빵조각 애드온
| 자료 유형 | 애드온 |
|---|---|
| 간단한 소개 | 현재 콘텐츠가 메뉴 구조에서 어느 위치에 있는지 '빵조각' 형태로 표시해줍니다. |
| 설치 경로 | ./addons/ap_breadcrumb2 |
| 코어 지원 범위 | Rhymix 2.0 |
| PHP 지원 범위 | 기타 |
| 자료 구분 | 공개 자료 |
| 라이선스 | GPL v2 |
| 저장소 URL | https://github.com/cydemo/rx-addon-ap_breadcrumb2 |
| 파일명 | 버전 | 날짜 | 용량 | 다운 |
|---|---|---|---|---|
| ap_breadcrumb2.0.0.4.zip | 2.0.0.4 | 2022.12.08 | 4.1KB | 118 |
| ap_breadcrumb2.0.0.3.zip | 2.0.0.3 | 2022.04.05 | 4.1KB | 97 |
| ap_breadcrumb2.0.0.2.zip | 2.0.0.2 | 2022.03.31 | 3.8KB | 77 |
| ap_breadcrumb2.0.0.1.zip | 2.0.0.1 | 2022.03.31 | 3.8KB | 70 |
"포인트 콘텐츠"에서의 마지막 업로드입니다ㅋ
마지막을 기념해 부랴부랴 자료 만들어서 업로드해봅니다 :)
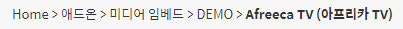
레이아웃 안쪽의 content 영역 최상단에 메뉴 빵조각을 출력해줍니다.

대강 위와 같은 것이 되겠습니다.
미리보기 : https://dev.aporia.blog/board_fKje44/34443
업데이트 0.0.4 (2022.12.08)
- default 스킨 외 다른 스킨을 컴파일하지 못하는 문제 수정 (톰캣님)
업데이트 0.0.3 (2022.04.06)
- 카테고리 표시 기능을 사용할 때 해당 카테고리보다 상위 카테고리가 있을 경우, 상위 카테고리 표시 기능도 선택적으로 사용 가능하게 했습니다 :)
- 예시 : https://dev.aporia.blog/devlog/23898?category=23849
1. 모듈 정보를 통한 메뉴 경로 표시
메뉴 경로는 별도로 지정하지 않으며 단지 로드된 콘텐츠가 소속된 모듈 정보에 근거합니다.
각 모듈은 menu_srl을 가지는데, 이 번호를 중심으로 메뉴 경로를 출력해줍니다.
총 3차 메뉴까지 출력이 가능합니다.
2. Home 링크 선택 사용
Home 링크 출력 여부를 선택할 수 있습니다.
3. 카테고리 표시 기능
모듈에 카테고리가 있으면 카테고리의 출력 여부를 선택할 수 있습니다.(위 이미지의 "DEMO" 부분)
- 버전 0.0.3부터는 상위 카테고리의 제목과 링크도 출력할 수 있게 됐습니다.(기본값은 출력)
4. 문서 제목 표시 기능
현재 로드된 콘텐츠가 문서라면 문서의 제목도 출력 여부를 선택할 수 있습니다.(위 이미지의 "Afreeca TV(아프리카 TV)" 부분)
5. 구분자의 커스텀한 사용
빵조각 사이에는 구분자를 지정할 수 있습니다. 기본값은 위 이미지에 나온 것처럼 '<'입니다.
6. 빵조각의 최종 경로 표시
빵조각에서 현재 경로의 최종 단계를 따로 표시하는 것이 가능합니다. 즉, 빵조각의 맨 끝 부분을 굵은 글씨라든가 색상을 줘서 하이라이트 처리를 할 수 있죠.
기본 스킨의 html 소스에 예시된 것처럼 $breadcrumb_info->end 변수를 통해 최종 경로를 확인할 수 있습니다.
7. 구미에 맞는 스타일링
애드온 내에 스킨을 설치할 수 있으니, 구미에 맞춰 스타일링을 시도할 수 있습니다. 기본값은 'default'


댓글 36
서브페이지에 아주 유용하게 사용할 수 있을 것같습니다.
