div align 속성과 이미지 정렬 방법
html나 css 소스는 정말 숫자 정도 바꾸는 수준에서 질문 드립니다.
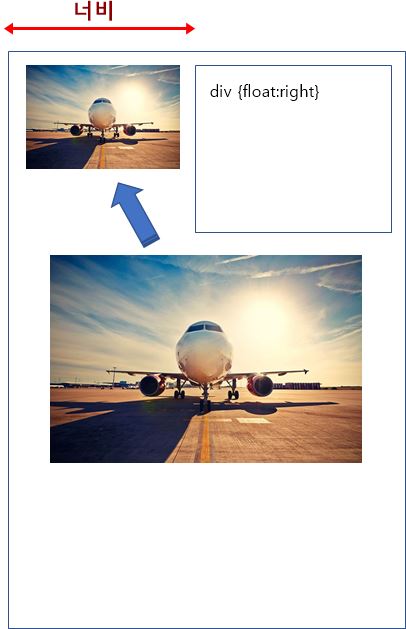
아래 이미지와 같이 글 본문이 있고 그 본문에 float: right 속성으로 div를 배치해 놓았습니다.
그 나머지 영역은 텍스트나 그림으로 글 구성입니다.

글(텍스트)부터 시작되면 div 왼쪽에 글이 위치하면서 괜찮은 모양이 되는데, 간혹 사용자분들이 그림으로 글을 시작하는 경우가 있습니다.
그러다 보니 그 그림이 div 아래 부분에서 시작되고, 대신 div 왼쪽은 빈 공간으로 남는 경우가 생기네요.
혹시 그림으로 시작했다고 해도 그림의 크기를 "너비" 만큼 자동으로 축소하는 방법이 있을지요?
그러면 자동적으로 div 왼쪽으로 정렬될 것 같은데요..
혹시 가능한 방법 조언해 주시면 감사하겠습니다.
마래바
Lv. 4
소소한 홈페이지 운영자입니다. 항공여행




댓글 28
첫번째 이미지가 먼저 등장하다면 아마 글요약 도입부에 img 라는 단어가 검출될 것입니다.
이정도만 불러와서 img라는 단어가 검출되지 않는다면 style="float:right;" 라고 하면 될 것 같습니다.
이렇게 하면 처음에 이미지가 등장하면 광고가 나오고 그 아래 사진이 나올 것이구요. 이미지가 등장하지 않으면 원하시는대로 우측에 광고가 나올 것 입니다.
물론 원하시는 대로 글 요약 도입부에서 img 를 검출해서 해당 이미지만 사이즈를 조정하려면 js나 php가 필요하겠네요.
코드가 아닌 아이디어라 죄송합니다.
감사합니다.
.contents는 본문을 싸고 있는 것의 요소명이고
img는 이미지 태그
nth-child(1)이 붙으면 img중 첫번째 것만 선택
합치면 클래스 이름이 contents인 것의 안 쪽에 있는 img 중 첫번째 것만 해당 css를 적용하라는 것이 됩니다.
사이트에 맞게 수정해야해요~
위 css는 해당 본문의 첫번째 이미지만 아니라 본문 이미지 모두에 무조건(?) 적용시키는 것 같습니다.
사실은 본문 시작에서 어느 정도 (예를 들어 img 태그가 나오기 전까지 텍스트 몇 글자.. 등) 이하이면 이미지를 작게 적용하고 싶은데 그렇게 하려면 어떤 방식이어야 할까요? ^^
저라면 이렇게 해보겠습니다.
div 태그 안에
<!--@if(!preg_match('/img/', $oDocument->getContent(100)))-->style="float:right;"<!--@end-->
100글자 안에 이미지가 없다면 광고를 오른쪽으로...
아니라면 그냥 정위치...
아니면 응용을 해서 도입부에 이미지가 없으면 우측으로 정사각형 광고코드
도입부에 이미지가 있으면 긴가로형태 광고코드 출력
이렇게 하면 '테스트'라는 글자가 있으면 스타일을 보이지 않게 하는게 잘 됩니다. (조건문을 실행한다는 의미죠)
<!--@if(!preg_match('/테스트/', $oDocument->getContent(100)))-->
<style type="text/css">
.jung { display: none !important; }
</style>
그런데 이걸 img 태그를 넣으면 안 먹네요..
