| CMS/프레임워크 | Rhymix 1.9 |
|---|---|
| 개발 언어 | PHP 7.0 |


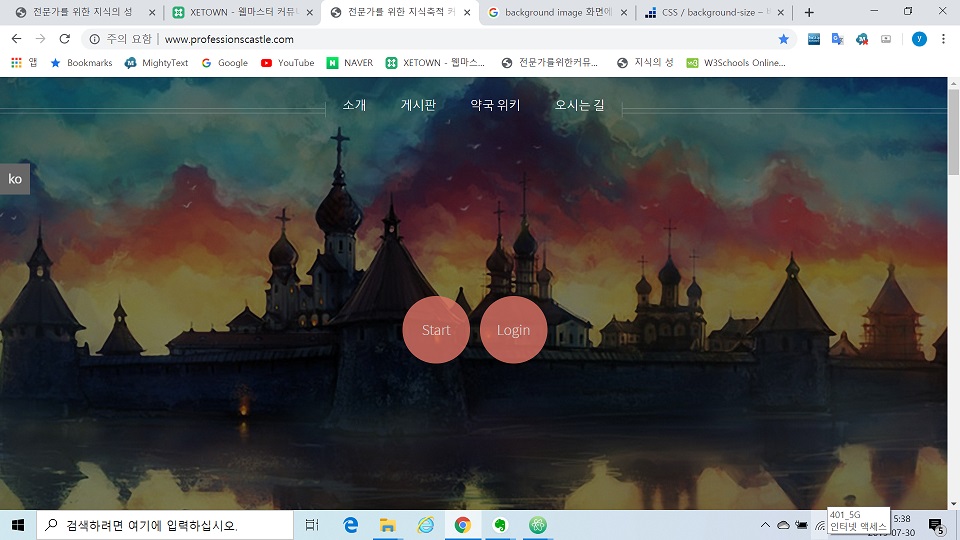
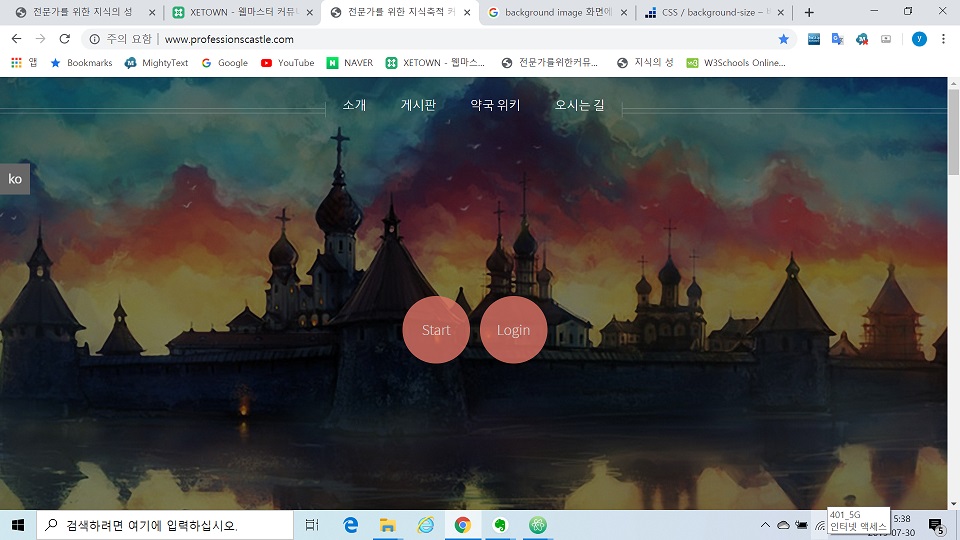
XE레이아웃을 이용해서 배경화면을 넣었을 때는 제가 원하는대로 꽉차게 들어갔는데요.
