
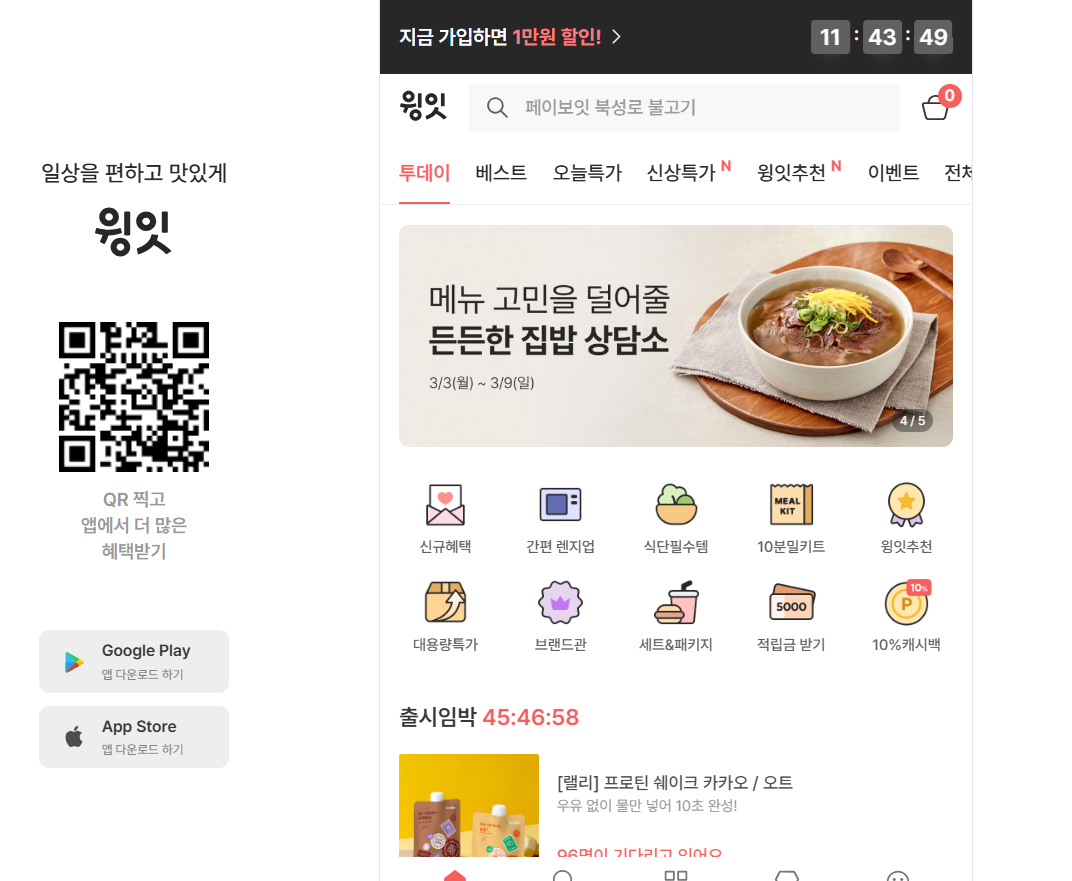
윙잇 : https://www.wingeat.com/

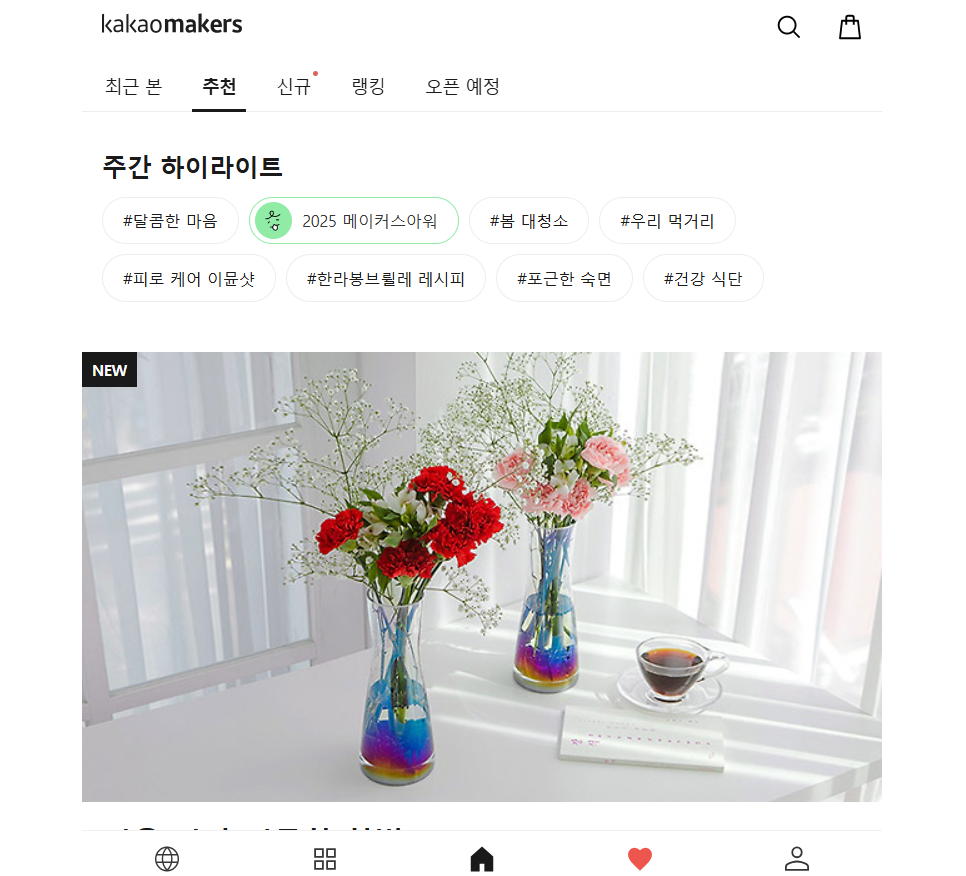
카카오메이커스 : https://makers.kakao.com/

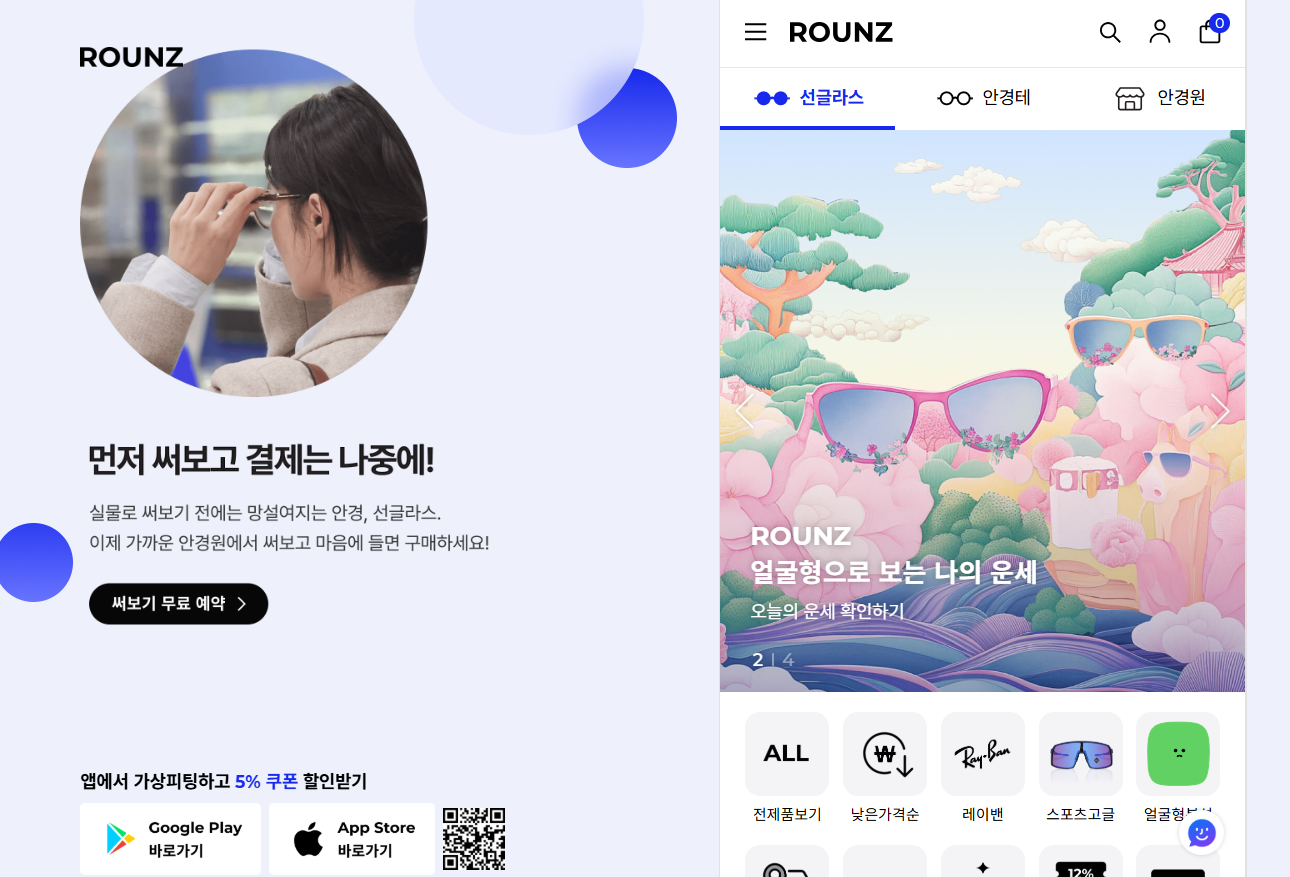
라운즈 : https://rounz.com/
위 사이트는 PC 웹브라우저 화면인데 모바일 웹 디자인을 이식한 형태의 PC 웹사이트 인데요
제 눈에 요즘 이런 디자인의 사이트들이 하나씩 보이는데, 현재 운영중인 웹사이트(커뮤니티) 사이트를
이런 디자인을 적용해 운영해보고 싶다는 생각이들어서요
확실히 접속자들 주 수요층이 PC보다 모바일이 월등히 높은것도 있고
다른분들 의견들은 어떻게 생각하고 계신지 의견도 듣고싶고
위에 나열한 웹사이트 이외에 유사한 디자인이지만 다른 웹사이트 아시는분들 계시면
