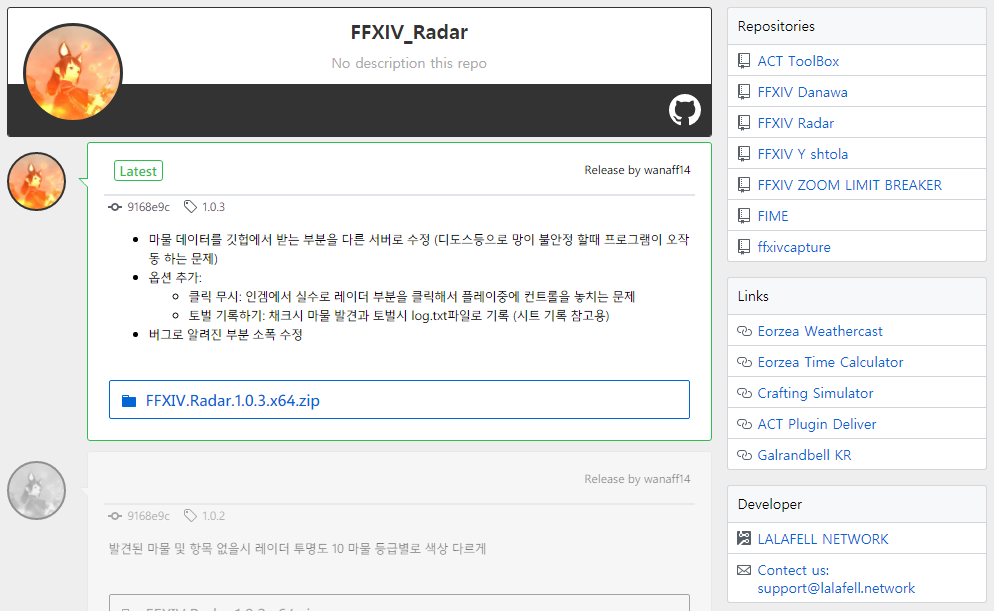
아래와 같이 응용 가능하며 아래 이미지의 초기 버전 소스는 하단에 기재해두었습니다.
MIT 라이센스 아래에서 자유롭게 이용 가능합니다.
XE에서도 외부 페이지 등으로 문제없이 적용 가능합니다.
미리보기: https://ffxiv.io/act/OverlayPlugin
<?PHP
if($_GET["url"])
{
$dir = str_replace("https://github.com/", "", $_GET["url"]);
$dir = "github/".$dir;
if(strpos($_GET["url"], "https://github.com/") === 0)
{
set_time_limit (3600);
$dir = str_replace("https://github.com/", "", $_GET["url"]);
$dir = substr($dir, 0, strrpos($dir, "/"));
$dir = "github/".$dir;
if (!file_exists($dir))
{
mkdir($dir, 0777, true);
}
$dir = str_replace("https://github.com/", "", $_GET["url"]);
$dir = "github/".$dir;
if(filesize($dir) < 5 && file_exists($dir))
{
echo "already start download";
}
else
{
$fo = fopen($dir, "w+");
fwrite($dir, "");
fclose($fo);
file_put_contents($dir, fopen($_GET["url"] ,'r'));
echo "success";
}
}
else
{
echo "url error";
}
exit();
}
if($_GET["exists"])
{
$dir = str_replace("https://github.com/", "", $_GET["exists"]);
$dir = "github/".$dir;
if(file_exists($dir))
{
if(filesize($dir) < 5)
echo $dir." not exists";
else
echo "exists,".filemtime($dir);
}
else
{
echo $dir." not exists";
}
exit();
}
class Github
{
function OAuth()
{
return "";
}
function GithubRESTv3($url, $oauthKey, $expire, $cachepath = "")
{
$createnew = false;
if($cachepath == "")
$cachepath = "./cache/" . str_replace("/", "_", str_replace("https://api.github.com/repos/", "", $url)) . ".cache";
if(!file_exists($cachepath)) $createnew = true;
else if(filemtime($cachepath) + $expire < microtime()) $createnew = true;
$data = "";
if($createnew)
{
$c = curl_init();
curl_setopt($c, CURLOPT_VERBOSE, true);
curl_setopt($c, CURLOPT_HTTPAUTH, CURLAUTH_BASIC);
curl_setopt($c, CURLOPT_USERPWD, $oauthKey.":x-oauth-basic");
curl_setopt($c, CURLOPT_RETURNTRANSFER, true);
curl_setopt($c, CURLOPT_USERAGENT, "Laighlinne-github-api");
curl_setopt($c, CURLOPT_TIMEOUT, 240);
curl_setopt($c, CURLOPT_FOLLOWLOCATION, true);
curl_setopt($c, CURLOPT_HTTPGET, true);
curl_setopt($c, CURLOPT_URL, $url);
curl_setopt($c, CURLOPT_SSL_VERIFYHOST, 0);
curl_setopt($c, CURLOPT_SSL_VERIFYPEER, 0);
$data = curl_exec($c);
$fw = fopen($cachepath, 'w+');
fwrite($fw, str_replace(array("\\/"), array("/"), $data));
fclose($fw);
curl_close($c);
$data = json_decode($data);
}
else
{
$fo = fopen($cachepath, "r");
$data = json_decode(fread($fo, filesize($cachepath)));
fclose($fo);
}
return $data;
}
function Repo($user, $repo)
{
$data = $this->GithubRESTv3("https://api.github.com/repos/".$user."/".$repo, $this->OAuth(), 600);
$rtn = new stdClass();
$rtn->name = $data->name;
$rtn->id = $data->id;
$rtn->fullname = $data->full_name;
$rtn->owner = $data->owner->login;
$rtn->url = $data->html_url;
$rtn->create = $data->created_at;
$rtn->update = $data->updated_at;
$rtn->lang = $data->language;
$rtn->star = $data->stargazers_count;
$rtn->watch = $data->watchers;
$rtn->forks = $data->forks_count;
$rtn->subscribers = $data->subscribers_count;
$rtn->network = $data->network_count;
$rtn->owner_img = $data->owner->avatar_url;
$rtn->desc = $data->description;
$data = $this->GithubRESTv3("https://api.github.com/repos/".$user."/".$repo."/contributors", $this->OAuth(), 600);
$rtn->commits = 0;
$rtn->contributers_count = 0;
$rtn->contributers = array();
foreach($data as $val)
{
$rtn->commits += $val->contributions;
$rtn->contributers_count ++;
$user = new stdClass();
$user->avatar = $val->avatar_url;
$user->contributions = $val->contributions;
$rtn->contributers[] = $user;
}
return $rtn;
}
function RepoRelease($u, $r)
{
return $this->GithubRESTv3("https://api.github.com/repos/".$u."/".$r."/releases", $this->OAuth(), 600);
}
function Tags($u, $r)
{
return $this->GithubRESTv3("https://api.github.com/repos/".$u."/".$r."/tags", $this->OAuth(), 600);
}
function ReleasesParse($user, $repo)
{
$data = $this->RepoRelease($user, $repo);
$tags = $this->Tags($user, $repo);
$mdata = [];
foreach($data as $val)
{
$rdata = new stdClass();
$rdata->author = new stdClass();
$rdata->author->name = $val->author->login;
$rdata->author->avatar = $val->author->avatar_url;
$rdata->author->url = "https://github.com/" . $user;
$rdata->files = [];
foreach($val->assets as $files)
{
$fdata = new stdClass();
$fdata->name = $files->name;
$fdata->size = $files->size;
$fdata->downloaded = $files->download_count;
$fdata->header = $files->content_type;
$fdata->url = $files->browser_download_url;
$fdata->updated = $files->updated_at;
$rdata->files[] = $fdata;
}
$rdata->name = $val->name;
$rdata->tag = $val->tag_name;
$rdata->commit = "forked";
foreach($tags as $tag)
{
if($val->tag_name == $tag->name)
{
$rdata->commit = $tag->commit->sha;
}
}
$rdata->pre = $val->prerelease;
$rdata->body = $val->body;
$mdata[] = $rdata;
}
return $mdata;
}
}
$git = new Github();
$repos = array(
array("wanaff14", "FFXIV_Danawa"),
array("wanaff14", "FFXIV_Radar"),
array("RyuaNerin", "FIME"),
array("RyuaNerin", "ffxivcapture"),
array("laiglinne-ff", "FFXIV_ZOOM_LIMIT_BREAKER"),
array("laiglinne-ff", "FFXIV_Y_Shtola"),
);
$files = array();
foreach($repos as $val)
{
$repo = $git->REleasesParse($val[0], $val[1]);
foreach($repo as $rel)
{
if(count($rel->files) > 0)
{
foreach($rel->files as $asset)
{
$v = new stdClass();
$v->url = $asset->url;
$v->size = $asset->size;
$v->tag = $rel->tag;
$v->updated = $asset->updated;
$v->name = $rel->author->name;
$files[] = $v;
$dir = str_replace("https://github.com/", "", $v->url);
$dir = substr($dir, 0, strrpos($dir, "/"));
$dir = "github/".$dir;
if (!file_exists($dir))
{
mkdir($dir, 0777, true);
}
$dir = str_replace("https://github.com/", "", $v->url);
$dir = "github/".$dir;
if(file_exists($dir))
{
$remotedate = new DateTime($v->updated);
if(filemtime($dir) < $remotedate->getTimestamp())
{
unlink($dir);
}
}
}
}
}
}
header("content-type:text/html");
if(getenv("HTTP_HOST") == getenv("HTTP_REFERER"))