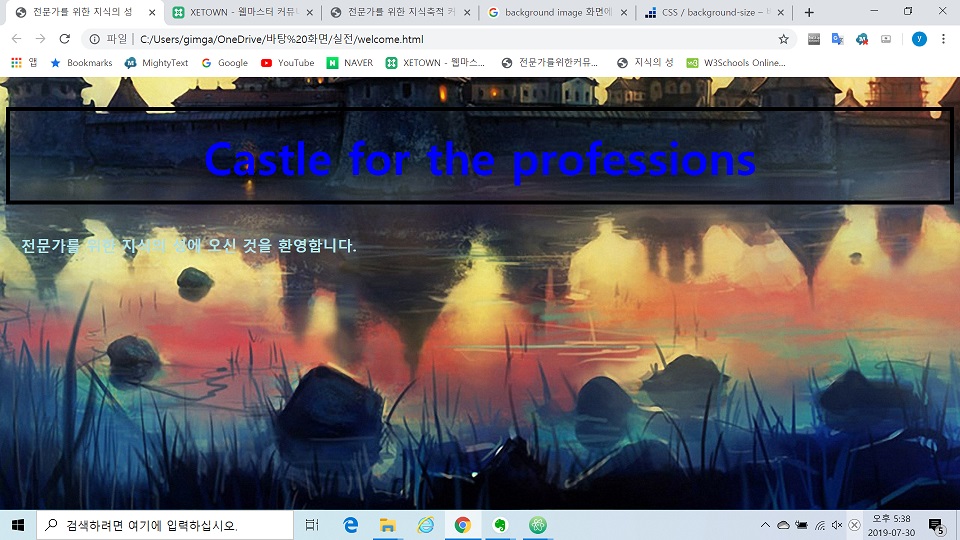
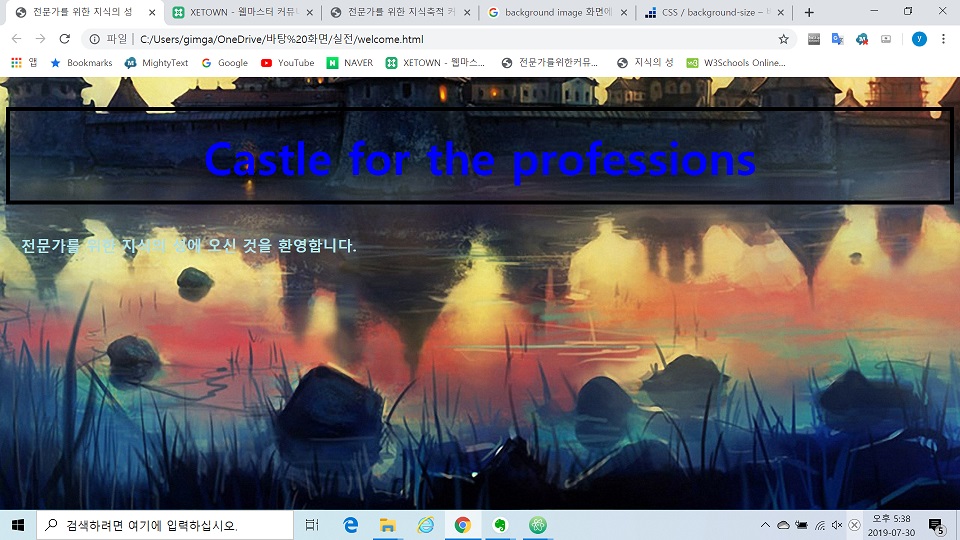
제가 직접 CSS코드 활용해서 backgronud-image 로 넣었더니 저렇게 위쪽이 완전 짤리네요..
이유가 뭘까요?
자주 물어봐서 죄송합니다... 검색을 해도 답을 잘 못찾겠네요..
| CMS/프레임워크 | Rhymix 1.9 |
|---|---|
| 개발 언어 | PHP 7.0 |


XE레이아웃을 이용해서 배경화면을 넣었을 때는 제가 원하는대로 꽉차게 들어갔는데요.
제가 직접 CSS코드 활용해서 backgronud-image 로 넣었더니 저렇게 위쪽이 완전 짤리네요..
이유가 뭘까요?
자주 물어봐서 죄송합니다... 검색을 해도 답을 잘 못찾겠네요..
댓글 14
구체적으로 어떤 HTML, CSS 코드를 쓰셨는지 보여주시지 않으면 다른 사람이 알 턱이 있나요.
background-image: url(castle1.jpg);
background-position: center;
background-repeat: repeat;
background-size: auto;
}
이렇게 했어요..
가로사이즈나 세로사이즈, 위치 등을 조절해보시기 바랍니다.
background-image: url(castle1.jpg);
background-position: center;
background-repeat: repeat;
background-size: auto;
}
위치를 내리는 코드가 있나요?
레이아웃을 직접 커스텀하시려면 서점에서 아무 HTML+CSS책 한권 떼시고 시도하시는게 낫습니다.
지금 문제가 해결되어도 계속 다른 문제가 기다릴거에요.
background-image: url(castle1.jpg);
background-position: center;
background-repeat: repeat;
background-size: auto;
}
어떤점이 문제일까요 ㅠㅠ
Html + Css + js 같은 경우에는 하코사가 질문 답변 받기 더 수월하실 거에요.
www.professionscastle.com
입니다.
한번 봐주시겠어요?
background: url(castle1.jpg) center center no-repeat;
background-size: cover;
}
이렇게 한번 해보세요
www.professionscastle.com
입니다.
한번 봐주시겠어요?
보내주신 링크는 문제없다고 하신거 아닌가요?ㅠ
아래껄 보여주셔야 할것같아요
#header {
position: relative;
background-image: url(../../images/header.jpg) no-repeat;
background-size: contain;
background-position: center top;
background-repeat: no-repeat;
/* background-attachment: fixed; */
color: #fff;
text-align: center;
cursor: default;
}
요부분은 수정해줘야될듯요
body.homepage #header {
height: 100vh;
}