<!--@if(!preg_match('/img/', $oDocument->getContent(100)))-->
<style type="text/css">
.jung { display: none !important; }
</style>
실제 본문(소스)에 img 태그가 있던 없던 이 결과값은 '거짓' (실행하지 않고 넘어감)으로 나오는 것 같습니다. (즉 이 조건문 결과는 100글자 이내 img 글자가 무조건 없다고 판단)
소스 바꾼 것은 '테스트'라는 텍스트 대신 'img' 밖에 없는데.... 흠 신기하네요.
저 코드가 태그 그대로 가져오지 않을 수도 있습니다. img src 태그...
아니면 100글자 밖에 있거나요...
그런데 아주 요상하네요... ㅠ.ㅜ
소스에 <p><img alt=" 이런 식으로 되어 있어서
preg_match("/<p><img", $oDocument->getContent(100))
이렇게 넣으면 인식합니다.
하지만 img 만 넣어서는 인식 못하고,
재미있는 건 다른 태그는 또 인식을 합니다. 가령 h4 라던가 하는 걸 넣으면 제대로 인식합니다.
그런데 img 만 인식이 안되네요... 하아..
img 태그가 키인데.. 그게 안되니 참 답답하네요.
p 태그는 꼭 저런 형태가 아니므로 저렇게 넣기도 어렵고..
궁금하시면 구매해서 뜯어보세요
다른 것이랑 충돌하는 건지도 모르겠네요....
좀 쉬었다가 다시 한번 살펴 보겠습니다.
감사합니다.
한글인 경우 100글자로 불러와 보면 몇글자 안나옵니다.
그리고 광고를 가리는 방식은 좋지 않습니다.
display: none
최근 광고를 요청한 숫자와 출력되는 숫자가 상이하거나 필요한 면적을 요청받았는데 출력이 되지 않고 있으면 에러가 뜹니다. 다른 광고 출력에도 영향을 줍니다.
아예 광고 코드 자체를 조건에 따라 감싸줘야지 스타일에서 감추고 하면 최근에는 문제가 됩니다.
지금 사용하시는 애드온도 모바일과 PC를 디바이스 가로폭에 따라 css에서 가리는 것으로 컨트롤 하는데 그 방식이 좋지 않아요.
제가 최근에 작성해 놓은 게시물을 보시고 아예 모바일과 PC에서는 각각 필요한 광고만 출력되게 해주는 것이 좋습니다.
조언 감사합니다.
링크가 있으면 좀더 구체적으로 세분화해서 지정할수 있겠습니다.
.contents 부분은 적당히 수정해야 하거든요.
<div class="contents"><img src=ㅇㅇㅇ>어쪼곤ㅁㅇ러;ㄴ마얼</div>
<div class="contents"><img src=ㅇㅇㅇ>어쪼곤ㅁㅇ러;ㄴ마얼</div>
<div class="contents"><img src=ㅇㅇㅇ>어쪼곤ㅁㅇ러;ㄴ마얼</div>
이런식이면 모두 적용될수밖에 없거든요.
nth-child(1)이 아닌 nth-of-type(1)을 써야 할수도 있구요.
게시물의 본문이란게 규격화된것이 아니라서요.
css의 선택자를 알아보시고 상황에 맞춰서 사용해야 해요.
본문시작 전에 적용하려면 css파일은 조건문을 걸수가 없구요.
레이아웃단계에서
웹지기님이 써주신 if문처럼 preg_match로 본문100자 이내 img라는 글자가 있는지 여부를 찾은 다음
있다면
<style>
어쩌고 저쩌고
</style>
이렇게 추가해주는 것도 방법이에요.
저도 궁금해서 테스트 해봤더니 글 내용을 100자를 가져오는게 제가 알려드린 코드가 아니네요.
실제 출력을 해봤더니 본문 전체를 가져오더군요.
그래서 그냥 코어에 있는 코드를 가져와 봤습니다.
<!--@if(!preg_match('/img/', cut_str(trim(strip_tags(nl2br($oDocument->getContentText()))),100)))-->
yes
<!--@end-->
이렇게 하면 100글자 안에 이미지 소스가 없으면 yes 가 출력됩니다.
물론 이미지 소스가 있으면 아무것도 출력되지 않구요.
