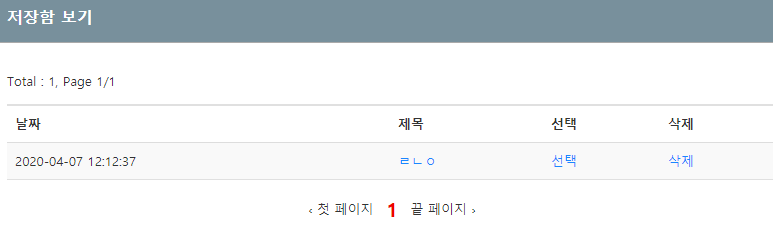
저장함 보기에 삭제버튼을 추가해보고싶은데 어떻게 진행해야하나요?
| CMS/프레임워크 | 기타 |
|---|---|
| 개발 언어 | PHP 7.4 |

이런식으로 삭제버튼을 추가하려고합니다.
modules/document/tpl/saved_list_popup.html
파일을 열고
<tbody>
<!--@foreach($document_list as $no => $val)-->
<tr>
<td>{$val->getRegdate("Y-m-d H:i:s")}</td>
<td > <a href="#" onclick="jQuery('#saved_document_{$val->document_srl}').toggle(); setFixedPopupSize(); return false;">{$val->getTitle()}</a>
<div id="saved_document_{$val->document_srl}" class="saved_content" style="display:none;">{$val->getContent(false)}</div>
</td>
<td><a href="#" onclick="doDocumentSelect('{$val->document_srl}', '{$val->getDocumentType()}'); return false;" class="buttonSet buttonActive"><span>{$lang->cmd_select}</span></a></td>
<td><a href="#" onclick="doDeleteSavedDocument({$val->document_srl},'{lang('common.confirm_delete')}'); return false;" class="buttonSet buttonActive"><span>{$lang->cmd_delete}</span></a></td>
</tr>
<!--@end-->
</tbody>
<!--@foreach($document_list as $no => $val)-->
<tr>
<td>{$val->getRegdate("Y-m-d H:i:s")}</td>
<td > <a href="#" onclick="jQuery('#saved_document_{$val->document_srl}').toggle(); setFixedPopupSize(); return false;">{$val->getTitle()}</a>
<div id="saved_document_{$val->document_srl}" class="saved_content" style="display:none;">{$val->getContent(false)}</div>
</td>
<td><a href="#" onclick="doDocumentSelect('{$val->document_srl}', '{$val->getDocumentType()}'); return false;" class="buttonSet buttonActive"><span>{$lang->cmd_select}</span></a></td>
<td><a href="#" onclick="doDeleteSavedDocument({$val->document_srl},'{lang('common.confirm_delete')}'); return false;" class="buttonSet buttonActive"><span>{$lang->cmd_delete}</span></a></td>
</tr>
<!--@end-->
</tbody>
<td><a href="#" onclick="doDeleteSavedDocument({$val->document_srl},'{lang('common.confirm_delete')}'); return false;" class="buttonSet buttonActive"><span>{$lang->cmd_delete}</span></a></td>
이 문구를 추가해줬지만 작동하질 않네요.
어떻게 하면 작동이 될까요?




댓글 4