| CMS/프레임워크 | Rhymix 1.9 |
|---|---|
| 개발 언어 | PHP 7.0 |
| 문제 페이지 주소 | 비공개 (작성 후 5일 경과) |
안녕하세요
메인페이지의 컨텐츠 위젯내용의 끝부분을 ...으로 출력 시키고 싶어서
text-overflow: ellipsis; 를 찾아서 적용했는데
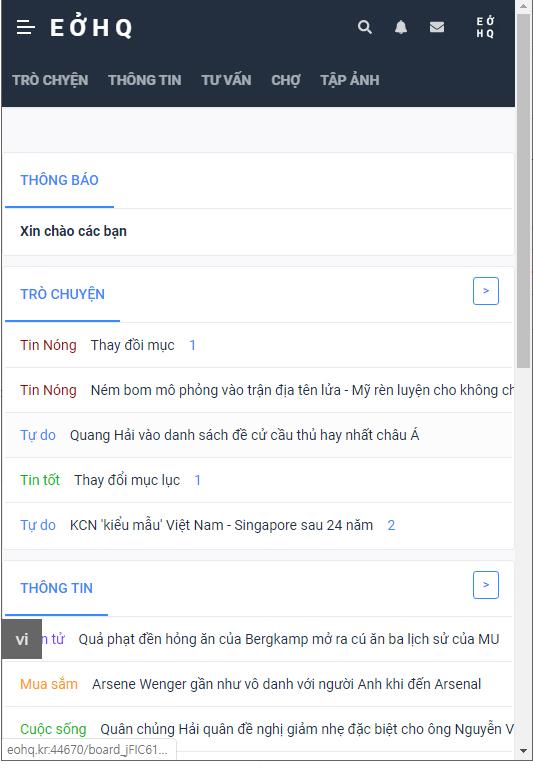
이런식으로 출력 되어서 문의 드려요

우선 모바일 화면 데스크톱 화면별로 위젯크기를 다르게하기위해
@media screen도 사용했습니다.
그리고 컨텐츠 위젯들을 board-01로 class 지정해서 text-overflow: ellipsis; 도 사용했는데 잘 안되네요...
어떤 점이 잘못된건지 조언 부탁드려요
이퀴어테마를 사용중이고요 위젯스타일의 style.css 파일을 아래와 같이 해놓은 상태입니다.
@media screen and (max-width:639px){
.board-01 { width: 100% !important; box-sizing:border-box; }
}
@media screen and (min-width: 640px){
.board-01 { width: 49% !important; box-sizing:border-box; }
}
@media screen and (max-width:639px){
.board-02 { width: 100% !important; box-sizing:border-box; }
}
@media screen and (min-width: 640px){
.board-02 { width: 49% !important; box-sizing:border-box; }
}
.board-01 {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.board-01 { width: 100% !important; box-sizing:border-box; }
}
@media screen and (min-width: 640px){
.board-01 { width: 49% !important; box-sizing:border-box; }
}
@media screen and (max-width:639px){
.board-02 { width: 100% !important; box-sizing:border-box; }
}
@media screen and (min-width: 640px){
.board-02 { width: 49% !important; box-sizing:border-box; }
}
.board-01 {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}





댓글 13
이런 걸 원하시는 거죠?
근데 이렇게 하더라도 상위요소들에 flex 속성들이 많아서 더보기 버튼 등에 영향을 주게 되네요.
flex는 어려워요ㅜㅜ
네 맞습니다 ㅎㅎ 항상 좋은 글과 코멘트 써주셔서 감사합니다. 궁금한점이 있을때 글을 검색해보면 윤삼님이 써주신 글과 코멘트 덕에 답을 많이 얻습니다. 이 기회를 빌어서 감사드립니다.
처음에는 컨텐츠 위젯의 제목 수제한으로 해결해보려고 했으나 한글도 아니고 데스크탑 모바일의 폭크기가 달라서 의미가 없더라구요.
제가 어설프게 써 넣은 text-overflow: ellipsis;이 문제가 있어서 작동이 안되는걸까요??
더보기버튼에 영향을 준다면 또 다른 길을 찾아야 할것 같아요 ㅎㅎ
이런 형태를 구현하고자 할 때, 제 경우에는 이렇게 하고 있습니다.
게시판 제목, 글 제목, 댓글 수 등을 감싸는 상위 요소에 display:flex; 를 걸어주고요.
말줄임 대상이 되는 글 제목 요소에 flex: 1; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; 를 지정해주는 식으로요.
그렇게 하면 넓이와 상관 없이 '게시판 제목'과 '댓글 수' 부분을 보존하면서도 가운데 있는 글 제목만 한정해서 말줄임이 가능하더라구요.
근데 사용하시는 위젯에서는 상위요소들에 flex 속성이 쓰이고 있어서 이런 방법이 잘 먹히지도 않고,그렇다고 상위에서 flex 속성을 막 제거하면 위젯의 다른 스타일들에 영향을 주게 되네요.
결론은 제 수준에서 딱히 조언을 드리기는 어렵고, 스타일 쪽을 잘 아시는 분들께로 패스입니다ㅠㅠㅠㅠ
.eq.width-expand 에서 display: flex;
.eq.text-default 에서
flex: 1;
width: 0;
overflow: hidden;
text-overflow: ellipsis;
그런데 이렇게 하면 갤러리 위젯의 텍스트 배열이 깨지네요ㅜ
저는 여기까지가 한계입니다ㅡㅜ
방법은 여러가지가 있겠지만
간단한걸로는 아래 표시한 곳에 해당하는 span의 사이즈를 주시고 거기에 css를 주시는게 가장 간단하긴합니다.
대략 아래같은 식으로요.
어떻게 하면 도착하는가만 보고 가시는게 편합니다.
워낙 길들이 많다보니...
그 많은 길중에 하나라도 스스로 볼수 있었으면 좋겠네요...
여러분들이 부럽습니다 ㅜ_ㅜ
베트남인을 대상으로 하는거면 한국형 게시판이 어색할 수 있습니다.
베트남은 포럼구조에 익숙하다 보니...
하여튼 번창하시길 기원드립니다.