{cut_str(trim(strip_tags(nl2br($oDocument->getContentText()))),100))} <-- 이것으로 출력해보면 얼만큼 출력되는지 보실 수 있을거에요.
위 글자 자르는게 다른 방법이 있다면 다른분이 알려주실 것 같네요.
아래 댓글처럼 <img 로 검출하는게 좋을 것 같아요. img라는 단어를 쓰는 경우도 가끔 있을 수 있네요.
<img 로는 테스트 안해봤지만 동일하게 될 겁니다. 안되었던 이유는 100글자가 아니고 전체를 가지고 와서 본문에 이미지가 있기 때문.....
<!--@if(!preg_match('/<img/', cut_str(trim(strip_tags(nl2br($oDocument->getContentText()))),100)))-->
yes
<!--@end-->
{@ preg_match('/^*{100}/', $oDocument->getContent(), $match); }
<!--@if(preg_match('/<img/i', $match[0]))-->
preg_match("/^.+<img/", $doc, $match);
한다음
$match[0] 값이 100이상인지 체크하는게 제일 빠를듯 합니다 ㅋㅋ
Array [0] => <div class="document_263_4 xe_content"><p><img
이런식으로 결과값이 나오니 출력 결과물 찍어보시고 적용하는게 좋을것 같습니다 화이팅입니더
mb_strlen로 글자수 세면 될거 같아요
웹지기님, 라라펠님 모두 감사합니다. ㅎ
지금은 작업할 수 없어 나중에 도전해 보겠습니다 ^^
웹지기님, 라라펠님 조언과 도움으로 아래와 같이 구성해서 일단 본문에서 400글자를 읽어들여 img 태그가 있는지 조건을 걸어 실행하도록 했습니다.
400글자 이내 img 문자가 있으면 실행
<!--@else-->
그렇지 않으면 실행
<!--@end-->
참고로 '/<img/' 이라는 조건 문자와 "/<img[^?]+?>/i" 이라는 조건 문자는 인식을 못하네요.
아마 괄호 "<"를 문자가 아닌 다른 조건식으로 인식하는 모양입니다.(추측)
그래도 일단 img 라는 문자가 있는지는 확인이 됩니다. 다소 오류 가능성도 있기는 하지만,
두분 모두 다시 한번 감사 드립니다.
아마 정규식에서 < 이부분을 문자로 문자로 해석하는 방법이 있을 것 같은데요. 그건 다른분이 도움을 주시면 좋겠네요.
그리고 아마 다소 오류는 ...
동영상만 있는 게시글의 경우 상단에 감쳐진 img 가 있을건데 저는 이정도 극 소수 게시글에 다른 형태의 광고가 노출되어도 괜찮게 보여지네요~
입니다 ㅠ_ㅠ
[^>]+는 '>'라는 문자열이 오기 전까지 캐치라서 ?로 쓰시면 ?까지 캐치해버립니다...
message
:
"adsbygoogle.push() error: Fluid responsive ads must be at least 250px wide: availableWidth=0"
name
:
"TagError"
stack
:
"TagError: adsbygoogle.push() error: Fluid responsive ads must be at least 250px wide: availableWidth=0↵ at If (http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js:1:45337)↵ at Mf (http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js:1:47523)↵ at Mg (http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js:1:63872)↵ at Sg (http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js:1:66642)↵ at Tg (http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js:1:66533)↵ at $g (http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js:1:71827)↵ at http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js:1:70128↵ at Yc (http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js:1:15624)↵ at ed (http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js:1:18556)↵ at Object.ah [as push] (http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js:1:70107)"
__proto__
:
Error
지금 사이트의 콘솔에러 중 위 에러는 제가 언급해 드린 광고를 스타일에서 가리는 것으로 하셔서 실제 요청된 광고와 화면에 표시되는 광고가 달라서 생기는 문제 일 겁니다.
애드온에서 PC용 모바일용을 동시에 요청해 놓고 지면에 필요한 광고는 보이게 하고 나머지는 보이지 않게 처리해서 그렇습니다.
https://xetown.com/rxe_issue/881652
아예 각각 필요한 것만 요청(출력) 하는 방식으로 바꾸시는게 저런 에러를 방지 할 수 있고 다른 부작용들을 사전에 방지 할 수 있습니다.