{
echo "";
exit;
}
function GithubRESTv3($url, $oauthKey, $expire, $cachepath = "")
{
$createnew = false;
if($cachepath == "")
$cachepath = "./cache/" . str_replace("/", "_", str_replace("https://api.github.com/repos/", "", $url)) . ".cache";
if(!file_exists($cachepath)) $createnew = true;
else if(filemtime($cachepath) + $expire < microtime()) $createnew = true;
$data = "";
if($createnew)
{
$c = curl_init();
curl_setopt($c, CURLOPT_VERBOSE, true);
curl_setopt($c, CURLOPT_HTTPAUTH, CURLAUTH_BASIC);
curl_setopt($c, CURLOPT_USERPWD, $oauthKey.":x-oauth-basic");
curl_setopt($c, CURLOPT_RETURNTRANSFER, true);
curl_setopt($c, CURLOPT_USERAGENT, "Laighlinne-github-api");
curl_setopt($c, CURLOPT_TIMEOUT, 240);
curl_setopt($c, CURLOPT_FOLLOWLOCATION, true);
curl_setopt($c, CURLOPT_HTTPGET, true);
curl_setopt($c, CURLOPT_URL, $url);
curl_setopt($c, CURLOPT_SSL_VERIFYHOST, 0);
curl_setopt($c, CURLOPT_SSL_VERIFYPEER, 0);
$data = curl_exec($c);
$fw = fopen($cachepath, 'w+');
fwrite($fw, str_replace(array("\\/"), array("/"), $data));
fclose($fw);
curl_close($c);
$data = json_decode($data);
}
else
{
$fo = fopen($cachepath, "r");
$data = json_decode(fread($fo, filesize($cachepath)));
fclose($fo);
}
return $data;
}
function GithubRepo($user, $repo)
{
$oauth = "";
$data = GithubRESTv3("https://api.github.com/repos/".$user."/".$repo, $oauth, 3600);
$rtn = new stdClass();
$rtn->name = $data->name;
$rtn->id = $data->id;
$rtn->fullname = $data->full_name;
$rtn->owner = $data->owner->login;
$rtn->url = $data->html_url;
$rtn->create = $data->created_at;
$rtn->update = $data->updated_at;
$rtn->lang = $data->language;
$rtn->star = $data->stargazers_count;
$rtn->watch = $data->watchers;
$rtn->forks = $data->forks_count;
$rtn->subscribers = $data->subscribers_count;
$rtn->network = $data->network_count;
$rtn->owner_img = $data->owner->avatar_url;
$rtn->desc = $data->description;
$data = GithubRESTv3("https://api.github.com/repos/".$user."/".$repo."/contributors", $oauth, 3600);
$rtn->commits = 0;
$rtn->contributers_count = 0;
$rtn->contributers = array();
foreach($data as $val)
{
$rtn->commits += $val->contributions;
$rtn->contributers_count ++;
$user = new stdClass();
$user->avatar = $val->avatar_url;
$user->contributions = $val->contributions;
$rtn->contributers[] = $user;
}
return $rtn;
}
function GithubRepoRelease($u, $r)
{
$oauth = "";
return GithubRESTv3("https://api.github.com/repos/".$u."/".$r."/releases", $oauth, 300);
}
function GithubTags($u, $r)
{
$oauth = "";
return GithubRESTv3("https://api.github.com/repos/".$u."/".$r."/tags", $oauth, 3600);
}
function ReleasesParse($user, $repo)
{
$data = GithubRepoRelease($user, $repo);
$tags = GithubTags($user, $repo);
$mdata = [];
foreach($data as $val)
{
$rdata = new stdClass();
$rdata->author = new stdClass();
$rdata->author->name = $val->author->login;
$rdata->author->avatar = $val->author->avatar_url;
$rdata->author->url = "https://github.com/" . $user;
$rdata->files = [];
foreach($val->assets as $files)
{
$fdata = new stdClass();
$fdata->name = $files->name;
$fdata->size = $files->size;
$fdata->downloaded = $files->download_count;
$fdata->header = $files->content_type;
$fdata->url = $files->browser_download_url;
$rdata->files[] = $fdata;
}
$rdata->name = $val->name;
$rdata->tag = $val->tag_name;
$rdata->commit = "forked";
foreach($tags as $tag)
{
if($val->tag_name == $tag->name)
{
$rdata->commit = $tag->commit->sha;
}
}
$rdata->pre = $val->prerelease;
$rdata->body = $val->body;
$mdata[] = $rdata;
}
return $mdata;
}
if($_GET["repo"] != "")
{
$repo = GithubRepo($_GET["user"], $_GET["repo"]);
$data = ReleasesParse($_GET["user"], $_GET["repo"]);
}
require("Parsedown.php");
$parse = new Parsedown();
?><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>4 0 4 N O T F O U N D</title>
<script src="js/jquery_latest.js"></script>
<link rel="shortcut icon" href="/favicon.ico">
<style>
html, body {padding:0px; margin:0px; font-family:'맑은 고딕'; background:#EEE;}
.header {margin-bottom:1px; background:#333; color:#FFF; box-sizing:border-box; padding:12px; line-height:30px;}
.files {font-size:12px;}
.files>.filelist {height:28px; line-height:28px; margin-bottom:1px;}
.files>.filelist>.status {display:inline-block; width:90px; text-align:center; background:#FCC;}
.files>.filelist>.tag {display:inline-block; margin-left:1px; width:90px; text-align:center; background:#EEE;}
.files>.filelist>.updated {display:inline-block; margin-left:1px; width:90px; text-align:center; background:#EEE;}
.files>.filelist>.uploader {display:inline-block; margin-left:1px; width:120px; text-align:center; background:#EEE;}
.files>.filelist>.loc_updated {display:inline-block; margin-left:1px; width:90px; text-align:center; background:#EEE;}
.files>.filelist>.sizeserv {display:inline-block; margin-left:1px; width:90px; text-align:center; background:#EEE;}
.files>.filelist>.filename {display:inline-block; margin-left:1px; padding-left:10px; width:calc(100% - 586px); background:#EEE; overflow:none; word-wrap:none;}
.octicon-mark-github {fill:#FFF; position:absolute; left:10px;}
.content-range {position:relative; margin:0 auto; width:980px;}
.text {padding-left:54px;}
.dashboard {margin:0 auto; vertical-align:top; width:980px; margin-top:15px;}
.menu {float:left; min-height:40px; width:260px;}
.content {float:left; min-height:60px; width:705px; margin-right:15px;}
.menu>h3 {display:block; padding:9px 10px 10px; margin:0; font-size:14px; line-height:17px; background-color:#F6F8FA; border:1px solid rgba(27, 31, 35, 0.15); border-bottom:0; border-radius:3px 3px 0 0; font-weight:500;}
.menu>.repos {color:#586069; background:#FFF; border:1px solid #d1d5da; border-radius:0 0 3px 3px;}
.menu>.repos>ul {list-style:none; padding-left:0; margin-top:0; margin-bottom:0;}