공유도 좀 받고 싶어서요! ^^
행복한 하루 되세요!
Maxter
Lv. 6
반가워요~






댓글 4
폭이 600px 정도 되면 이용하는 데 크게 불편은 없습니다. 그만큼도 안 되면 "얘네들 갤럭시 폴드에서는 어쩌려고 그러지?" 라는 걱정이 먼저 들지요. 폰을 가로로 돌리기만 해도 디자인 이상해지는 사이트가 많은 것이 현실이니까요. 지원하는 모바일 기기들 중 width가 비교적 넓은 것에 해당하는 버전을 PC에서 보여 준다면, "그래도 노력은 했구나?" 라는 인상을 받습니다. 반면, 그냥 375px짜리를 복붙해 놨다? 그건 성의가 없는 거고요. 즉, 완성된 디자인으로서 평가하긴 좀 그래요.
만약 이런 디자인이 대세가 된다면, 좌우에 남는 공간을 얼마나 창의적으로 활용하는지에 따라 평가가 갈릴 것 같네요. 뎁스가 깊어질 만한 부분을 옆으로 펼친다거나, 상품을 나란히 놓고 비교할 수 있도록 한다거나... 지금처럼 그냥 QR코드 하나 띄워놓는 것은 아직 기획자와 디자이너들이 새로운 패턴에 충분히 적응하지 못해서라고 생각합니다.
의견 감사합니다!
이런 웹페이지는 웹을 위한 디자인이라기 보다, 통상 앱 서비스의 연장선이라고 생각하시면 됩니다. 최소한 브라우저에서 사용할수 있게, 또는 아직 앱을 사용하지 않은 사람들에게 보여주기 위한 홍보 겸 최소한의 사용 가능성을 제공하기 위해서 입니다.
브라우저를 사용해서 접속하는 유저가 메인 사용자층이 아니고 앱 서비스를 사용하도록 유도하는 랜딩페이지에서 조금 진화된 방식이라고 생각하시면 됩니다. 메인 사용자층이 아닌 유저를 위해서 별도의 리소스를 투입하여 웹 서비스를 제공하기 보다는 앱서비스의 UI/UX 를 그대로 활용하면서도 웹에 대한 최소 지원은 되니까 그렇게 만드는것 같습니다.
앱이 없이, 웹서비스를 저렇게만 제공한다면... 그냥 일종의 감성이라고 생각해야겠습니다. ㅎㅎ
그럴수 있겠네요
소중한 답변 감사합니다!