스마트폰 화면비율
엊그제까지 s8쓰다가 s10 으로 넘어왔습니다.
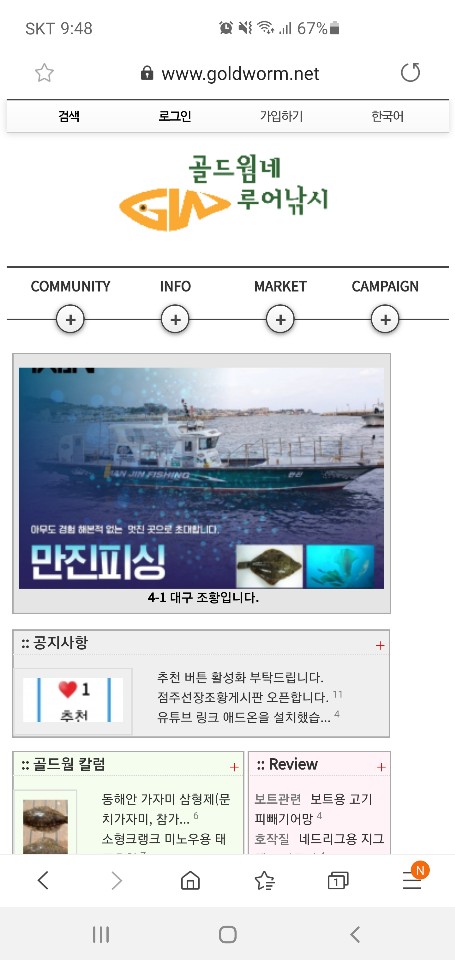
홈페이지을 제가 쓰던 s8에 맞춰놨는데
S10에선 이렇게보였습니다

오른쪽에 여백이 있죠?
폰 받고 처음에는 분명 이랬는데
잠시뒤 어플 업데이트, 시스템업데이트 하고
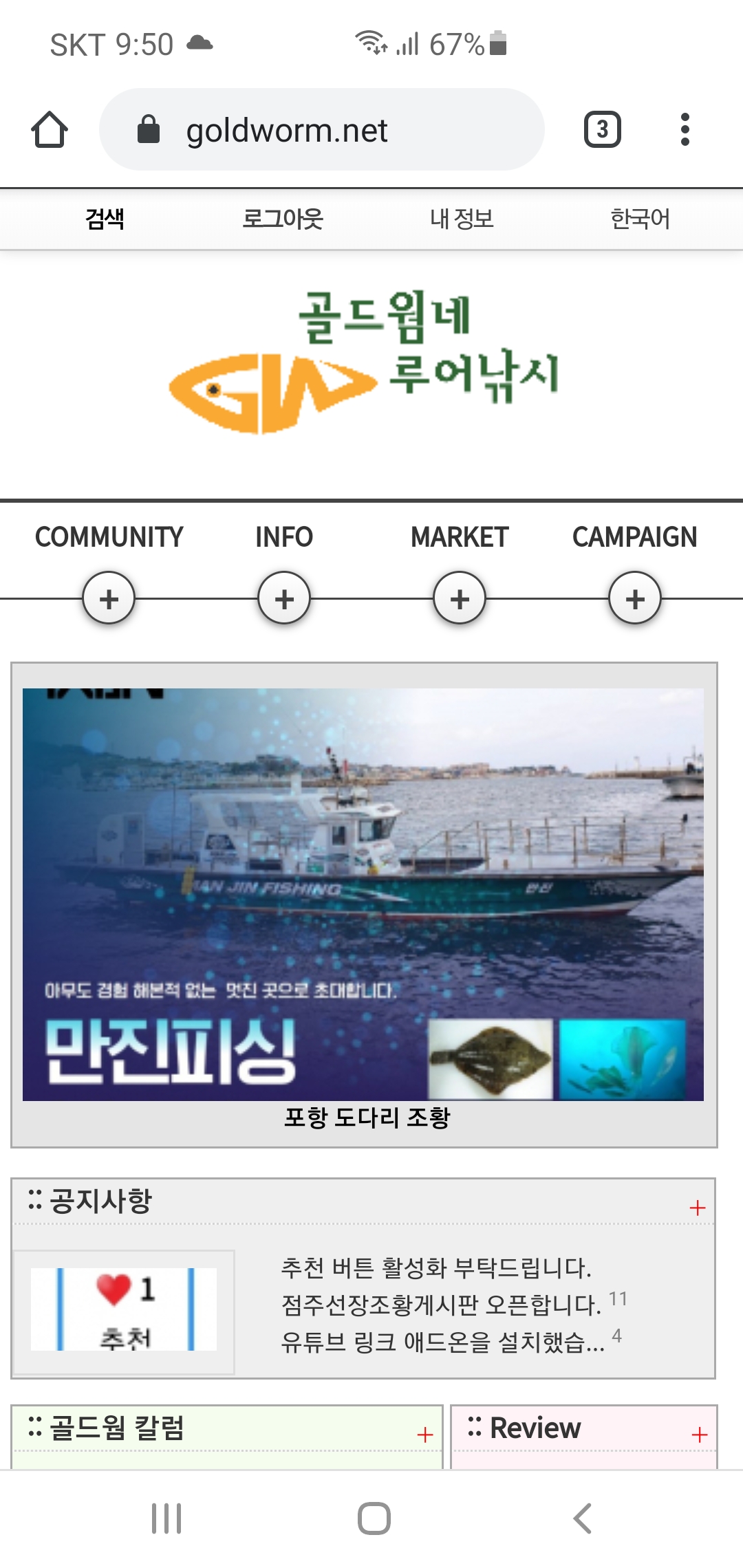
전에 쓰던 s8에서 스마트 스위칭 까지 하고보니..