잘쓰겠습니다~
소스보기상에 CSS는 잘표출이 되는데
이상하게 저는 설치를 해도 아무 반응이 없네요.
css를 제외한 빵조각 출력 관련소스는 보이지가 앖습니다.
라이믹스 최신버전 php7.2 사용자입니다.
혹시 출력될 위치에 변수같은것을 두어야할까요?
애드온 설정 및 적용될 모듈 체크가 되어야 하는 건 당연하겠고요.
그밖의 이유에 대해서는 잘 모르겠습니다.
이렇게 저렇게 해보면 되지 않을까요;;;
디버그에서도 뜨는것은 없고 뭔가 충돌하는것이 있는것 같은데
테스트 해보다가 나오면 말씀드리겠습니다!!
제 레이아웃은
{$content} 로
콘텐츠를 불러오는데
저걸 감싸는 id 값에 content 를 넣어 주지 않았습니다.
<div id="content">
{$content}
</div>
로 레이아웃을 수정하니 작동을 잘하네요.
근데 굳이 저 div 를 넣을 필요가 없는 상황인데 ㅠㅠ
또 제가 이상한 방법으로 레이아웃을 만들고 있었나 다른 기본 레이아웃을 봐야겠네요.
살짝 넣어주세요~
저 같은경우는
<div class="사이트명_content">
애드센스
{$content}
애드센스
</div>
애드센스 코드 때문에 div를 관례에 따라 강제로 하나더 추가해야겠네요 ㅎㅎ
<div class="사이트명_content">
애드센스
<div class="content" id="content">
{$content}
애드센스
</div>
감사합니다.
흠... 그래도 랩핑 요소에 id="content"를 주는 것으로 합시다요ㅎㅎㅎ
어제 새벽에 생각한 빵조각 활용한 디자인 작업 들어가야겠습니다! 하나씩 하나씩 해나가는 재미가 아주 쏠쏠하네요.ㅎㅎ
특히나 윤삼님 자료는 모두 다 써보려고 노력하고있습니다.
소소한 버그가 있습니다.
스킨을 다른것으로 지정했는데도 default 값이 기본이됩니다.
이름을 다른것으로 바꾸고 애드온 설정에서 스킨명을 바꾼 폴더명으로 지정해도 계속 default 의 스킨을 불러옵니다
아아 그리고 혹시 모바일용 스킨 pc용 스킨을 달리하고싶은데 선택항목 모바일 pc 추가가 가능할까요? 힘들다면 그냥 css를 각 레이아웃으로 빼버릴까합니다.
이름 바꾸면서 스킨 컴파일하는 것도 손을 좀 봐야겠네요.
모바일 스킨까지는 작업량이 좀 있어서 더 생각을 해볼게요. css로 하시는 것도 좋을 것 같네요.
스킨 컴파일 수정이 생각보다 간단해서;; 애드온 이름은 일단 나중에 대대적 변화가 있을 때 수정을 고려하도록 할게요 :)
소스가 들어갈 위치를 잡기도 편하고, 다른 서드파티랑 어울리기 편하고.
그런데 애드온은 따로 소스 수정을 안 해도 되니 그 나름대로 편한 것도 같고...
홈페이지 - 자유게시판- 회원정보 보기로 이동 하면
회원정보보기 친구 스크랩 등등에 들어가도 빵조각은 그대로
홈페이지 - 자유게시판으로 표시됩니다.
회원 정보보기 등의 페이지 접근했을때는 if 문으로 다르게 동작하게 설정해야할것 같습니다.
그렇게 연동하면 좋겠네요. 근데 고려해야 할 변수 찾는 게 좀 매뉴얼할 것 같아서 고민은 좀 해봐야겠습니다.
감사드립니다! ㅎㅎ
member/login
페이지에서도 빵조각이 뜨는 증상이 있네요. 기록차원에서 적어 둡니다.
그래서 관련 $act값이 있을 경우, 즉 $act값에 하나하나 대응시켜서 빵조각 구성을 바꿔줘야 할 것 같은데, 이게 좀 경우의 수가 많긴 합니다;;;