| CMS/프레임워크 | Rhymix 2.1 |
|---|---|
| 개발 언어 | PHP 7.0 |
| 문제 페이지 주소 | 비공개 (작성 후 5일 경과) |
이온디님의 [EOND] Georo2 - 카카오지도 기반 게시판스킨 을 수정해서 사용중인데요.
// 인포윈도우로 장소에 대한 설명을 표시합니다
var infowindow = new kakao.maps.InfoWindow({
content: '<div>{$oDocument->getExtraEidValue('address')[1]}</div><div> {$oDocument->getExtraEidValue('address')[2]}</div><div>{$oDocument->getExtraEidValueHTML('address')[0]}</div>',
});
- 확장변수 "address"를 한국주소로 해서 getExtraEidValue('address')[1]에 주소, getExtraEidValue('address')[2]에 상세주소, getExtraEidValue('address')[0]에 우편번호를 출력되게 했었습니다.
- 근데 지도 클릭시 주소를 가져오는 코드를 사용하다보니
// 지도를 클릭했을 때 클릭 위치 좌표에 대한 주소정보를 표시하도록 이벤트를 등록합니다
kakao.maps.event.addListener(map, 'click', function(mouseEvent) {
searchDetailAddrFromCoords(mouseEvent.latLng, function(result, status) {
if (status === kakao.maps.services.Status.OK) {
var detailAddr = !!result[0].road_address ? '<div>도로명주소 : ' + result[0].road_address.address_name + '</div>' : '';
detailAddr += '<div>지번 주소 : ' + result[0].address.address_name + '</div>';
var content = '<div class="bAddr" style="width:250px; padding:5px">' + '<span class="sbtn_mini sbtn-dark" style="margin-bottom:10px">주소정보</span>' + detailAddr + '</div>';
$('input[name="extra_vars1"').val(result[0].road_address.address_name);
// 마커를 클릭한 위치에 표시합니다
marker.setPosition(mouseEvent.latLng);
marker.setMap(map);
// 인포윈도우에 클릭한 위치에 대한 법정동 상세 주소정보를 표시합니다
infowindow.setContent(content);
infowindow.open(map, marker);
}
});
});
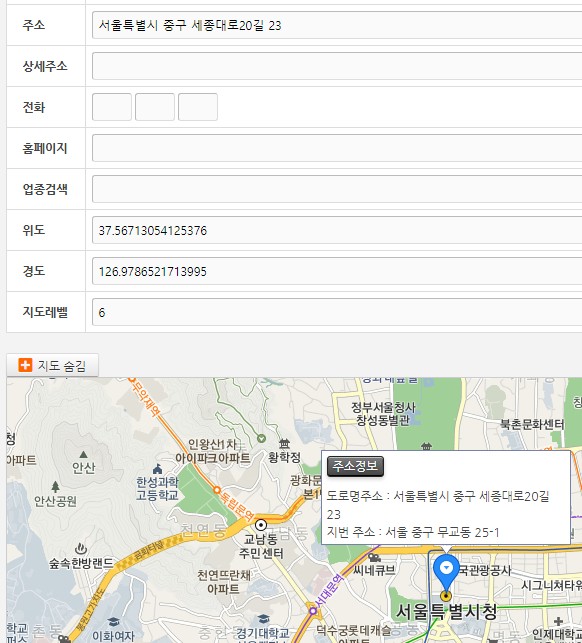
아래 이미지와 같이 주소를 불러옵니다.

$('input[name="extra_vars1"').val(result[0].road_address.address_name);
이 코드가 클릭한 위치의 주소부분을 확장변수1번 address로 자동 입력되게 하는 부분인데요.
주소를 "한줄 입력칸"으로 해서 받습니다.
근데 이 부분을 "한국 주소"의 address[1]번으로 받을 수 있는 방법은 없는지요.
아무래도 주소를 한줄 입력칸으로 받으니 불편하네요.






댓글 0