.menu>.repos>ul>li>a {position:relative; display:block; padding:6px 24px 6px 30px; font-size:14px; color:#0366d6; text-decoration:none; border-top:1px solid #d1d5da;}
.menu>.repos>ul>li:first-child>a {border-top:0;}
.octico-circuit {mask-image:url(octicon/circuit-board.svg); -webkit-mask-image:url(octicon/circuit-board.svg); width:14px; height:16px; display:inline-block; background-size:100% auto; background-color:#586069; float:left; margin-left:-21px; margin-top:1px;}
.octico-info {mask-image:url(octicon/mail.svg); -webkit-mask-image:url(octicon/mail.svg); width:14px; height:16px; display:inline-block; background-size:100% auto; background-color:#586069; float:left; margin-left:-21px; margin-top:2px;}
.repo {mask-image:url(octicon/repo.svg); -webkit-mask-image:url(octicon/repo.svg); width:12px; height:16px; display:inline-block; background-size:100% auto; background-color:#586069; float:left; margin-left:-20px; margin-top:2px;}
.empty {text-align:center; color:#032f62; background:#dbedff; position:relative; padding:16px; border:1px solid rgba(27,31,35,0.15);box-sizing:border-box;display:block; border-radius:3px;}
.github-release-content * { font-family:'Microsoft Neogothic';}
.github-release-content {width:705px; padding:5px; position:relative; opacity:.5; filter:grayscale(1); transition:.5s;}
.github-release-content>.github-avatar {background-repeat:no-repeat; background-size:100% 100%; width:55px; height:55px; border-radius:50%; overflow:hidden; position:absolute; left:0px; top:15px; border:2px solid #333;}
.github-release-content>.github-release-bubble {position:relative; left:75px; top:0px; width:calc(100% - 80px); min-height:80px; background:#FFF; border:1px solid #E1E4E8; border-radius:5px; padding:1px; box-sizing:border-box;}
.github-release-content>.github-release-bubble::before {position:absolute; left:-10px; top:35px; border:5px solid #E1E4E8; border-bottom-color:transparent; border-left-color:transparent; content:" "; z-index:0;}
.github-release-content>.github-release-bubble::after {position:absolute; left:-8px; top:36px; border:4.5px solid #FFF; border-bottom-color:transparent; border-left-color:transparent; content:" "; z-index:1;}
.github-release-content:hover { opacity:1; filter:none; }
.github-release-content:first-child { opacity:1; filter:none; }
.github-release-content:first-child>.github-release-bubble {border:1px solid #2cbe4e;}
.github-release-content:first-child>.github-release-bubble::before {border:5px solid #2cbe4e; border-bottom-color:transparent; border-left-color:transparent;}
.github-release-content>.github-release-bubble>div>.release-title {font-weight:bold; font-size:20px; padding:10px; margin:15px; padding-top:5px; margin-top:5px; color:#0366d6; box-sizing:border-box; border-bottom:2px solid #e1e4e8; height:47px;}
.github-release-content:first-child>.github-release-bubble>div>.release-title::before {content:"Latest"; color:#2cbe4e; border:1px solid #2cbe4e; display:inline-block; font-size:14px; padding-left:5px; padding-right:5px; border-radius:3px; margin-right:10px;}
.github-release-content>.github-release-bubble>div>.release-by {position:absolute; right:20px; top:18px; font-size:12px;}
.github-release-content>.github-release-bubble>div>.release-tag {position:absolute; left:95px; top:54px; font-size:12px; line-height:18px; padding-left:20px; color:#586069;}
.github-release-content>.github-release-bubble>div>.release-tag>svg {position:absolute; top:2px; left:0px; display:inline-block; fill:#586069;}
.github-release-content>.github-release-bubble>div>.release-commit {position:absolute; left:20px; top:54px; font-size:12px; line-height:18px; padding-left:20px; color:#586069;}
.github-release-content>.github-release-bubble>div>.release-commit>svg {position:absolute; top:2px; left:0px; display:inline-block; fill:#586069;}
.github-release-content>.github-release-bubble>div>.release-body {padding:20px; padding-top:5px; font-family:'Micorsoft Neogothic'; line-height:1.5; font-size:13px; text-size-adjust:100%; -webkit-text-size-adjust:100%; word-wrap:break-word;}
.github-release-content>.github-release-bubble>div>.release-body img {max-width:100%;}
.github-release-content>.github-release-bubble>div>.release-body>pre {font-size:14px; font-family:'Micorsoft Neogothic'; word-break:break-all;
white-space: pre-wrap; /* css-3 */
white-space: -moz-pre-wrap; /* Mozilla, since 1999 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
word-wrap: break-word; /* Internet Explorer 5.5+ */}
.github-release-content>.github-release-bubble>div>.downloadcov {padding:20px; padding-top:0px;}
.github-release-content>.github-release-bubble>div>.downloadcov>.release-download {display:block; border:1px solid #0366d6; color:#0366d6; font-weight:bold; padding:8px; padding-left:12px; border-radius:2px; margin-top:4px;}
.github-repo-information {border:1px solid #333; width:705px; box-sizing:border-box; border-radius:5px; background:#FFF; position:relative; min-height:130px; overflow:none;}
.github-repo-information>.github-repo-author-avatar {width:100px; height:100px; border-radius:50%; margin:10px; background:url(<?=$repo->owner_img?>) no-repeat #333; background-size:100% auto; border:3px solid #333; position:absolute; left:5px; top:5px; box-sizing:Border-box; z-index:10;}
.github-repo-information>.github-repo-readme {margin-top:124px; padding:10px;}
.github-repo-information>.github-repo-desc {position:absolute; top:40px; height:28px; left:100px; right:0px; text-align:center; line-height:28px;}
.github-repo-information>.github-repo-name {position:absolute; top:5px; height:35px; left:100px; right:0px; text-align:center; line-height:35px; font-size:20px; font-weight:bold; color:#333;}
.github-repo-information>.github-repo-detail-belt {position:absolute;background:#333; left:0px; right:0px; height:52px; top:76px; border-bottom-right-radius:3px; border-bottom-left-radius:3px;}
