현재 소셜 XE ( 스킨은 default ) 를 사용중인데, SNS로 가입시 추가 가입폼이 있을경우 연결되는 화면만 너무 다른 디자인이더군요. 처음부터 다 커스텀을 하자니 너무 복잡해서 슬쩍 코드 구조만 바꿔봤는데 디자인이 그대로 딸려옵니다.

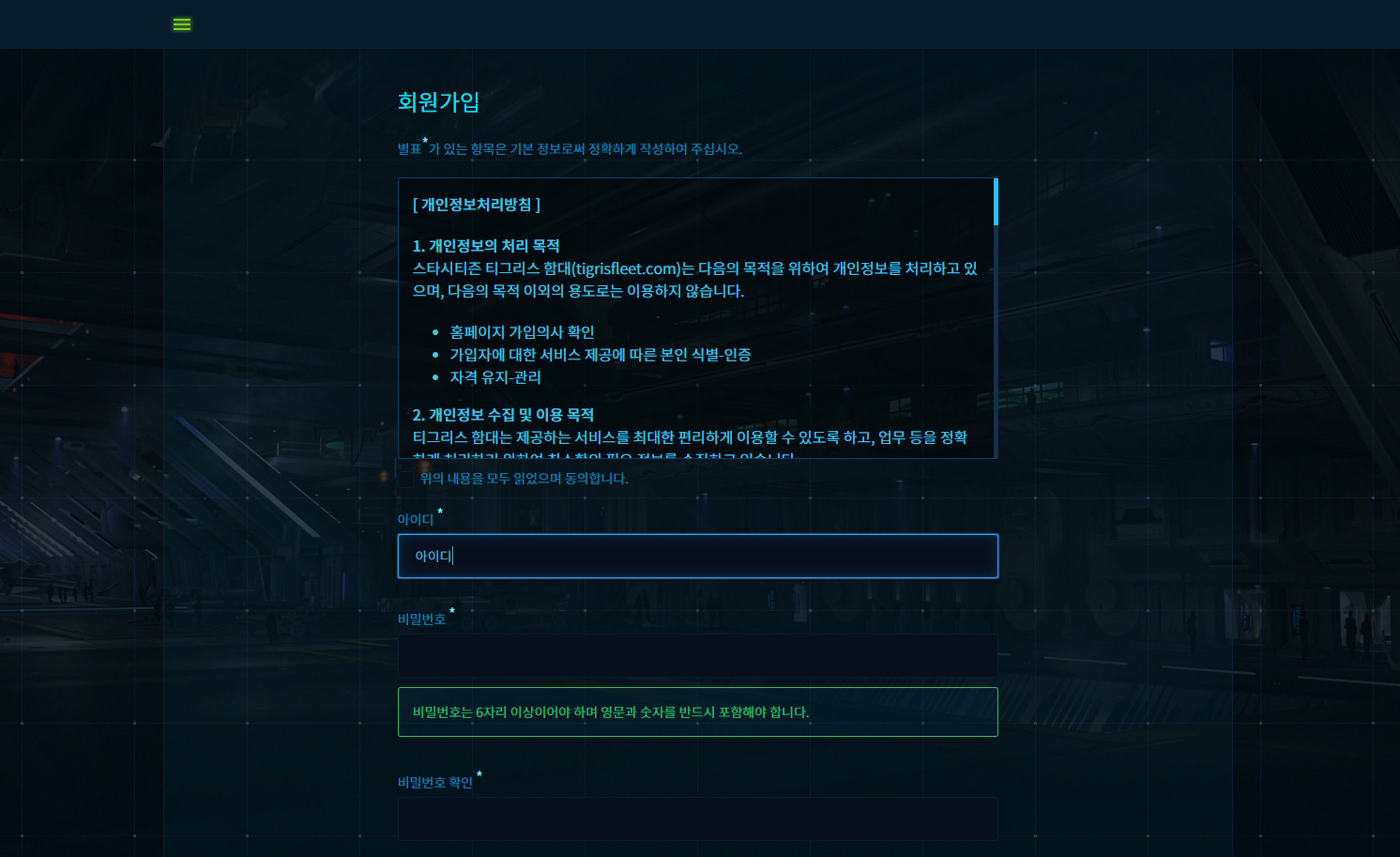
1. 일반적인 아이디/비밀번호 회원가입 화면 ( Hios 회원 스킨을 직접 커스텀 했습니다 )

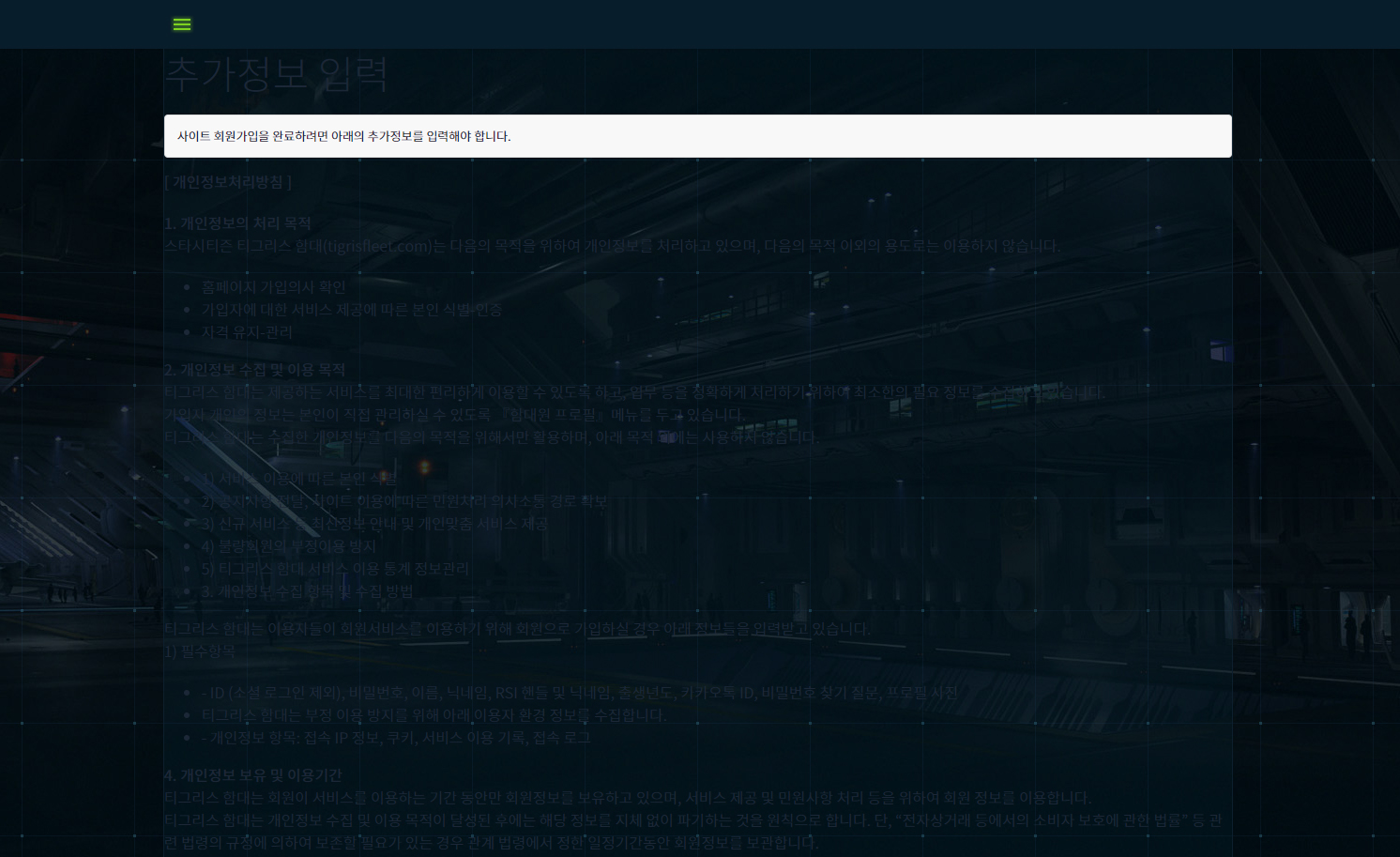
2. 소셜 XE로 로그인 + 아이디나 닉네임등의 추가입력기능이 켜져있을때 + Default 스킨 화면

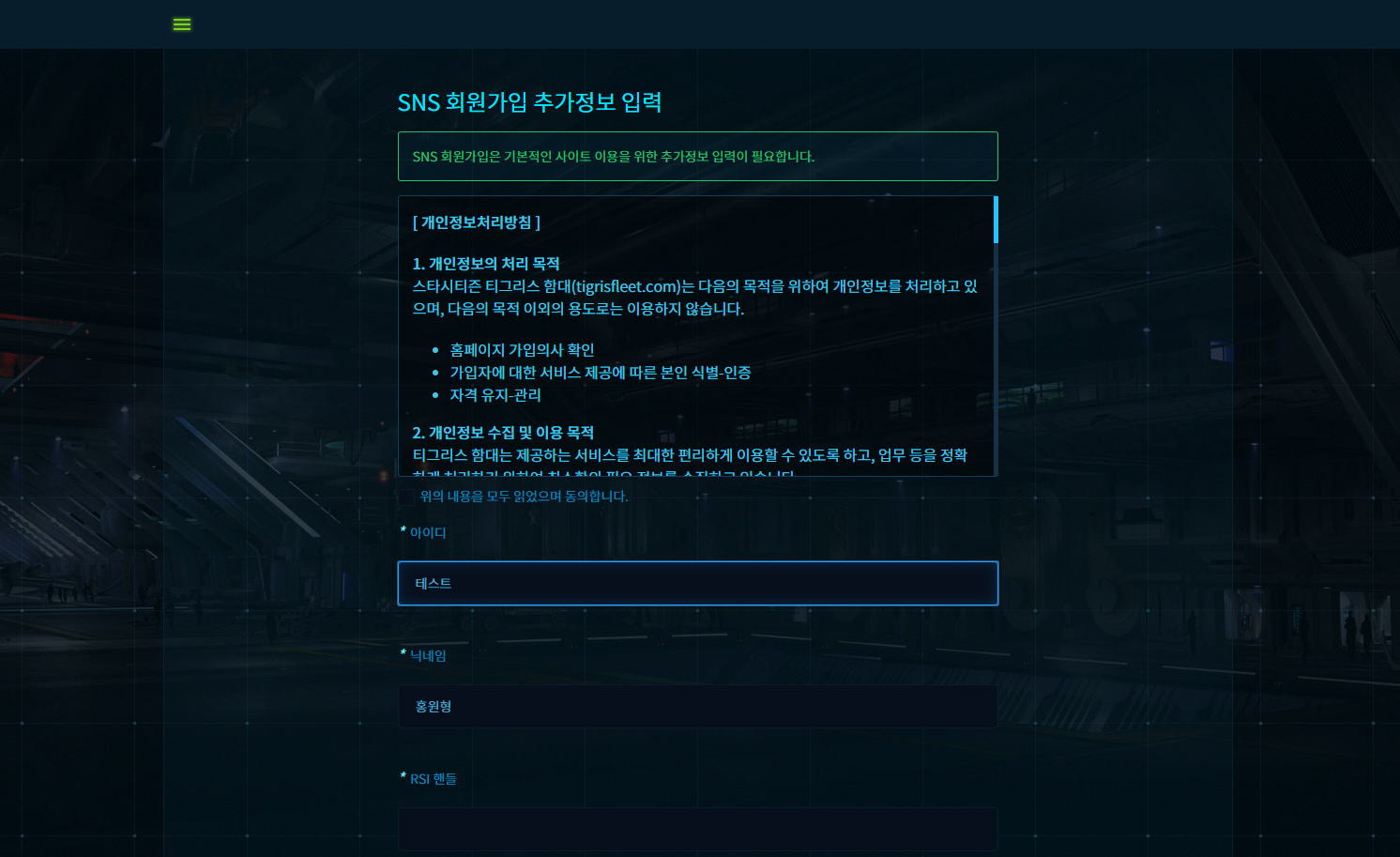
3. 소셜 XE 기본 Default 스킨의 input_add_info.html 코드를 살짝 수정해줬을때.
( 정상적으로 회원 추가까지 되는걸 확인했습니다 )
* 소셜 XE 2.2 버전에 기본적으로 딸려오는 Default 스킨 - input_add_info.html을 기준으로 했습니다.
최상단
<include target="../../../member/skins/default/common_header.html" />
<!--%load_js_plugin("ui")-->
<!--%load_js_plugin("ui.datepicker")-->
를
<include target="../../../member/skins/hios_member_skin/common_header.html" />
<!--%load_js_plugin("ui")-->
<!--%load_js_plugin("ui.datepicker")-->
<section class="hi section max-width-medium margin-auto-horizontal">
로 변경
최하단
