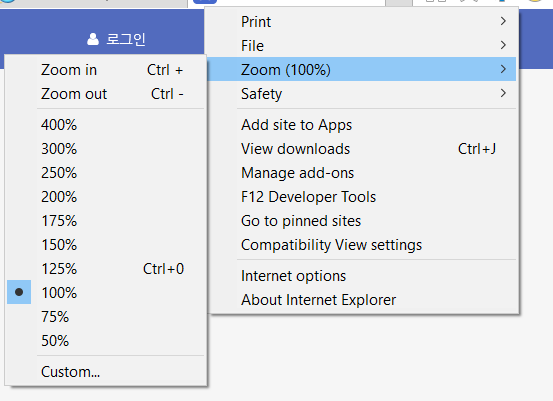
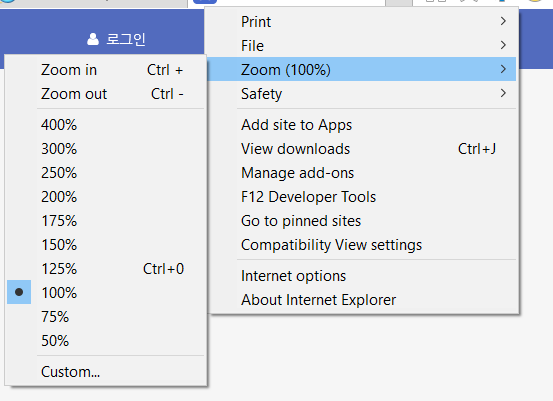
IE 확대배율을 강제로 100%로 고정하는 방법이 있을까요?

위와 같이 기본배율이 125% 인 PC 에서도 저의 사이트에 접속할때 만큼은 강제로 100%로 설정되도록 하는 방법이
있을까요...? 키워드좀 조언해주세요... 아무리 검색해도 현재 접속한 브라우저의 ZOOM값을 제어하는 방법은 안나오네요

위와 같이 기본배율이 125% 인 PC 에서도 저의 사이트에 접속할때 만큼은 강제로 100%로 설정되도록 하는 방법이
있을까요...? 키워드좀 조언해주세요... 아무리 검색해도 현재 접속한 브라우저의 ZOOM값을 제어하는 방법은 안나오네요
댓글 4
user-scalable = no를 하면 되지 않을까요?
해당부분 일반 사용자에게는 적용되나 윈10 사용자의 경우 시스템기본 배율이 설정되있을경우
적용되지 않네요 ㅠ_ㅠ
OS체크후 윈10의 경우에만 안내 MODAL 뛰우게 처리했습니다.
body {
zoom:1;
}
일반적으로는 잘 안 쓰이는 속성이라서 이게 제대로 동작하는지는 모르겠네요.
해당부분 일반 사용자에게는 적용되나 윈10 사용자의 경우 시스템기본 배율이 설정되있을경우
적용되지 않네요 ㅠ_ㅠ
OS체크후 윈10의 경우에만 안내 MODAL 뛰우게 처리했습니다.