.github-repo-information>.github-repo-detail-belt>.view-on-github {position:absolute; right:10px; top:10px; cursor:pointer;}
</style>
</head>
<body>
<div class="header" style="cursor:pointer;" onclick="location.href='https://tools.ffxiv.io';">
<div class="content-range">
<svg aria-hidden="true" class="octicon-mark-github" height="32" version="1.1" viewBox="0 0 16 16" width="32">
<path fill-rule="evenodd" d="M8 0C3.58 0 0 3.58 0 8c0 3.54 2.29 6.53 5.47 7.59.4.07.55-.17.55-.38 0-.19-.01-.82-.01-1.49-2.01.37-2.53-.49-2.69-.94-.09-.23-.48-.94-.82-1.13-.28-.15-.68-.52-.01-.53.63-.01 1.08.58 1.23.82.72 1.21 1.87.87 2.33.66.07-.52.28-.87.51-1.07-1.78-.2-3.64-.89-3.64-3.95 0-.87.31-1.59.82-2.15-.08-.2-.36-1.02.08-2.12 0 0 .67-.21 2.2.82.64-.18 1.32-.27 2-.27.68 0 1.36.09 2 .27 1.53-1.04 2.2-.82 2.2-.82.44 1.1.16 1.92.08 2.12.51.56.82 1.27.82 2.15 0 3.07-1.87 3.75-3.65 3.95.29.25.54.73.54 1.48 0 1.07-.01 1.93-.01 2.2 0 .21.15.46.55.38A8.013 8.013 0 0 0 16 8c0-4.42-3.58-8-8-8z"></path>
</svg>
<div class="text">
Get Final Fantasy XIV Tools on GitHub (RESTv3 API)
</div>
</div>
</div>
<div class="dashboard">
<div class="content">
<?if($_GET["repo"] != ""){?>
<div class="github-repo-information">
<div class="github-repo-author-avatar"></div>
<div class="github-repo-name"><?=$repo->name?></div>
<div class="github-repo-desc"<?if($repo->desc == ""){?> style="color:#AAA;"<?}?>><?=$repo->desc == "" ? "No description this repo" : $repo->desc ?></div>
<div class="github-repo-detail-belt">
<div class="view-on-github" title="view on github this repo" onclick="window.open('<?=$repo->url?>');"><svg aria-hidden="true" style="fill:#FFF;" height="32" version="1.1" viewBox="0 0 16 16" width="32"><path fill-rule="evenodd" d="M8 0C3.58 0 0 3.58 0 8c0 3.54 2.29 6.53 5.47 7.59.4.07.55-.17.55-.38 0-.19-.01-.82-.01-1.49-2.01.37-2.53-.49-2.69-.94-.09-.23-.48-.94-.82-1.13-.28-.15-.68-.52-.01-.53.63-.01 1.08.58 1.23.82.72 1.21 1.87.87 2.33.66.07-.52.28-.87.51-1.07-1.78-.2-3.64-.89-3.64-3.95 0-.87.31-1.59.82-2.15-.08-.2-.36-1.02.08-2.12 0 0 .67-.21 2.2.82.64-.18 1.32-.27 2-.27.68 0 1.36.09 2 .27 1.53-1.04 2.2-.82 2.2-.82.44 1.1.16 1.92.08 2.12.51.56.82 1.27.82 2.15 0 3.07-1.87 3.75-3.65 3.95.29.25.54.73.54 1.48 0 1.07-.01 1.93-.01 2.2 0 .21.15.46.55.38A8.013 8.013 0 0 0 16 8c0-4.42-3.58-8-8-8z"></path></svg></div>
</div>
</div>
<div class="github-releases">
<? foreach($data as $rdata){ ?>
<div class="github-release-content">
<div class="github-avatar" style="background-image:url(<?=$rdata->author->avatar?>);"></div>
<div class="github-release-bubble">
<div style="position:releative; z-index:99;">
<div class="release-title"><?=$rdata->name?></div>
<div class="release-by">Release by <?=$rdata->author->name?></div>
<div class="release-tag"><svg aria-hidden="true" class="octicon octicon-tag" height="16" version="1.1" viewBox="0 0 14 16" width="14"><path fill-rule="evenodd" d="M7.73 1.73C7.26 1.26 6.62 1 5.96 1H3.5C2.13 1 1 2.13 1 3.5v2.47c0 .66.27 1.3.73 1.77l6.06 6.06c.39.39 1.02.39 1.41 0l4.59-4.59a.996.996 0 0 0 0-1.41L7.73 1.73zM2.38 7.09c-.31-.3-.47-.7-.47-1.13V3.5c0-.88.72-1.59 1.59-1.59h2.47c.42 0 .83.16 1.13.47l6.14 6.13-4.73 4.73-6.13-6.15zM3.01 3h2v2H3V3h.01z"></path></svg><?=$rdata->tag?></div>
<div class="release-commit"><svg aria-hidden="true" class="octicon octicon-git-commit" height="16" version="1.1" viewBox="0 0 14 16" width="14"><path fill-rule="evenodd" d="M10.86 7c-.45-1.72-2-3-3.86-3-1.86 0-3.41 1.28-3.86 3H0v2h3.14c.45 1.72 2 3 3.86 3 1.86 0 3.41-1.28 3.86-3H14V7h-3.14zM7 10.2c-1.22 0-2.2-.98-2.2-2.2 0-1.22.98-2.2 2.2-2.2 1.22 0 2.2.98 2.2 2.2 0 1.22-.98 2.2-2.2 2.2z"></path></svg><?=substr($rdata->commit,0,7)?></div>
<div class="release-body"><?=$parse->text($rdata->body)?></div>
<div class="downloadcov">
<? foreach($rdata->files as $file) { ?>
<a class="release-download" target="_blank" href="<?=$file->url?>">Download < <?=$file->name?> ></a>
<? } ?>
</div>
</div>
</div>
</div>
<?}?>
</div>
<? if(count($data) == 0) { ?>
<div class="github-release-no-release">No Release this repository</div>
<? } else { ?>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/highlight.min.js"></script>
<script src="/js/jquery_latest.js"></script>
<style>.github-release-content .hljs {display:inline-block; padding:2px; padding-left:6px; padding-right:6px; border-radius:2px; font-family:'consolas'; font-size:12px; position:relative; box-sizing:border-box; line-height:1.2;}</style>
<script>
$(document).ready(function() {
$('code').each(function(i, block) {
hljs.highlightBlock(block);
});
});
</script>
<? } } else {?>
<div class="empty">Please Select Repository</div>
<? } ?>
</div>
<div class="menu">
<h3>Repositories</h3>
<div class="repos">
<ul>
<li>
<a href="/?user=laiglinne-ff&repo=Samhain.ACTInstaller.Client">
<span class="repo menu-priv"></span>
ACT ToolBox
</a>
</li>
<li>
<a href="/?user=wanaff14&repo=FFXIV_Danawa">
<span class="repo menu-priv"></span>
FFXIV Danawa
</a>
</li>
<li>
<a href="/?user=wanaff14&repo=FFXIV_Radar">
<span class="repo menu-priv"></span>
FFXIV Radar
</a>
</li>
<li>
<a href="/?user=laiglinne-ff&repo=FFXIV_Y_shtola">
<span class="repo menu-priv"></span>
FFXIV Y shtola
</a>
</li>
<li>
<a href="/?user=laiglinne-ff&repo=FFXIV_ZOOM_LIMIT_BREAKER">
<span class="repo menu-priv"></span>
FFXIV ZOOM LIMIT BREAKER
</a>
</li>
<li>
<a href="/?user=RyuaNerin&repo=FIME">
<span class="repo menu-priv"></span>
FIME
</a>
</li>
<li>
<a href="/?user=RyuaNerin&repo=ffxivcapture">
<span class="repo menu-priv"></span>
ffxivcapture
</a>
</li>
</ul>
</div>
<h3 style="margin-top:15px;">Developer</h3>
<div class="repos">
<ul>
<li>
<a href="https://">
<span class="octico-circuit menu-priv"></span>
LALAFELL NETWORK
</a>
</li>
<li>
<a href="mailto://">
<span class="octico-info menu-priv"></span>
