| CMS/프레임워크 | Rhymix 1.9 |
|---|---|
| 개발 언어 | PHP 7.3 |
| 문제 페이지 주소 | 비공개 (작성 후 5일 경과) |
안녕하세요!
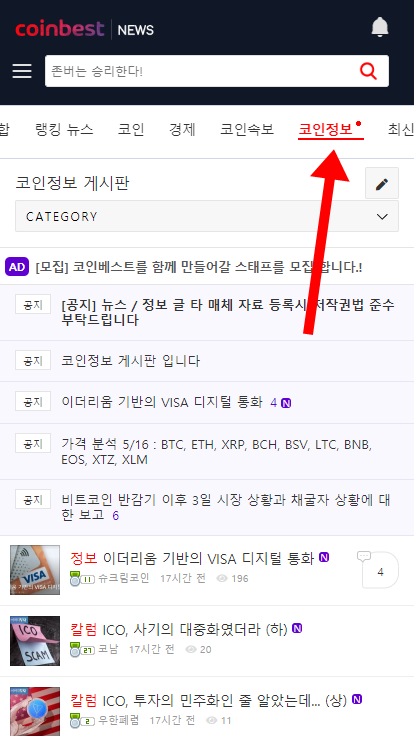
아래 사진과 같이 모바일 페이지에서 가로 스크롤 메뉴가 나오도록 만들어 봤는데요
하나 문제가 생겼는데 선택한 메뉴가 선택이되면 중앙 정렬이나 맨 왼쪽으로 출력은 안되고
최초 위치에서만 메뉴 활성화가되서 가로 스크롤이 길게 되어있는 경우 해당
메뉴 끝에 있는 메뉴를 선택해서 들어갔을때
스크롤 맨 끝에 있어서 본인이 현재 어느 메뉴에 들어가있는지 알기가 어려운 상황 입니다 ㅜㅜ

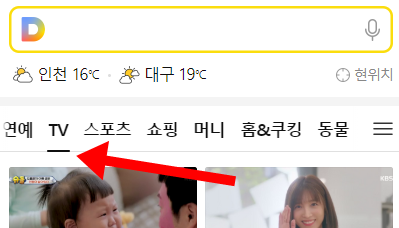
아래는 다음 사이트인데요 가로 스크롤 메뉴중 어떤 메뉴든지 선택하면 특정 위치에 활성화가되어
본인이 어디 있는지 알기가 쉬운데

위와 같은 방법을 적용 할 수있는 예제 사이트나 또는 샘플 코드 같은거를 배울수 있을까요?
고수님들의 고견 부탁 드립니다!
월요일 시작 합니다! 즐거운 한주 보내셔요!

Maxter
Lv. 6
반가워요~





댓글 21
owl로 주로 만드니까 owl 불러온 다음에 다시 위치잡아서 owl-stage 기준으로 transform: translate3d(0px, 0px, 0px); 값으로 다시 위치정하면 되것네요.
관련 예제가 있는 사이트 혹시 아시면 알려주실수 있을까요?
저런형태는 https://owlcarousel2.github.io/OwlCarousel2/ 이 슬라이드가 적합할겁니다.
그런데 이 슬라이드는 자체적으로 위치를 잡는 js를 생성하고 있어서 이걸 불러온 다음에
지금 활성화된 메뉴의 위치를 파악하고 당겨야 해서 순서만 owl용 js 다음에 불러오시면 됩니다.
이 기준으로 찾아보시면 찾아가는 과정이 공부가 되니까 한번 천천히 해 보시길 권해드립니다.
1. 활성화된 메뉴 요소의 위치를 먼저 찾습니다.
jquery의 position이나 offset등으로 좌표가 나오는 지를 콘솔로그로 확인해보면서 원하는 값이 나오는 것을 이용합니다.
2. 해당 요소를 그만큼 스크롤 시키면 됩니다.
animate나 transform을 이용하면 되겠죠.
이 동작들은 html을 다 불러온 다음에 하는 것이 좋습니다.
그전에는 위치가 부정확할수도 있거든요.
구현은 했었는데 어떤 사이트에 했는지는 기억이 안나서 소스코드를 찾을수가 없네요.
var mmenu_width = $("#mainmenu ul").width();
var scroll_width = 0;
var scroll_now = 0;
$("#mainmenu ul li").each(function(i){
if(i == 0) {
var _width = $(this).width() + 4;
} else {
var _width = $(this).width() + 8;
}
if($(this).hasClass("on")) {
scroll_now = scroll_width - ( mmenu_width / 2 ) + ( _width / 2 );
$("#mainmenu ul").scrollLeft(scroll_now);
scroll_width = scroll_width + _width;
} else {
scroll_width = scroll_width + _width;
}
});
});
대충 응용하시면 될것 같습니다~
즐거운 월요일 보내셔요!!
이온디님 도움으로 성공 했어요^^;
html에 아래와 같은 구조로 넣으시면 작동 합니다!
응용해보셔요!
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.3/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Sly/1.6.1/sly.min.js"></script>
</head>
<body>
<!-- 상단 스크롤메뉴 js -->
<script>
var on = $('.slidee').find('.activetop').index();
console.log(on);
var options = {
horizontal: 1,
itemNav: 'centered', //basic , centered,
speed: 300,
smart: 1,
activateOn: 'click',
mouseDragging: 1,
touchDragging: 1,
activateMiddle: 1,
releaseSwing: 1,
activeClass: 'activetop',
startAt: on
// itemSelector:1
};
var frame = new Sly('.frame', options).init();
</script>
<!-- end -->
</body>
https://eond.com/jquery/361256
저도 찾았는데 공유해드릴게요!
안녕하세요. 올려주신 댓글들 보고 sly 이용하여 제작중인데요.
<div class="frame">
<ul class="slidee">
<li><a href="tag1.html" >메뉴1</a></li>
<li><a href="tag2.html">메뉴2</a></li>
<li><a href="tag3.html">메뉴3</a></li>
<li><a href="tag4.html">메뉴4</a></li>
<li><a href="tag5.html">메뉴5</a></li>
<li><a href="tag6.html" >메뉴6</a></li>
</ul>
</div>
a태그가 들어가니 질문자님께서 주셨던 내용처럼 앞쪽으로 화면이 돌아갑니다,, 혹시 해결방법 없을까요?
코딩초보라 이것 저것 해보다가 답글 답니다ㅠㅠㅠ