이렇게 꽉 찹니다.
왜 이렇게 된건지 도무지 이유를 모르겠네요.
아들램이 s10으로보면 오른쪽에 여백이 있어보입니다.
시스템 업데이트는 같이 받았으니
스마트스위칭이 이렇게 만든걸까요?




댓글 5
PC와 다르게 모바일의 경우 가로크기가 제각각 이지요
휴대폰 기종마다 다르게 나오니 주인장의 폰에 맞추는것 보다는 모두에게 동일하게 맞춰주셔야 합니다.
해당 위젯중 한칸짜리 위젯의 경우 스타일값에 width:100% 를 넣어주시면 가로 가득하게 자동으로 조정되구요
아래의 두칸짜리는 취향에 맞게 왼쪽은 70% 오른쪽은 30% 정도로 정해주시면 될거같습니다.
좌우여백을 추가하고 싶다면 margin-left:10px; margin-right:10px; 식으로 주시면 됩니다
예제
<div name="notice" style="width:100%; margin-left:10px;>내용</div>
피씨버전엔 박스 세개를 나열하고 그속에 위젯을 넣었거든요.
모바일에선 그게 한줄로 나오게..
피씨랑 모바일이랑 똑같이 나오게 하는데엔 어느 정도 성공중이었습니다.
큰 도움이 되었습니다. 감사합니다
본인이 사용하는 기기에서만 잘 보이는 것이 최종 목표라는 것입니다.
작은 기기에서 가로 스크롤이 생겨도, 큰 기기에서 뿌옇게 보인다고 설명해도 받아들이지를 않죠.
사실 이런거 고려하지 않으면 작업은 쉬워집니다.
사이트 운영자라면 가능하면 다양한 환경에서 최적화되서 보여질수 있도록 확인해야 합니다.
안드로이드에서는 문제가 없는데 아이폰에서 문제가 된다던가, 크롬에서는 괜찮은데 네이버앱에서는 안된다던가 이런 문제가 비일비재하거든요.
큰 일거리중에 하나네요.
내가 보는 환경만 잘 보인다 하고 내팽겨쳐두면 안되더라구요.
제가 운영중인 홈페이지에는 70대 영감님들도 접속하시거든요.
한번 바꾸면 일일이 전화걸어 사용법 다시 설명드리기도 합니다.