Contect us:
</a>
</li>
</ul>
</div>
</div>
</div>
</body>
</html>
if($_GET["url"])
{
$dir = str_replace("https://github.com/", "", $_GET["url"]);
$dir = "github/".$dir;
if(strpos($_GET["url"], "https://github.com/") === 0)
{
set_time_limit (3600);
$dir = str_replace("https://github.com/", "", $_GET["url"]);
$dir = substr($dir, 0, strrpos($dir, "/"));
$dir = "github/".$dir;
if (!file_exists($dir))
{
mkdir($dir, 0777, true);
}
$dir = str_replace("https://github.com/", "", $_GET["url"]);
$dir = "github/".$dir;
if(filesize($dir) < 5 && file_exists($dir))
{
echo "already start download";
}
else
{
$fo = fopen($dir, "w+");
fwrite($dir, "");
fclose($fo);
file_put_contents($dir, fopen($_GET["url"] ,'r'));
echo "success";
}
}
else
{
echo "url error";
}
exit();
}
if($_GET["exists"])
{
$dir = str_replace("https://github.com/", "", $_GET["exists"]);
$dir = "github/".$dir;
if(file_exists($dir))
{
if(filesize($dir) < 5)
echo $dir." not exists";
else
echo "exists,".filemtime($dir);
}
else
{
echo $dir." not exists";
}
exit();
}
class Github
{
function OAuth()
{
return "";
}
function GithubRESTv3($url, $oauthKey, $expire, $cachepath = "")
{
$createnew = false;
if($cachepath == "")
$cachepath = "./cache/" . str_replace("/", "_", str_replace("https://api.github.com/repos/", "", $url)) . ".cache";
if(!file_exists($cachepath)) $createnew = true;
else if(filemtime($cachepath) + $expire < microtime()) $createnew = true;
$data = "";
if($createnew)
{
$c = curl_init();
curl_setopt($c, CURLOPT_VERBOSE, true);
curl_setopt($c, CURLOPT_HTTPAUTH, CURLAUTH_BASIC);
curl_setopt($c, CURLOPT_USERPWD, $oauthKey.":x-oauth-basic");
curl_setopt($c, CURLOPT_RETURNTRANSFER, true);
curl_setopt($c, CURLOPT_USERAGENT, "Laighlinne-github-api");
curl_setopt($c, CURLOPT_TIMEOUT, 240);
curl_setopt($c, CURLOPT_FOLLOWLOCATION, true);
curl_setopt($c, CURLOPT_HTTPGET, true);
curl_setopt($c, CURLOPT_URL, $url);
curl_setopt($c, CURLOPT_SSL_VERIFYHOST, 0);
curl_setopt($c, CURLOPT_SSL_VERIFYPEER, 0);
$data = curl_exec($c);
$fw = fopen($cachepath, 'w+');
fwrite($fw, str_replace(array("\\/"), array("/"), $data));
fclose($fw);
curl_close($c);
$data = json_decode($data);
}
else
{
$fo = fopen($cachepath, "r");
$data = json_decode(fread($fo, filesize($cachepath)));
fclose($fo);
}
return $data;
}
function Repo($user, $repo)
{
$data = $this->GithubRESTv3("https://api.github.com/repos/".$user."/".$repo, $this->OAuth(), 600);
$rtn = new stdClass();
$rtn->name = $data->name;
$rtn->id = $data->id;
$rtn->fullname = $data->full_name;
$rtn->owner = $data->owner->login;
$rtn->url = $data->html_url;
$rtn->create = $data->created_at;
$rtn->update = $data->updated_at;
$rtn->lang = $data->language;
$rtn->star = $data->stargazers_count;
$rtn->watch = $data->watchers;
$rtn->forks = $data->forks_count;
$rtn->subscribers = $data->subscribers_count;
$rtn->network = $data->network_count;
$rtn->owner_img = $data->owner->avatar_url;
$rtn->desc = $data->description;
$data = $this->GithubRESTv3("https://api.github.com/repos/".$user."/".$repo."/contributors", $this->OAuth(), 600);
$rtn->commits = 0;
$rtn->contributers_count = 0;
$rtn->contributers = array();
foreach($data as $val)
{
$rtn->commits += $val->contributions;
$rtn->contributers_count ++;
$user = new stdClass();
$user->avatar = $val->avatar_url;
$user->contributions = $val->contributions;
$rtn->contributers[] = $user;
}
return $rtn;
}
function RepoRelease($u, $r)
{
return $this->GithubRESTv3("https://api.github.com/repos/".$u."/".$r."/releases", $this->OAuth(), 600);
}
function Tags($u, $r)
{
return $this->GithubRESTv3("https://api.github.com/repos/".$u."/".$r."/tags", $this->OAuth(), 600);
}
function ReleasesParse($user, $repo)
{
$data = $this->RepoRelease($user, $repo);
$tags = $this->Tags($user, $repo);
$mdata = [];
foreach($data as $val)
{
$rdata = new stdClass();
$rdata->author = new stdClass();
$rdata->author->name = $val->author->login;
$rdata->author->avatar = $val->author->avatar_url;
$rdata->author->url = "https://github.com/" . $user;
$rdata->files = [];
foreach($val->assets as $files)
{
$fdata = new stdClass();
$fdata->name = $files->name;
$fdata->size = $files->size;
$fdata->downloaded = $files->download_count;
$fdata->header = $files->content_type;
$fdata->url = $files->browser_download_url;
$fdata->updated = $files->updated_at;
$rdata->files[] = $fdata;
}
$rdata->name = $val->name;
$rdata->tag = $val->tag_name;
$rdata->commit = "forked";
foreach($tags as $tag)
{
if($val->tag_name == $tag->name)
{
$rdata->commit = $tag->commit->sha;
}
}
$rdata->pre = $val->prerelease;
$rdata->body = $val->body;
$mdata[] = $rdata;
}
return $mdata;
}
}
$git = new Github();
$repos = array(
array("wanaff14", "FFXIV_Danawa"),
array("wanaff14", "FFXIV_Radar"),
array("RyuaNerin", "FIME"),
array("RyuaNerin", "ffxivcapture"),
array("laiglinne-ff", "FFXIV_ZOOM_LIMIT_BREAKER"),
array("laiglinne-ff", "FFXIV_Y_Shtola"),
);
$files = array();
foreach($repos as $val)
{
$repo = $git->REleasesParse($val[0], $val[1]);
foreach($repo as $rel)
{
if(count($rel->files) > 0)
{
foreach($rel->files as $asset)
{
$v = new stdClass();
$v->url = $asset->url;
$v->size = $asset->size;
$v->tag = $rel->tag;
$v->updated = $asset->updated;
$v->name = $rel->author->name;
$files[] = $v;
$dir = str_replace("https://github.com/", "", $v->url);
$dir = substr($dir, 0, strrpos($dir, "/"));
$dir = "github/".$dir;
if (!file_exists($dir))
{
mkdir($dir, 0777, true);
}
$dir = str_replace("https://github.com/", "", $v->url);
$dir = "github/".$dir;
if(file_exists($dir))
{
$remotedate = new DateTime($v->updated);
if(filemtime($dir) < $remotedate->getTimestamp())
{
unlink($dir);
}
}
}
}
}
}
header("content-type:text/html");
if(getenv("HTTP_HOST") == getenv("HTTP_REFERER"))
{
echo "";
exit;
}
function GithubRESTv3($url, $oauthKey, $expire, $cachepath = "")
{