<include target="../../../member/skins/default/common_footer.html" />
를
<include target="../../../member/skins/hios_member_skin/common_footer.html" />
로 변경
버튼 디자인을 위해
<input type="submit" value="{$lang->cmd_submit}" class="btn btn-inverse pull-left" />
를
<input class="hi button button-primary button-expand" type="submit" value="{$lang->cmd_submit}"/>
로 변경
약관 페이지를 위해
<form ruleset="@insertAddInfoSocialxe" action="/" method="post" enctype="multipart/form-data" class="form-horizontal">
<input type="hidden" name="module" value="socialxe" />
<input type="hidden" name="act" value="procSocialxeInputAddInfo" />
<input type="hidden" name="xe_validator_id" value="modules/socialxe/input_add_info/1" />
<div class="agreement" cond="in_array('agreement',$config->sns_input_add_info)">
<div class="text">
{$member_config->agreement}
</div>
<div class="confirm">
<label for="accept_agree">
<input type="checkbox" name="accept_agreement" value="Y" id="accept_agree" /> {$lang->about_accept_agreement}
</label>
</div>
</div>
이 부분을
<form ruleset="@insertAddInfoSocialxe" action="/" method="post" enctype="multipart/form-data" class="form-horizontal">
<input type="hidden" name="module" value="socialxe" />
<input type="hidden" name="act" value="procSocialxeInputAddInfo" />
<input type="hidden" name="xe_validator_id" value="modules/socialxe/input_add_info/1" />
<div class="agreement" cond="$member_config->agreement">
<div class="hi background-color-base-lightest padding-small overflow-scroll border-rounded height-large margin-bottom-small">
{$member_config->agreement}
</div>
<div class="confirm">
<input class="hi input-checkbox" type="checkbox" name="accept_agreement" value="Y" id="accept_agree" />
<label for="accept_agree">{$lang->about_accept_agreement}</label>
</div>
</div>
이렇게 변경..
그리고 적용만 해주면 간단하게 Hios 디자인을 따라옵니다.






댓글 1