$createnew = false;
if($cachepath == "")
$cachepath = "./cache/" . str_replace("/", "_", str_replace("https://api.github.com/repos/", "", $url)) . ".cache";
if(!file_exists($cachepath)) $createnew = true;
else if(filemtime($cachepath) + $expire < microtime()) $createnew = true;
$data = "";
if($createnew)
{
$c = curl_init();
curl_setopt($c, CURLOPT_VERBOSE, true);
curl_setopt($c, CURLOPT_HTTPAUTH, CURLAUTH_BASIC);
curl_setopt($c, CURLOPT_USERPWD, $oauthKey.":x-oauth-basic");
curl_setopt($c, CURLOPT_RETURNTRANSFER, true);
curl_setopt($c, CURLOPT_USERAGENT, "Laighlinne-github-api");
curl_setopt($c, CURLOPT_TIMEOUT, 240);
curl_setopt($c, CURLOPT_FOLLOWLOCATION, true);
curl_setopt($c, CURLOPT_HTTPGET, true);
curl_setopt($c, CURLOPT_URL, $url);
curl_setopt($c, CURLOPT_SSL_VERIFYHOST, 0);
curl_setopt($c, CURLOPT_SSL_VERIFYPEER, 0);
$data = curl_exec($c);
$fw = fopen($cachepath, 'w+');
fwrite($fw, str_replace(array("\\/"), array("/"), $data));
fclose($fw);
curl_close($c);
$data = json_decode($data);
}
else
{
$fo = fopen($cachepath, "r");
$data = json_decode(fread($fo, filesize($cachepath)));
fclose($fo);
}
return $data;
}
function GithubRepo($user, $repo)
{
$oauth = "";
$data = GithubRESTv3("https://api.github.com/repos/".$user."/".$repo, $oauth, 3600);
$rtn = new stdClass();
$rtn->name = $data->name;
$rtn->id = $data->id;
$rtn->fullname = $data->full_name;
$rtn->owner = $data->owner->login;
$rtn->url = $data->html_url;
$rtn->create = $data->created_at;
$rtn->update = $data->updated_at;
$rtn->lang = $data->language;
$rtn->star = $data->stargazers_count;
$rtn->watch = $data->watchers;
$rtn->forks = $data->forks_count;
$rtn->subscribers = $data->subscribers_count;
$rtn->network = $data->network_count;
$rtn->owner_img = $data->owner->avatar_url;
$rtn->desc = $data->description;
$data = GithubRESTv3("https://api.github.com/repos/".$user."/".$repo."/contributors", $oauth, 3600);
$rtn->commits = 0;
$rtn->contributers_count = 0;
$rtn->contributers = array();
foreach($data as $val)
{
$rtn->commits += $val->contributions;
$rtn->contributers_count ++;
$user = new stdClass();
$user->avatar = $val->avatar_url;
$user->contributions = $val->contributions;
$rtn->contributers[] = $user;
}
return $rtn;
}
function GithubRepoRelease($u, $r)
{
$oauth = "";
return GithubRESTv3("https://api.github.com/repos/".$u."/".$r."/releases", $oauth, 300);
}
function GithubTags($u, $r)
{
$oauth = "";
return GithubRESTv3("https://api.github.com/repos/".$u."/".$r."/tags", $oauth, 3600);
}
function ReleasesParse($user, $repo)
{
$data = GithubRepoRelease($user, $repo);
$tags = GithubTags($user, $repo);
$mdata = [];
foreach($data as $val)
{
$rdata = new stdClass();
$rdata->author = new stdClass();
$rdata->author->name = $val->author->login;
$rdata->author->avatar = $val->author->avatar_url;
$rdata->author->url = "https://github.com/" . $user;
$rdata->files = [];
foreach($val->assets as $files)
{
$fdata = new stdClass();
$fdata->name = $files->name;
$fdata->size = $files->size;
$fdata->downloaded = $files->download_count;
$fdata->header = $files->content_type;
$fdata->url = $files->browser_download_url;
$rdata->files[] = $fdata;
}
$rdata->name = $val->name;
$rdata->tag = $val->tag_name;
$rdata->commit = "forked";
foreach($tags as $tag)
{
if($val->tag_name == $tag->name)
{
$rdata->commit = $tag->commit->sha;
}
}
$rdata->pre = $val->prerelease;
$rdata->body = $val->body;
$mdata[] = $rdata;
}
return $mdata;
}
if($_GET["repo"] != "")
{
$repo = GithubRepo($_GET["user"], $_GET["repo"]);
$data = ReleasesParse($_GET["user"], $_GET["repo"]);
}
require("Parsedown.php");
$parse = new Parsedown();
?><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>4 0 4 N O T F O U N D</title>
<script src="js/jquery_latest.js"></script>
<link rel="shortcut icon" href="/favicon.ico">
<style>
html, body {padding:0px; margin:0px; font-family:'맑은 고딕'; background:#EEE;}
.header {margin-bottom:1px; background:#333; color:#FFF; box-sizing:border-box; padding:12px; line-height:30px;}
.files {font-size:12px;}
.files>.filelist {height:28px; line-height:28px; margin-bottom:1px;}
.files>.filelist>.status {display:inline-block; width:90px; text-align:center; background:#FCC;}
.files>.filelist>.tag {display:inline-block; margin-left:1px; width:90px; text-align:center; background:#EEE;}
.files>.filelist>.updated {display:inline-block; margin-left:1px; width:90px; text-align:center; background:#EEE;}
.files>.filelist>.uploader {display:inline-block; margin-left:1px; width:120px; text-align:center; background:#EEE;}
.files>.filelist>.loc_updated {display:inline-block; margin-left:1px; width:90px; text-align:center; background:#EEE;}
.files>.filelist>.sizeserv {display:inline-block; margin-left:1px; width:90px; text-align:center; background:#EEE;}
.files>.filelist>.filename {display:inline-block; margin-left:1px; padding-left:10px; width:calc(100% - 586px); background:#EEE; overflow:none; word-wrap:none;}
.octicon-mark-github {fill:#FFF; position:absolute; left:10px;}
.content-range {position:relative; margin:0 auto; width:980px;}
.text {padding-left:54px;}
.dashboard {margin:0 auto; vertical-align:top; width:980px; margin-top:15px;}
.menu {float:left; min-height:40px; width:260px;}
.content {float:left; min-height:60px; width:705px; margin-right:15px;}
.menu>h3 {display:block; padding:9px 10px 10px; margin:0; font-size:14px; line-height:17px; background-color:#F6F8FA; border:1px solid rgba(27, 31, 35, 0.15); border-bottom:0; border-radius:3px 3px 0 0; font-weight:500;}
.menu>.repos {color:#586069; background:#FFF; border:1px solid #d1d5da; border-radius:0 0 3px 3px;}
.menu>.repos>ul {list-style:none; padding-left:0; margin-top:0; margin-bottom:0;}
.menu>.repos>ul>li>a {position:relative; display:block; padding:6px 24px 6px 30px; font-size:14px; color:#0366d6; text-decoration:none; border-top:1px solid #d1d5da;}
.menu>.repos>ul>li:first-child>a {border-top:0;}
.octico-circuit {mask-image:url(octicon/circuit-board.svg); -webkit-mask-image:url(octicon/circuit-board.svg); width:14px; height:16px; display:inline-block; background-size:100% auto; background-color:#586069; float:left; margin-left:-21px; margin-top:1px;}
.octico-info {mask-image:url(octicon/mail.svg); -webkit-mask-image:url(octicon/mail.svg); width:14px; height:16px; display:inline-block; background-size:100% auto; background-color:#586069; float:left; margin-left:-21px; margin-top:2px;}
.repo {mask-image:url(octicon/repo.svg); -webkit-mask-image:url(octicon/repo.svg); width:12px; height:16px; display:inline-block; background-size:100% auto; background-color:#586069; float:left; margin-left:-20px; margin-top:2px;}
.empty {text-align:center; color:#032f62; background:#dbedff; position:relative; padding:16px; border:1px solid rgba(27,31,35,0.15);box-sizing:border-box;display:block; border-radius:3px;}
.github-release-content * { font-family:'Microsoft Neogothic';}
.github-release-content {width:705px; padding:5px; position:relative; opacity:.5; filter:grayscale(1); transition:.5s;}
.github-release-content>.github-avatar {background-repeat:no-repeat; background-size:100% 100%; width:55px; height:55px; border-radius:50%; overflow:hidden; position:absolute; left:0px; top:15px; border:2px solid #333;}
.github-release-content>.github-release-bubble {position:relative; left:75px; top:0px; width:calc(100% - 80px); min-height:80px; background:#FFF; border:1px solid #E1E4E8; border-radius:5px; padding:1px; box-sizing:border-box;}
.github-release-content>.github-release-bubble::before {position:absolute; left:-10px; top:35px; border:5px solid #E1E4E8; border-bottom-color:transparent; border-left-color:transparent; content:" "; z-index:0;}
.github-release-content>.github-release-bubble::after {position:absolute; left:-8px; top:36px; border:4.5px solid #FFF; border-bottom-color:transparent; border-left-color:transparent; content:" "; z-index:1;}
.github-release-content:hover { opacity:1; filter:none; }
.github-release-content:first-child { opacity:1; filter:none; }
.github-release-content:first-child>.github-release-bubble {border:1px solid #2cbe4e;}
.github-release-content:first-child>.github-release-bubble::before {border:5px solid #2cbe4e; border-bottom-color:transparent; border-left-color:transparent;}
.github-release-content>.github-release-bubble>div>.release-title {font-weight:bold; font-size:20px; padding:10px; margin:15px; padding-top:5px; margin-top:5px; color:#0366d6; box-sizing:border-box; border-bottom:2px solid #e1e4e8; height:47px;}
.github-release-content:first-child>.github-release-bubble>div>.release-title::before {content:"Latest"; color:#2cbe4e; border:1px solid #2cbe4e; display:inline-block; font-size:14px; padding-left:5px; padding-right:5px; border-radius:3px; margin-right:10px;}
.github-release-content>.github-release-bubble>div>.release-by {position:absolute; right:20px; top:18px; font-size:12px;}
.github-release-content>.github-release-bubble>div>.release-tag {position:absolute; left:95px; top:54px; font-size:12px; line-height:18px; padding-left:20px; color:#586069;}
.github-release-content>.github-release-bubble>div>.release-tag>svg {position:absolute; top:2px; left:0px; display:inline-block; fill:#586069;}
.github-release-content>.github-release-bubble>div>.release-commit {position:absolute; left:20px; top:54px; font-size:12px; line-height:18px; padding-left:20px; color:#586069;}
.github-release-content>.github-release-bubble>div>.release-commit>svg {position:absolute; top:2px; left:0px; display:inline-block; fill:#586069;}
.github-release-content>.github-release-bubble>div>.release-body {padding:20px; padding-top:5px; font-family:'Micorsoft Neogothic'; line-height:1.5; font-size:13px; text-size-adjust:100%; -webkit-text-size-adjust:100%; word-wrap:break-word;}
.github-release-content>.github-release-bubble>div>.release-body img {max-width:100%;}
.github-release-content>.github-release-bubble>div>.release-body>pre {font-size:14px; font-family:'Micorsoft Neogothic'; word-break:break-all;
white-space: pre-wrap; /* css-3 */
white-space: -moz-pre-wrap; /* Mozilla, since 1999 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
word-wrap: break-word; /* Internet Explorer 5.5+ */}
.github-release-content>.github-release-bubble>div>.downloadcov {padding:20px; padding-top:0px;}
.github-release-content>.github-release-bubble>div>.downloadcov>.release-download {display:block; border:1px solid #0366d6; color:#0366d6; font-weight:bold; padding:8px; padding-left:12px; border-radius:2px; margin-top:4px;}
.github-repo-information {border:1px solid #333; width:705px; box-sizing:border-box; border-radius:5px; background:#FFF; position:relative; min-height:130px; overflow:none;}
.github-repo-information>.github-repo-author-avatar {width:100px; height:100px; border-radius:50%; margin:10px; background:url(<?=$repo->owner_img?>) no-repeat #333; background-size:100% auto; border:3px solid #333; position:absolute; left:5px; top:5px; box-sizing:Border-box; z-index:10;}
.github-repo-information>.github-repo-readme {margin-top:124px; padding:10px;}
.github-repo-information>.github-repo-desc {position:absolute; top:40px; height:28px; left:100px; right:0px; text-align:center; line-height:28px;}
.github-repo-information>.github-repo-name {position:absolute; top:5px; height:35px; left:100px; right:0px; text-align:center; line-height:35px; font-size:20px; font-weight:bold; color:#333;}
.github-repo-information>.github-repo-detail-belt {position:absolute;background:#333; left:0px; right:0px; height:52px; top:76px; border-bottom-right-radius:3px; border-bottom-left-radius:3px;}
.github-repo-information>.github-repo-detail-belt>.view-on-github {position:absolute; right:10px; top:10px; cursor:pointer;}
</style>
</head>
<body>
<div class="header" style="cursor:pointer;" onclick="location.href='https://tools.ffxiv.io';">
<div class="content-range">
<svg aria-hidden="true" class="octicon-mark-github" height="32" version="1.1" viewBox="0 0 16 16" width="32">
<path fill-rule="evenodd" d="M8 0C3.58 0 0 3.58 0 8c0 3.54 2.29 6.53 5.47 7.59.4.07.55-.17.55-.38 0-.19-.01-.82-.01-1.49-2.01.37-2.53-.49-2.69-.94-.09-.23-.48-.94-.82-1.13-.28-.15-.68-.52-.01-.53.63-.01 1.08.58 1.23.82.72 1.21 1.87.87 2.33.66.07-.52.28-.87.51-1.07-1.78-.2-3.64-.89-3.64-3.95 0-.87.31-1.59.82-2.15-.08-.2-.36-1.02.08-2.12 0 0 .67-.21 2.2.82.64-.18 1.32-.27 2-.27.68 0 1.36.09 2 .27 1.53-1.04 2.2-.82 2.2-.82.44 1.1.16 1.92.08 2.12.51.56.82 1.27.82 2.15 0 3.07-1.87 3.75-3.65 3.95.29.25.54.73.54 1.48 0 1.07-.01 1.93-.01 2.2 0 .21.15.46.55.38A8.013 8.013 0 0 0 16 8c0-4.42-3.58-8-8-8z"></path>
</svg>
<div class="text">
Get Final Fantasy XIV Tools on GitHub (RESTv3 API)
</div>
</div>
</div>
<div class="dashboard">
<div class="content">
<?if($_GET["repo"] != ""){?>
<div class="github-repo-information">
<div class="github-repo-author-avatar"></div>
<div class="github-repo-name"><?=$repo->name?></div>
<div class="github-repo-desc"<?if($repo->desc == ""){?> style="color:#AAA;"<?}?>><?=$repo->desc == "" ? "No description this repo" : $repo->desc ?></div>
<div class="github-repo-detail-belt">
<div class="view-on-github" title="view on github this repo" onclick="window.open('<?=$repo->url?>');"><svg aria-hidden="true" style="fill:#FFF;" height="32" version="1.1" viewBox="0 0 16 16" width="32"><path fill-rule="evenodd" d="M8 0C3.58 0 0 3.58 0 8c0 3.54 2.29 6.53 5.47 7.59.4.07.55-.17.55-.38 0-.19-.01-.82-.01-1.49-2.01.37-2.53-.49-2.69-.94-.09-.23-.48-.94-.82-1.13-.28-.15-.68-.52-.01-.53.63-.01 1.08.58 1.23.82.72 1.21 1.87.87 2.33.66.07-.52.28-.87.51-1.07-1.78-.2-3.64-.89-3.64-3.95 0-.87.31-1.59.82-2.15-.08-.2-.36-1.02.08-2.12 0 0 .67-.21 2.2.82.64-.18 1.32-.27 2-.27.68 0 1.36.09 2 .27 1.53-1.04 2.2-.82 2.2-.82.44 1.1.16 1.92.08 2.12.51.56.82 1.27.82 2.15 0 3.07-1.87 3.75-3.65 3.95.29.25.54.73.54 1.48 0 1.07-.01 1.93-.01 2.2 0 .21.15.46.55.38A8.013 8.013 0 0 0 16 8c0-4.42-3.58-8-8-8z"></path></svg></div>
</div>
</div>
<div class="github-releases">
<? foreach($data as $rdata){ ?>
<div class="github-release-content">
<div class="github-avatar" style="background-image:url(<?=$rdata->author->avatar?>);"></div>
<div class="github-release-bubble">
<div style="position:releative; z-index:99;">
<div class="release-title"><?=$rdata->name?></div>
<div class="release-by">Release by <?=$rdata->author->name?></div>
<div class="release-tag"><svg aria-hidden="true" class="octicon octicon-tag" height="16" version="1.1" viewBox="0 0 14 16" width="14"><path fill-rule="evenodd" d="M7.73 1.73C7.26 1.26 6.62 1 5.96 1H3.5C2.13 1 1 2.13 1 3.5v2.47c0 .66.27 1.3.73 1.77l6.06 6.06c.39.39 1.02.39 1.41 0l4.59-4.59a.996.996 0 0 0 0-1.41L7.73 1.73zM2.38 7.09c-.31-.3-.47-.7-.47-1.13V3.5c0-.88.72-1.59 1.59-1.59h2.47c.42 0 .83.16 1.13.47l6.14 6.13-4.73 4.73-6.13-6.15zM3.01 3h2v2H3V3h.01z"></path></svg><?=$rdata->tag?></div>
<div class="release-commit"><svg aria-hidden="true" class="octicon octicon-git-commit" height="16" version="1.1" viewBox="0 0 14 16" width="14"><path fill-rule="evenodd" d="M10.86 7c-.45-1.72-2-3-3.86-3-1.86 0-3.41 1.28-3.86 3H0v2h3.14c.45 1.72 2 3 3.86 3 1.86 0 3.41-1.28 3.86-3H14V7h-3.14zM7 10.2c-1.22 0-2.2-.98-2.2-2.2 0-1.22.98-2.2 2.2-2.2 1.22 0 2.2.98 2.2 2.2 0 1.22-.98 2.2-2.2 2.2z"></path></svg><?=substr($rdata->commit,0,7)?></div>
<div class="release-body"><?=$parse->text($rdata->body)?></div>
<div class="downloadcov">
<? foreach($rdata->files as $file) { ?>
<a class="release-download" target="_blank" href="<?=$file->url?>">Download < <?=$file->name?> ></a>
<? } ?>
</div>
</div>
</div>
</div>
<?}?>
</div>
<? if(count($data) == 0) { ?>
<div class="github-release-no-release">No Release this repository</div>
<? } else { ?>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/highlight.min.js"></script>
<script src="/js/jquery_latest.js"></script>
<style>.github-release-content .hljs {display:inline-block; padding:2px; padding-left:6px; padding-right:6px; border-radius:2px; font-family:'consolas'; font-size:12px; position:relative; box-sizing:border-box; line-height:1.2;}</style>
<script>
$(document).ready(function() {
$('code').each(function(i, block) {
hljs.highlightBlock(block);
});
});
</script>
<? } } else {?>
<div class="empty">Please Select Repository</div>
<? } ?>
</div>
<div class="menu">
<h3>Repositories</h3>
<div class="repos">
<ul>
<li>
<a href="/?user=laiglinne-ff&repo=Samhain.ACTInstaller.Client">
<span class="repo menu-priv"></span>
ACT ToolBox
</a>
</li>
<li>
<a href="/?user=wanaff14&repo=FFXIV_Danawa">
<span class="repo menu-priv"></span>
FFXIV Danawa
</a>
</li>
<li>
<a href="/?user=wanaff14&repo=FFXIV_Radar">
<span class="repo menu-priv"></span>
FFXIV Radar
</a>
</li>
<li>
<a href="/?user=laiglinne-ff&repo=FFXIV_Y_shtola">
<span class="repo menu-priv"></span>
FFXIV Y shtola
</a>
</li>
<li>
<a href="/?user=laiglinne-ff&repo=FFXIV_ZOOM_LIMIT_BREAKER">
<span class="repo menu-priv"></span>
FFXIV ZOOM LIMIT BREAKER
</a>
</li>
<li>
<a href="/?user=RyuaNerin&repo=FIME">
<span class="repo menu-priv"></span>
FIME
</a>
</li>
<li>
<a href="/?user=RyuaNerin&repo=ffxivcapture">
<span class="repo menu-priv"></span>
ffxivcapture
</a>
</li>
</ul>
</div>
<h3 style="margin-top:15px;">Developer</h3>
<div class="repos">
<ul>
<li>
<a href="https://">
<span class="octico-circuit menu-priv"></span>
LALAFELL NETWORK
</a>
</li>
<li>
<a href="mailto://">
<span class="octico-info menu-priv"></span>
Contect us:
</a>
</li>
</ul>
</div>
</div>
</div>
</body>
</html>
버그나 문제점은 github 이슈로 남겨주세요 :)







댓글 0